Halaman ini menunjukkan cara merender data geografis dalam KML
format, menggunakan GMUKMLParser dalam
bersama dengan GMUGeometryRenderer. KML adalah perangkat
format untuk merender data geografis seperti titik, garis, dan poligon.
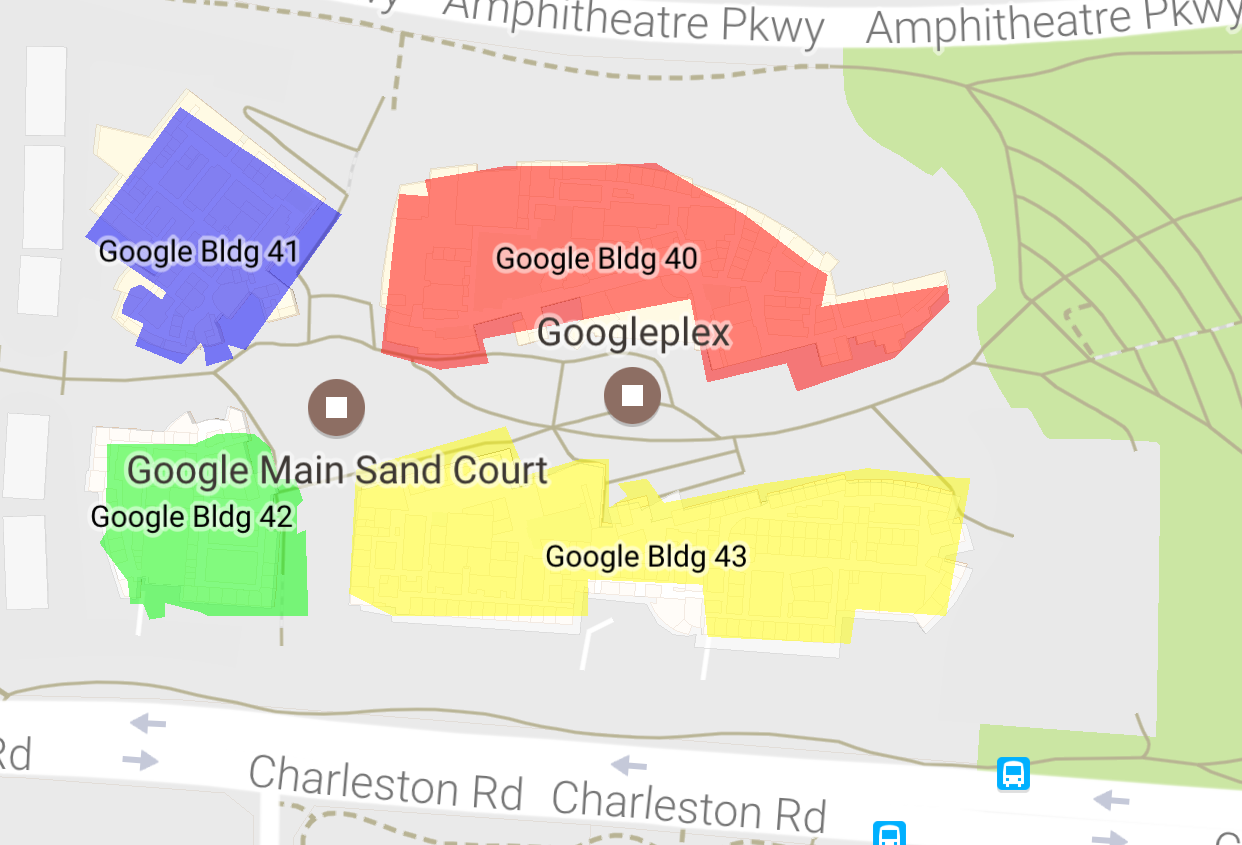
Screenshot berikut menampilkan beberapa contoh data KML yang dirender pada peta:

Prasyarat dan catatan
GMUKMLParser adalah bagian dari
Library Utilitas Maps SDK for iOS. Jika belum menyiapkan
library, ikuti panduan penyiapan sebelum membaca bagian lainnya dari halaman ini.
Untuk contoh kode lengkap, lihat aplikasi contoh aktif GitHub.
Merender data KML
Untuk merender data KML pada peta, buat GMUKMLParser dengan elemen
ke resource KML (dalam contoh ini KML_Sample.kml). Lalu:
buat GMUGeometryRenderer dengan meneruskan GMUKMLParser
di instance Compute Engine. Terakhir, panggil GMUGeometryRenderer.render(). Tujuan
contoh kode berikut menunjukkan rendering data KML pada peta:
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end
