ग्राउंड ओवरले, मैप पर मौजूद ऐसे ओवरले होते हैं जो अक्षांश/देशांतर के निर्देशांकों से जुड़े होते हैं. इसलिए, मैप को खींचने या ज़ूम करने पर ये भी साथ में घूमते हैं.

परिचय
ग्राउंड ओवरले, मैप पर फ़िक्स की गई इमेज होती है. मार्कर के उलट, ग्राउंड ओवरले को स्क्रीन के बजाय पृथ्वी की सतह के हिसाब से ओरिएंट किया जाता है. इसलिए, मैप को घुमाने, झुकाने या ज़ूम करने पर इमेज का ओरिएंटेशन बदल जाएगा.
ग्राउंड ओवरले जोड़ने के लिए, GMSGroundOverlay ऑब्जेक्ट बनाएं. यह ऑब्जेक्ट, आइकॉन और सीमाओं, दोनों को तय करता है. इनमें से किसी भी जानकारी को न देने पर, ग्राउंड ओवरले मैप पर नहीं दिखेगा. आपके पास ऐसी अतिरिक्त सेटिंग तय करने का विकल्प होता है जिनसे मैप पर इमेज की पोज़िशन पर असर पड़ेगा.
ज़रूरी विकल्प तय करने के बाद, इस ऑब्जेक्ट की map प्रॉपर्टी को सेट करें, ताकि ओवरले जोड़ा जा सके.
ओवरले जोड़ना
- नया
GMSGroundOverlayऑब्जेक्ट इंस्टैंशिएट करना iconप्रॉपर्टी कोUIImageके इंस्टेंस पर सेट करें.boundsप्रॉपर्टी कोGMSCoordinateBoundsके इंस्टेंस पर सेट करें. बाउंड्री, इमेज के दक्षिण-पश्चिम और उत्तर-पूर्व कोनों को दिखाती है.- अपनी ज़रूरत के हिसाब से, वैकल्पिक प्रॉपर्टी सेट करें. जैसे,
bearingऔरzoomLevel. mapप्रॉपर्टी सेट करें. इससे इमेज, मैप पर दिखने लगती है.
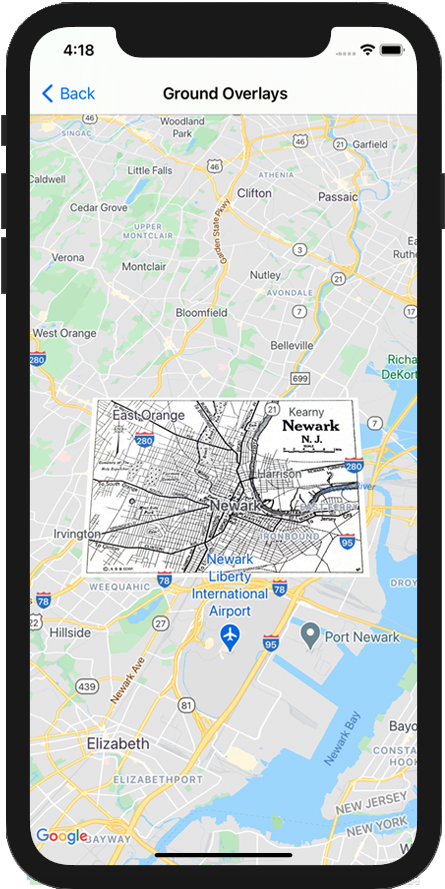
नीचे दिए गए उदाहरण में, मौजूदा GMSMapView ऑब्जेक्ट में ग्राउंड ओवरले जोड़ने का तरीका बताया गया है.
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
ओवरले हटाना
अपने GMSGroundOverlay की map प्रॉपर्टी को nil पर सेट करके, मैप से ग्राउंड ओवरले हटाया जा सकता है. इसके अलावा, GMSMapView clear तरीके का इस्तेमाल करके, मैप पर मौजूद सभी ओवरले (इसमें फ़िलहाल मैप पर मौजूद ग्राउंड ओवरले भी शामिल हैं) हटाए जा सकते हैं.
Swift
mapView.clear()
Objective-C
[mapView clear];
अगर आपको मैप में ग्राउंड ओवरले जोड़ने के बाद उसमें बदलाव करने हैं, तो पक्का करें कि आपके पास GMSGroundOverlay ऑब्जेक्ट हो. इस ऑब्जेक्ट में बदलाव करके, ग्राउंड ओवरले में बाद में बदलाव किया जा सकता है.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
इवेंट
मैप पर होने वाले इवेंट को सुना जा सकता है. जैसे, जब कोई उपयोगकर्ता किसी ओवरले पर टैप करता है. इवेंट सुनने के लिए, आपको GMSMapViewDelegate प्रोटोकॉल लागू करना होगा. इवेंट की गाइड और GMSMapViewDelegate पर मौजूद तरीकों की सूची देखें.
