अपने मैप के ऊपर, इमेज को टाइल लेयर के तौर पर जोड़ा जा सकता है. टाइल लेयर, किसी खास ज़ूम लेवल पर मैप टाइल के ऊपर रखी जाती हैं. ज़्यादा टाइलें होने पर, Google के मैप डेटा को पूरे मैप के लिए, अलग-अलग ज़ूम लेवल पर इस्तेमाल किया जा सकता है.

परिचय
टाइल लेयर को कभी-कभी टाइल ओवरले भी कहा जाता है. इनकी मदद से, Google के बेस मैप की टाइलों के ऊपर इमेज लगाई जा सकती हैं. इस सुविधा का इस्तेमाल करके, अपने ऐप्लिकेशन में डेटा जोड़ा जा सकता है. जैसे, दिलचस्पी की जगहें या ट्रैफ़िक की जानकारी और स्थानीय इमेज. kGMSTypeNone मैप टाइप के साथ इस्तेमाल करने पर, टाइल लेयर की मदद से Google के बेस मैप डेटा को अपने डेटा से बदला जा सकता है.
टाइल लेयर तब काम आती हैं, जब आपको मैप में ज़्यादा इमेज जोड़नी हों. आम तौर पर, ये इमेज बड़े भौगोलिक इलाकों को कवर करती हैं. इसके उलट, ग्राउंड ओवरले तब काम आते हैं, जब आपको मैप पर किसी एक जगह पर कोई इमेज सेट करनी हो.
टाइल कोऑर्डिनेट
Maps API, हर ज़ूम लेवल पर इमेज को स्क्वेयर मैप टाइल के सेट में बांटता है. इन्हें क्रम से ग्रिड में व्यवस्थित किया जाता है. जब मैप को स्क्रोल करके किसी नई जगह पर ले जाया जाता है या ज़ूम लेवल बदला जाता है, तो Maps API यह तय करता है कि किन टाइलों की ज़रूरत है. इसके बाद, वह उन्हें वापस पाने के लिए टाइलों के सेट में बदल देता है.
Google के मेर्केटर प्रोजेक्शन में, (0,0) कोऑर्डिनेट वाला टाइल हमेशा मैप के उत्तर-पश्चिम कोने में होता है. इसमें x की वैल्यू पश्चिम से पूर्व की ओर और y की वैल्यू उत्तर से दक्षिण की ओर बढ़ती है.
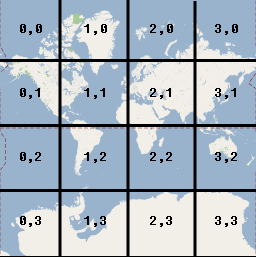
टाइलें, उस ऑरिजिन के x,y निर्देशांकों का इस्तेमाल करके इंडेक्स की जाती हैं. उदाहरण के लिए, ज़ूम लेवल 2 पर, जब पृथ्वी को 16 टाइलों में बांटा जाता है, तो हर टाइल को एक यूनीक x,y पेयर से रेफ़र किया जा सकता है:

हर मैप टाइल, 256x256 पॉइंट का स्क्वेयर होता है. ज़ूम लेवल 0 पर, पूरी दुनिया को एक ही टाइल में रेंडर किया जाता है. ज़ूम के हर लेवल पर, इमेज का मैग्नीफ़िकेशन दो गुना बढ़ जाता है. इसलिए, उदाहरण के लिए, ज़ूम लेवल 1 पर मैप को 2x2 टाइल वाले ग्रिड के तौर पर रेंडर किया जाता है. ज़ूम लेवल 2 पर इसे 4x4 ग्रिड के तौर पर और ज़ूम लेवल 3 पर इसे 8x8 ग्रिड के तौर पर रेंडर किया जाता है. टाइल लेयर के लिए इमेज बनाने के लिए, हर ज़ूम लेवल पर हर टाइल के लिए 256x256 पॉइंट वाली इमेज बनाएं.
कोई टाइल लेयर जोड़ना
GMSURLTileLayerऑब्जेक्ट याGMSTileLayerयाGMSSyncTileLayerकी कस्टम सबक्लास को इंस्टैंशिएट करें.- आपके पास
zIndexप्रॉपर्टी में बदलाव करने का विकल्प होता है, ताकि अन्य टाइल लेयर के हिसाब से इसकी पोज़िशन में बदलाव किया जा सके. mapप्रॉपर्टी सेट करके,GMSTileLayerऑब्जेक्ट को मैप पर असाइन करें.
iOS के लिए Maps SDK में तीन क्लास उपलब्ध हैं. इनका इस्तेमाल, टाइल लेयर को लागू करने के लिए किया जा सकता है. हर क्लास के लिए, आपको यह तय करना होगा कि {x,y,zoom} कोऑर्डिनेट के किसी सेट के लिए, सही मैप टाइल कैसे फ़ेच की जाए. ये विकल्प उपलब्ध हैं:
GMSSyncTileLayerकी सबक्लास बनाएं. इसमेंtileForX:y:zoomको लागू करें, ताकिUIImageइंस्टेंस वापस मिल सकें.- सबक्लास
GMSTileLayer, जो एसिंक्रोनस तरीके से काम करने वालेrequestTileForX:y:zoomतरीके को लागू करता है. यह तरीका बाद में टाइल इमेज के साथ वापस कॉल करता है. - यूआरएल से अपने-आप टाइलें फ़ेच करने के लिए, मौजूदा क्लास
GMSURLTileLayerका इस्तेमाल करें. इसके लिए,GMSTileURLConstructorब्लॉक उपलब्ध कराएं.GMSURLTileLayerएक कॉन्क्रीट क्लास है, जिसे सबक्लास नहीं किया जा सकता.
GMSSyncTileLayer या GMSTileLayer के सबक्लासिंग के मामले में, nil टाइल का नतीजा देने से, iOS के लिए Maps SDK को यह पता चलेगा कि डेटा उपलब्ध नहीं है. हालांकि, यह आने वाले समय में उपलब्ध हो सकता है. इसके अलावा, kGMSTileLayerNoTile वैल्यू सबमिट करके यह बताया जा सकता है कि इस जगह पर कोई टाइल मौजूद नहीं है.
GMSURLTileLayer के लिए, GMSTileURLConstructor से nil वापस लाने का मतलब है कि इस जगह पर कोई टाइल नहीं है.
यूआरएल से टाइलें फ़ेच करने के लिए, GMSURLTileLayer का इस्तेमाल करें
GMSURLTileLayer के लिए सबक्लासिंग की ज़रूरत नहीं होती. हालांकि, आपको GMSTileURLConstructor ब्लॉक लागू करना होगा. नीचे दिए गए कोड में, कई मंज़िल वाली इमारत का फ़्लोर प्लान दिखाने के लिए GMSURLTileLayer का इस्तेमाल करने का तरीका बताया गया है.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
टाइलों को UIImage के तौर पर दिखाने के लिए, GMSSyncTileLayer की सबक्लास बनाएं
GMSSyncTileLayer और GMSTileLayer, ऐब्स्ट्रैक्ट क्लास हैं. इन्हें सबक्लास के तौर पर डिज़ाइन किया गया है. इन क्लास का इस्तेमाल, टाइल को UIImage के तौर पर दिखाने के लिए किया जा सकता है. यहां दिए गए उदाहरण में, GMSSyncTileLayer को सबक्लास करके, मैप पर मौजूद कुछ टाइलों के ऊपर कस्टम इमेज रेंडर करने का तरीका बताया गया है.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
अपनी लेयर को मैप में जोड़ने के लिए, ऑब्जेक्ट को इंस्टैंटिएट करें और उसकी मैप प्रॉपर्टी सेट करें.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
रेटिना डिवाइसों के लिए हाई डीपीआई टाइल
tileSize को 512 पर सेट करके, GMSSyncTileLayer या GMSURLTileLayer के साथ ज़्यादा डीपीआई वाली इमेज इस्तेमाल की जा सकती हैं.
tileSize प्रॉपर्टी से पता चलता है कि दिखाई गई टाइल इमेज में कितने पिक्सल होंगे. डिफ़ॉल्ट रूप से यह 256 होता है. यह नॉन-रेटिना डिवाइस पर Google Maps की टाइल का डाइमेंशन होता है.
अगर आपको ज़्यादा डीपीआई वाले डिवाइस पर सामान्य डीपीआई वाली टाइलें दिखानी हैं, तो tileSize को 512 पर सेट करके, इमेज का साइज़ बढ़ाया जा सकता है. ध्यान दें कि इमेज को अपस्केल करने से, इमेज की क्वालिटी कम हो सकती है. खास तौर पर, बारीक लाइनों या टेक्स्ट के लिए. सबसे अच्छे नतीजों के लिए, tileSize और इमेज के डीपीआई को डिसप्ले से मैच करें. रेटिना डिवाइस पर दिखने वाले मैप, 512 के tileSize के साथ ज़्यादा डीपीआई वाली इमेज दिखाने पर सबसे अच्छे दिखेंगे. वहीं, नॉन-रेटिना डिवाइस पर दिखने वाले मैप, सामान्य इमेज और 256 के डिफ़ॉल्ट tileSize के साथ अच्छे दिखेंगे.
पुरानी टाइलें मिटाएं
अगर लेयर से मिले टाइल 'पुराने' हो जाते हैं, तो लेयर पर clearTileCache तरीके को कॉल किया जाना चाहिए, ताकि उन्हें रीफ़्रेश किया जा सके. इससे इस लेयर की सभी टाइलें फिर से लोड हो जाएंगी.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

