توضّح هذه الصفحة أداة الخريطة الحرارية المتوفّرة في مكتبة الأدوات المساعدة الخاصة بحزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل iOS. تكون خرائط الكثافة مفيدة لتمثيل توزيع نقاط البيانات وكثافتها على الخريطة.
يناقش هذا الفيديو استخدام الخرائط الحرارية كبديل عن العلامات عندما تتطلّب بياناتك عددًا كبيرًا من نقاط البيانات على الخريطة.
تسهّل الخرائط الحرارية على المشاهدين فهم توزيع نقاط البيانات وشدتها النسبية على الخريطة. بدلاً من وضع علامة في كل موقع جغرافي، تستخدم خرائط التمثيل اللوني اللون لتمثيل توزيع البيانات.
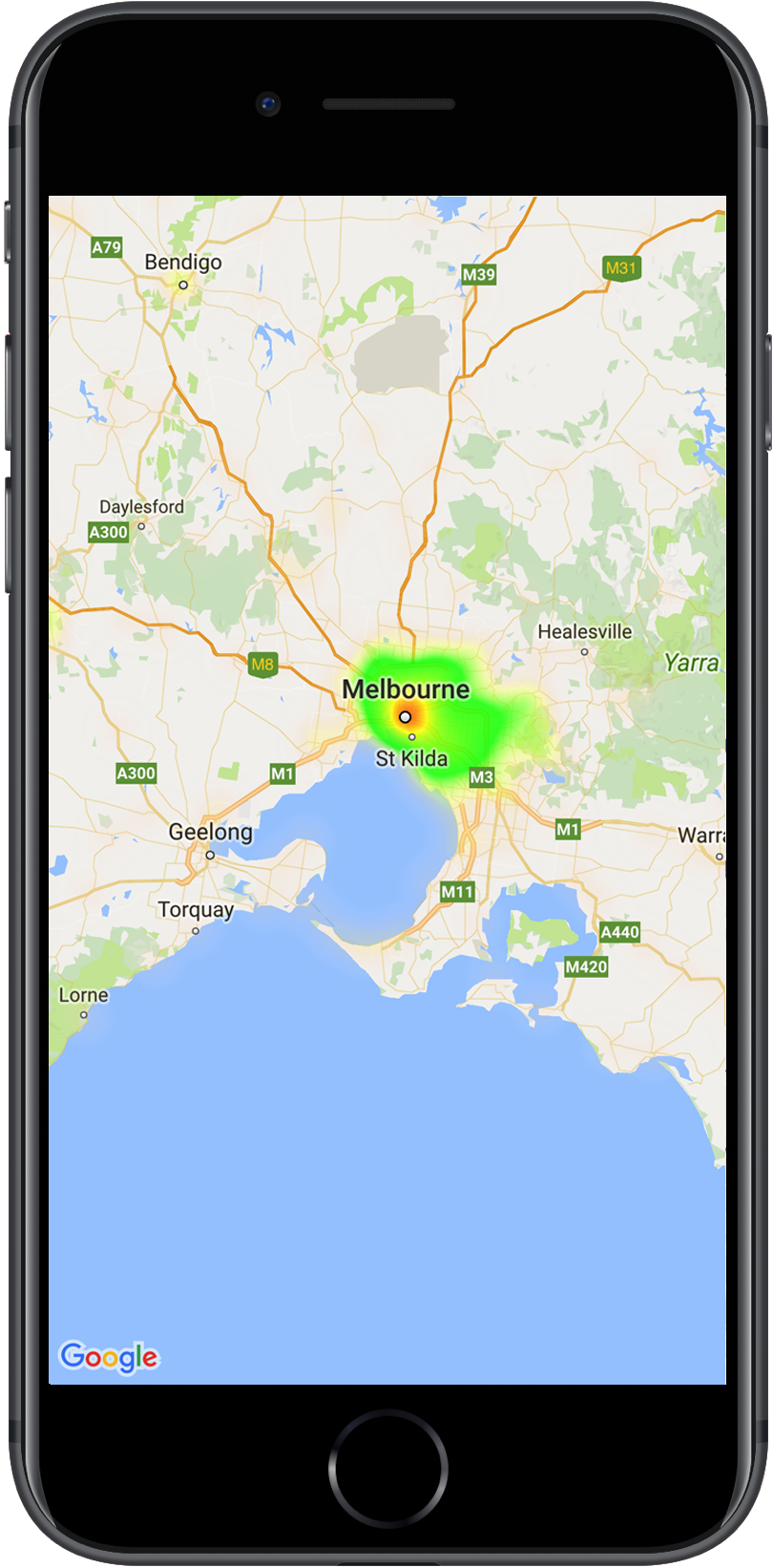
في المثال أدناه، يمثّل اللون الأحمر المناطق التي تتضمّن عددًا كبيرًا من مراكز الشرطة في ولاية فيكتوريا، أستراليا.

إذا لم يسبق لك إعداد المكتبة، اتّبِع دليل الإعداد قبل قراءة بقية هذه الصفحة.
إضافة خريطة تمثيل لوني بسيطة
لإضافة خريطة حرارية إلى خريطتك، ستحتاج إلى مجموعة بيانات تتألف من الإحداثيات الخاصة بكل موقع جغرافي يهمّك. أولاً، أنشئ مثيلاً من GMUHeatmapTileLayer، مع ضبط السمة map على GMSMapView.
يمكنك إجراء ذلك في الدالة viewDidLoad() الخاصة بتطبيقك للتأكّد من تحميل الخريطة الأساسية قبل استخدام خريطة الكثافة. بعد ذلك، مرِّر مجموعة من عناصر GMUWeightedLatLng إلى مثيل GMUHeatmapTileLayer.
توفّر الأداة المساعدة الفئة GMUHeatmapTileLayer التي تقبل مجموعة من عناصر GMUWeightedLatLng. تنشئ هذه الأداة صور المربّعات لمستويات تكبير/تصغير مختلفة، استنادًا إلى خيارات نصف القطر والتدرّج والشفافية التي يتم توفيرها.
في ما يلي نظرة أكثر تفصيلاً على الخطوات:
- أنشئ مثيلاً من
GMUHeatmapTileLayer، واضبط السمةmapعلىGMSMapView(يمكنك إجراء ذلك في الدالةviewDidLoad()في تطبيقك). - مرِّر مجموعة من عناصر
GMUWeightedLatLngإلى مثيلGMUHeatmapTileLayer. - اتّصِل بالرمز
GMUHeatmapTileLayer.map، مع تمرير عرض الخريطة.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
في هذا المثال، يتم تخزين البيانات في ملف JSON، police_stations.json.
في ما يلي مقتطف من الملف:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
تخصيص خريطة التمثيل الحراري
تتضمّن خريطة التمثيل الحراري عدة خصائص قابلة للتخصيص. يمكنك ضبط الخيارات عند إنشاء مثيل GMUHeatmapTileLayer في البداية، أو في أي وقت عن طريق ضبط قيمة جديدة للخيار.
تتوفّر الخيارات التالية:
نصف القطر: حجم التمويه الضبابي الغاوسي الذي يتم تطبيقه على خريطة الكثافة، ويتم التعبير عنه بالبكسل. القيمة التلقائية هي 20. يجب أن تتراوح القيمة بين 10 و50. استخدِم الرمز
GMUHeatmapTileLayer.radiusلضبط النطاق الجغرافي.التدرّج: هو مجموعة من الألوان التي تستخدمها خريطة التمثيل اللوني لإنشاء خريطة الألوان، وتتراوح من أدنى كثافة إلى أعلى كثافة. يتم إنشاء
GMUGradientباستخدام مصفوفة أعداد صحيحة تحتوي على الألوان، ومصفوفة أرقام عشرية تشير إلى نقطة البداية لكل لون، ويتم عرضها كنسبة مئوية من الحد الأقصى للكثافة، ويتم التعبير عنها ككسر من 0 إلى 1. يجب تحديد لون واحد فقط للتدرّج اللوني الأحادي، أو لونَين على الأقل للتدرّج اللوني المتعدّد. يتم إنشاء خريطة الألوان باستخدام الاستيفاء بين هذه الألوان. يتضمّن التدرّج اللوني التلقائي لونَين. تحدّد المَعلمةcolorMapSizeعدد الخطوات في التدرّج. ستؤدي الأرقام الأكبر إلى تدرّج أكثر سلاسة، بينما ستؤدي الأرقام الأصغر إلى انتقالات أكثر حدة تشبه الرسم البياني للمنحنيات. استخدِمGMUHeatmapTileLayer.gradientلضبط التدرّج.التعتيم: يشير إلى مستوى التعتيم في طبقة خريطة التمثيل اللوني الحراري بالكامل، ويتراوح بين 0 و1. القيمة التلقائية هي 0.7. استخدِم
GMUHeatmapTileLayer.opacityلضبط قيمة التعتيم.
على سبيل المثال، أنشئ Gradient:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
لتغيير مستوى عتامة خريطة حرارية حالية، اتّبِع الخطوات التالية:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
تعديل خيار حالي
لتعديل خيار تم ضبطه من قبل، اتّبِع الخطوات التالية:
- عدِّل الخيار إلى القيمة المطلوبة.
- تواصل هاتفيًا مع "
GMUHeatmapTileLayer.clearTileCache()".
تغيير مجموعة البيانات
لتغيير مجموعة البيانات التي يتم إنشاء خريطة الحرارة استنادًا إليها، اتّبِع الخطوات التالية:
- تعديل عملية جمع البيانات استخدِم
GMUHeatmapTileLayer.weightedData، مع تمرير صفيف منGMUWeightedLatLng. - تواصل هاتفيًا مع "
GMUHeatmapTileLayer.clearTileCache()".
إزالة خريطة تمثيل لوني
لإزالة خريطة الحرارة، استدعِ الدالة GMUHeatmapTileLayer.map، مع تمرير nil.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
مشاهدة التطبيق التجريبي
للاطّلاع على مثال آخر لتنفيذ خريطة حرارية، يمكنك مراجعة
HeatmapViewController في التطبيق التجريبي الذي يتم توفيره مع مكتبة الأدوات المساعدة.
يوضّح لك دليل الإعداد كيفية تشغيل التطبيق التجريبي.
