На этой странице показано, как визуализировать географические данные в формате KML, используя GMUKMLParser в сочетании с GMUGeometryRenderer . KML — популярный формат для отображения географических данных, таких как точки, линии и многоугольники.
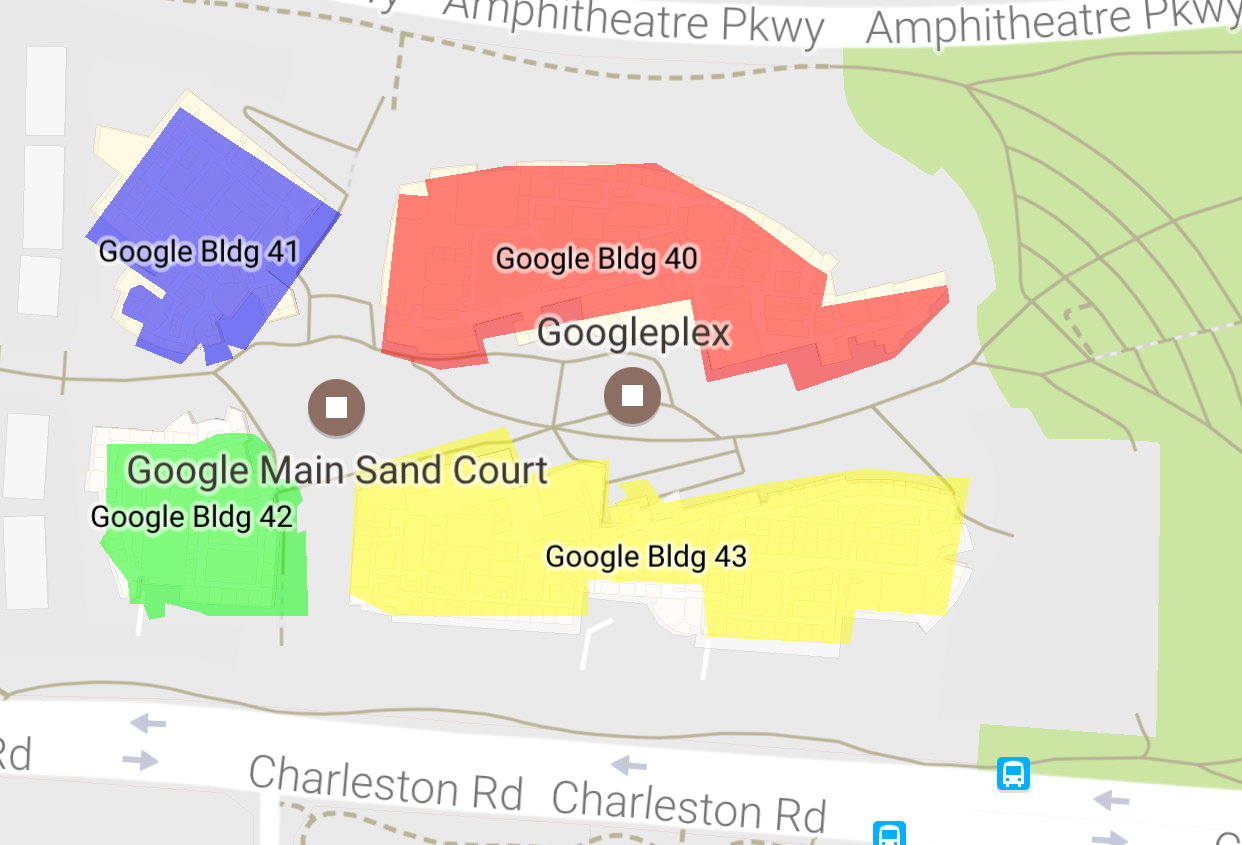
На следующем снимке экрана показан пример данных KML, отображаемых на карте:

Предварительные условия и примечания
GMUKMLParser является частью библиотеки служебных программ Maps SDK для iOS . Если вы еще не настроили библиотеку, следуйте инструкциям по установке, прежде чем читать остальную часть этой страницы.
Полный пример кода см. в примерах приложений на GitHub .
Отображение данных KML
Чтобы отобразить данные KML на карте, создайте GMUKMLParser с путем к ресурсу KML (в этом примере KML_Sample.kml ). Затем создайте GMUGeometryRenderer , передав экземпляр GMUKMLParser . Наконец, вызовите GMUGeometryRenderer.render() . В следующем примере кода показано отображение данных KML на карте:
Быстрый
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Цель-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end

