Auf dieser Seite erfahren Sie, wie Sie geografische Daten in der KML-Datei rendern.
Format mit GMUKMLParser in
zusammen mit GMUGeometryRenderer. KML ist ein beliebtes
für das Rendern geografischer Daten wie Punkte, Linien und Polygone verwenden.
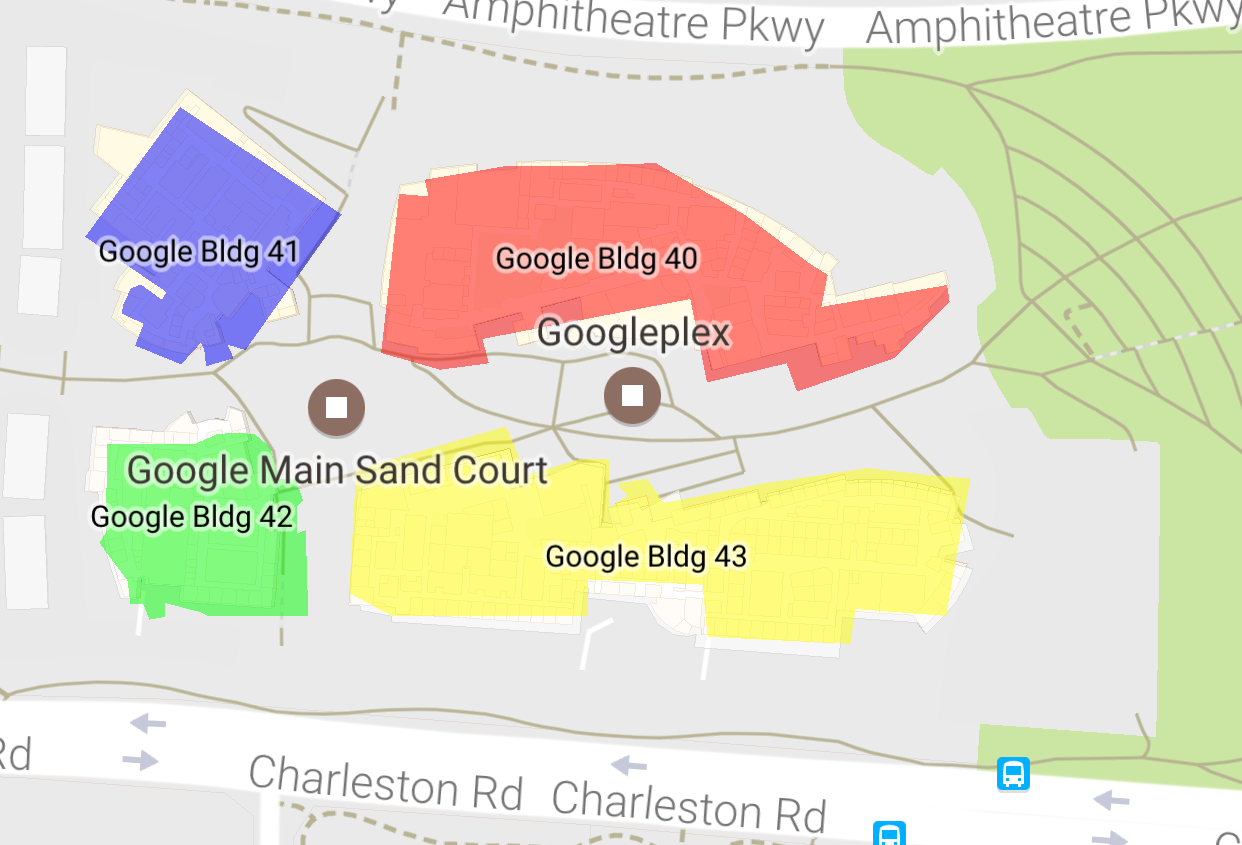
Der folgende Screenshot zeigt einige Beispiele für KML-Daten, die auf einer Karte gerendert werden:

Voraussetzungen und Hinweise
GMUKMLParser gehört zu
Maps SDK for iOS-Dienstprogrammbibliothek Wenn Sie die Einrichtung
Bibliothek öffnen, folgen Sie dem Einrichtungsleitfaden, bevor Sie mit dem Rest dieser Seite fortfahren.
Das vollständige Codebeispiel finden Sie in den Beispiel-Apps an GitHub
KML-Daten rendern
Um KML-Daten auf einer Karte zu rendern, erstellen Sie eine GMUKMLParser mit dem
Pfad zu einer KML-Ressource (in diesem Beispiel KML_Sample.kml). Gehen Sie dann so vor:
ein GMUGeometryRenderer erstellen und die GMUKMLParser übergeben
Instanz. Rufen Sie schließlich GMUGeometryRenderer.render() auf. Die
Das folgende Codebeispiel zeigt, wie KML-Daten auf einer Karte gerendert werden:
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end
