หน้าเว็บนี้แสดงวิธีแสดงข้อมูลทางภูมิศาสตร์ใน KML
โดยใช้ GMUKMLParser ใน
ร่วมกับ GMUGeometryRenderer KML เป็นรูปแบบที่ได้รับความนิยม
สำหรับการแสดงข้อมูลทางภูมิศาสตร์ เช่น จุด เส้น และรูปหลายเหลี่ยม
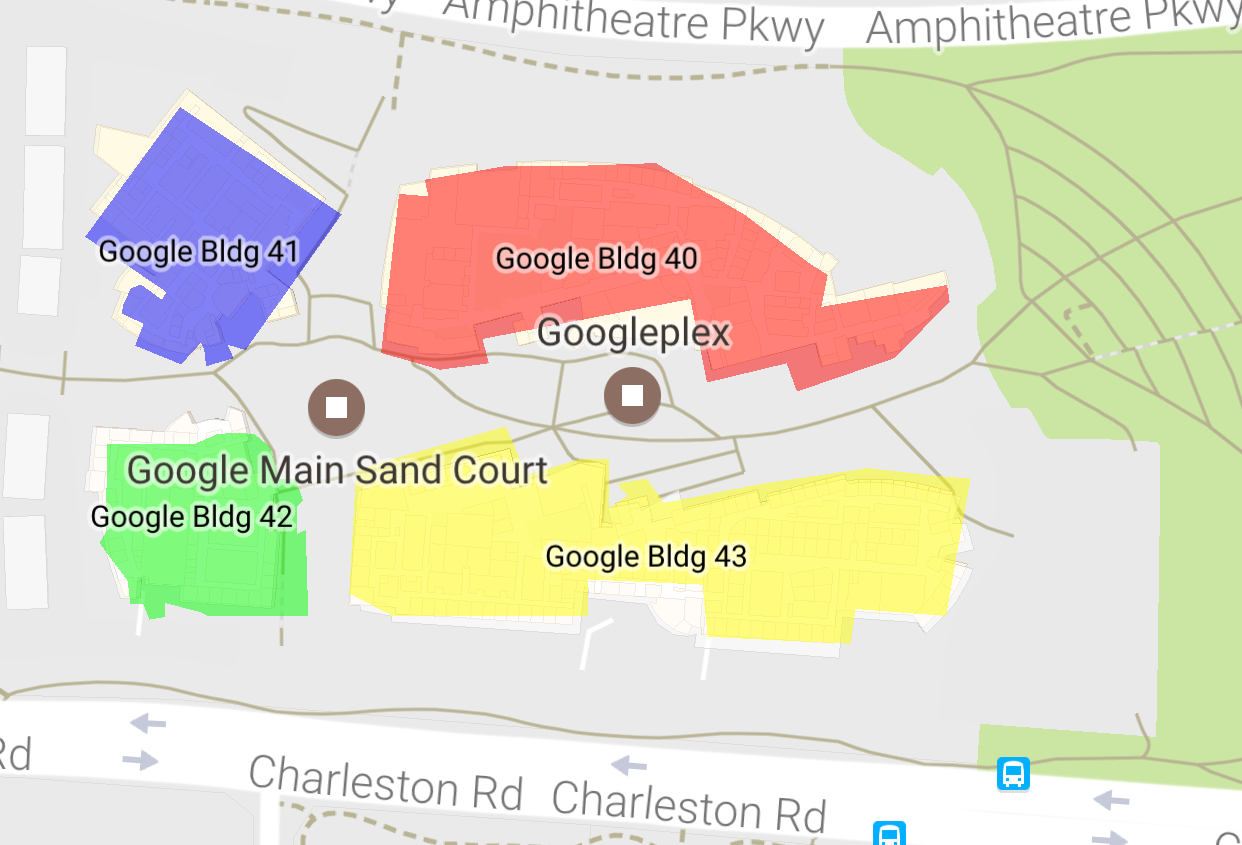
ภาพหน้าจอต่อไปนี้แสดงตัวอย่างข้อมูล KML ที่แสดงผลบนแผนที่

สิ่งที่ต้องมีก่อนและหมายเหตุ
GMUKMLParser เป็นส่วนหนึ่งของ
Maps SDK สำหรับ iOS Utility Library หากยังไม่ได้ตั้งค่า
ไลบรารีโดยทำตามคู่มือการตั้งค่าก่อนที่จะอ่านส่วนที่เหลือของหน้านี้
ดูตัวอย่างโค้ดทั้งหมดได้จากตัวอย่างแอป เปิด GitHub
การแสดงข้อมูล KML
หากต้องการแสดงข้อมูล KML ในแผนที่ ให้สร้าง GMUKMLParser ด้วย
เส้นทางไปยังทรัพยากร KML (KML_Sample.kml ในตัวอย่างนี้) จากนั้นให้ทำดังนี้
สร้าง GMUGeometryRenderer ที่ส่งผ่าน GMUKMLParser
อินสแตนซ์ ขั้นตอนสุดท้าย โทรหา GMUGeometryRenderer.render()
ตัวอย่างโค้ดต่อไปนี้แสดงการแสดงผลข้อมูล KML บนแผนที่
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end
