이 페이지에서는 iOS용 Maps SDK 유틸리티 라이브러리에서 사용할 수 있는 히트맵 유틸리티를 설명합니다. 히트맵은 지도에 데이터 지점의 분포와 밀도를 표현하는 데 유용합니다.
이 동영상에서는 지도에서 다수의 데이터 지점이 필요한 데이터의 경우, 마커를 대신하여 히트맵을 사용하는 방법을 설명합니다.
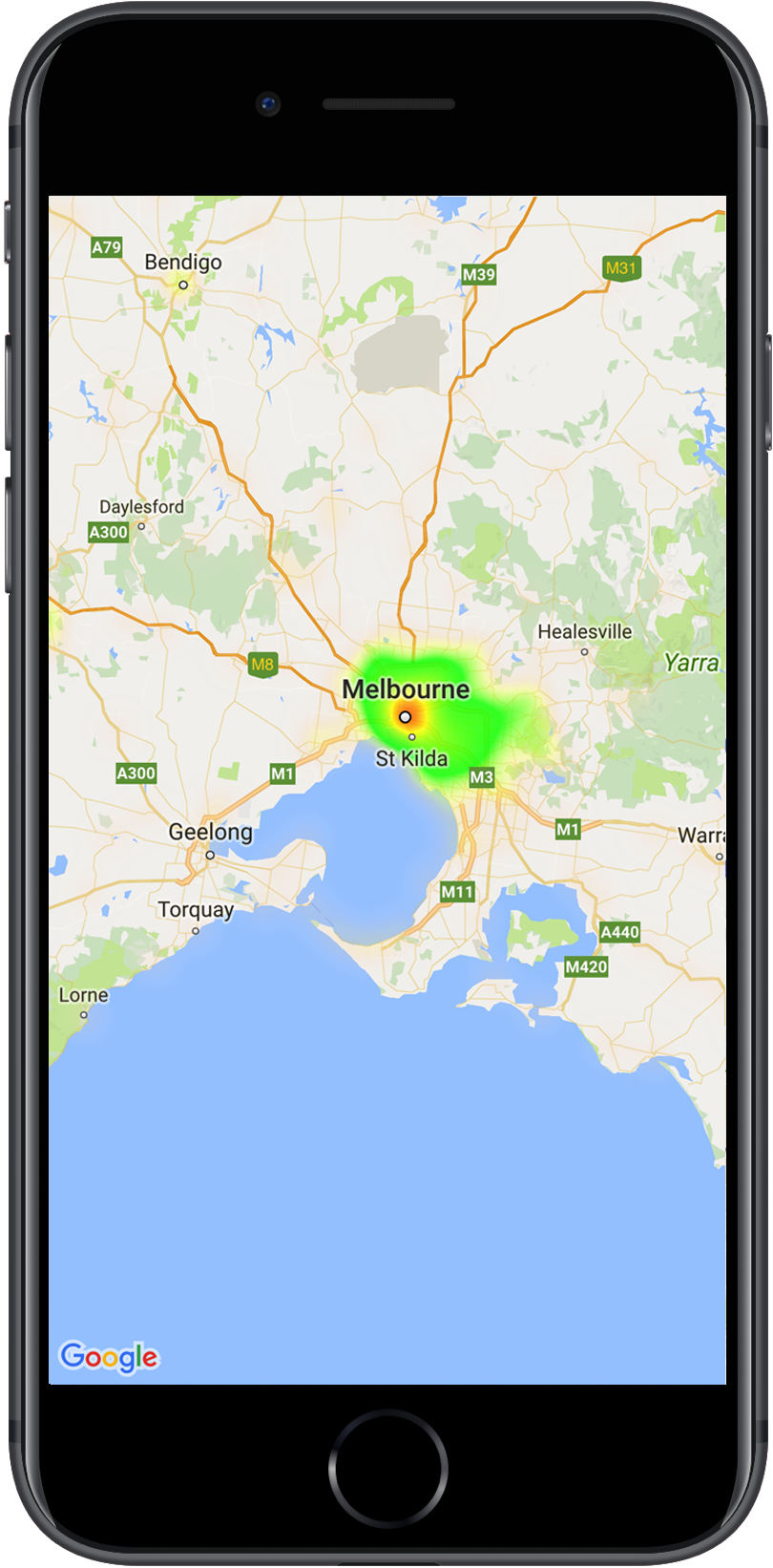
히트맵을 사용하면 사용자가 지도에서 데이터 지점의 분포와 상대적 강도를 쉽게 이해할 수 있습니다. 히트맵은 각 위치에 마커를 배치하는 대신 색상을 사용하여 데이터의 분포를 나타냅니다.
아래 예시에서 빨간색은 오스트레일리아 빅토리아 주에서 경찰서가 집중된 지역을 나타냅니다.

아직 라이브러리를 설정하지 않았다면 이 페이지의 나머지 부분을 읽기 전에 설정 가이드를 따르세요.
간단한 히트맵 추가
지도에 히트맵을 추가하려면 각 관심 위치의 좌표로 구성된 데이터 세트가 필요합니다. 먼저 GMUHeatmapTileLayer 인스턴스를 만들어 map 속성을 GMSMapView로 설정합니다.
히트맵을 사용하기 전에 기본 지도가 로드되도록 앱의 viewDidLoad() 함수에서 이 작업을 실행합니다. 그런 다음 GMUWeightedLatLng 객체 컬렉션을 GMUHeatmapTileLayer 인스턴스에 전달합니다.
이 유틸리티는 GMUWeightedLatLng 객체의 컬렉션을 허용하는 GMUHeatmapTileLayer 클래스를 제공합니다. 제공된 반경, 그라데이션 및 불투명도 옵션에 따라 다양한 확대/축소 수준의 타일 이미지를 생성합니다.
세부 단계:
GMUHeatmapTileLayer인스턴스를 만들어map속성을GMSMapView로 설정합니다 (앱의viewDidLoad()함수에서 이 작업을 실행).GMUWeightedLatLng객체 컬렉션을GMUHeatmapTileLayer인스턴스에 전달합니다.GMUHeatmapTileLayer.map를 호출하여 지도 뷰를 전달합니다.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
이 예시에서 데이터는 JSON 파일 police_stations.json에 저장됩니다.
다음은 파일에서 추출한 데이터입니다.
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
히트맵 맞춤설정
히트맵에는 맞춤설정 가능한 속성이 여러 개 있습니다. GMUHeatmapTileLayer 인스턴스를 처음 만들 때 옵션을 설정하거나 옵션의 새 값을 설정하여 언제든지 설정할 수 있습니다.
사용할 수 있는 옵션은 다음과 같습니다.
반경: 히트맵에 적용되는 가우시안 블러(Gaussian blur)의 크기입니다. 값은 픽셀 단위로 표시되며 기본값은 20입니다. 값은 10~50 사이여야 합니다.
GMUHeatmapTileLayer.radius를 사용하여 반경을 설정합니다.그라데이션: 히트맵이 컬러 지도를 생성할 때 사용하는 가장 낮은 강도부터 가장 높은 강도까지의 색상 범위를 나타냅니다.
GMUGradient는 색상을 포함하는 정수 배열과 각 색상의 시작 지점을 나타내는 부동 소수점 배열을 사용하여 생성되며, 최대 강도의 백분율로 지정되고, 0과 1 사이의 분수로 표현됩니다. 단색 그라데이션에는 하나의 색상만 지정하고 다색 그라데이션에는 2개 이상의 색상을 지정해야 합니다. 컬러 지도는 이러한 색상 간에 보간을 사용하여 생성됩니다. 기본 그라데이션은 2개의 색상을 사용합니다.colorMapSize파라미터는 그라데이션의 단계 수를 정의합니다. 숫자가 클수록 그라데이션이 더 부드러워지고, 숫자가 작을수록 등고선 그래프와 유사한 더 선명한 전환이 나타납니다.GMUHeatmapTileLayer.gradient를 사용하여 그라데이션을 설정합니다.불투명도: 전체 히트맵 레이어의 불투명도이며 값의 범위는 0~1입니다. 기본값은 0.7입니다.
GMUHeatmapTileLayer.opacity를 사용하여 불투명도 값을 설정합니다.
예를 들어 Gradient를 만듭니다.
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
기존 히트맵의 불투명도를 변경하려면 다음과 같이 합니다.
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
기존 옵션 업데이트
이미 설정된 옵션을 업데이트하려면 다음 단계를 따르세요.
- 옵션을 원하는 값으로 업데이트합니다.
GMUHeatmapTileLayer.clearTileCache()를 호출합니다.
데이터 세트 변경
히트맵이 빌드된 데이터 세트를 변경하려면 다음 단계를 따르세요.
- 데이터 수집을 업데이트합니다.
GMUHeatmapTileLayer.weightedData를 사용하여GMUWeightedLatLng배열을 전달합니다. GMUHeatmapTileLayer.clearTileCache()를 호출합니다.
히트맵 삭제
히트맵을 삭제하려면 GMUHeatmapTileLayer.map를 호출하고 nil을 전달합니다.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
데모 앱 보기
히트맵 구현의 다른 예는 유틸리티 라이브러리와 함께 제공되는 데모 앱에서 HeatmapViewController를 참고하세요.
설정 가이드에서 데모 앱 실행 방법을 확인할 수 있습니다.
