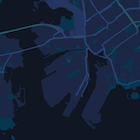
本頁提供快速指南,以夜間模式為例,說明如何設定地圖樣式。

總覽
您可以利用樣式選項,自訂標準 Google 地圖樣式的呈現方式,以不同的視覺效果顯示道路、公園、商家及其他搜尋點等地圖項目。這表示您可以凸顯地圖的特定元件,也能依自己的應用程式樣式,設定地圖元件。
樣式僅適用 kGMSTypeNormal 地圖類型。
將樣式套用至地圖
如要將自訂地圖樣式套用至地圖,請呼叫 GMSMapStyle(...) 建立 GMSMapStyle 例項,並傳遞本機 JSON 檔案的網址,或包含樣式定義的 JSON 字串。將 GMSMapStyle 執行個體指派給地圖的 mapStyle 屬性。
使用 JSON 檔案
以下範例顯示如何呼叫 GMSMapStyle(...),並傳遞本機檔案的網址:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
如要定義樣式選項,請在專案中新增名為「style.json」的檔案,然後貼上下列夜間模式樣式的 JSON 樣式宣告:
使用字串資源
以下範例顯示如何呼叫 GMSMapStyle(...) 並傳遞字串資源:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
如要定義樣式選項,請將下列樣式字串貼為 kMapStyle 變數的值:
JSON 樣式宣告
樣式化地圖使用以下兩種概念,將顏色和其他樣式變更套用至地圖:
- 選取器程式碼是用來指定可在地圖上設定樣式的地理元件,包括道路、公園、水域等等,以及這些地點的標籤。選取器程式碼包含「地圖項目」和「元素」,分別以
featureType和elementType屬性表示。 - 樣式函數是可套用至地圖元素的顏色和能見度屬性;這類屬性會透過色調、色彩及亮度/Gamma 值搭配,定義顯示的顏色。
如需 JSON 樣式選項詳細說明,請參閱樣式參考資料。
地圖平台樣式精靈
使用地圖平台樣式精靈快速產生 JSON 樣式物件。Maps SDK for iOS 支援與 Maps JavaScript API 相同的樣式宣告。
完整程式碼範例
GitHub 上的 ApiDemos 存放區包含說明如何使用樣式設定的範例。
下一步
瞭解如何透過樣式設定在地圖上隱藏地圖項目。