스타일 옵션으로 표준 Google 지도 스타일의 표현을 맞춤설정하고 도로, 공원, 비즈니스, 기타 관심 장소 같은 지형지물의 시각적 표시를 변경할 수 있습니다. 이러한 지형지물의 스타일을 변경할 뿐만 아니라 지형지물을 완전히 숨길 수도 있습니다. 즉, 지도의 특정 구성요소를 강조하거나 지도로 주변 페이지의 스타일을 보완할 수 있습니다.
예
다음 JSON 스타일 선언에서는 모든 지도 지형지물을 회색으로 바꾸고 간선도로 도형을 파란색으로 칠하며 풍경 라벨을 완전히 숨깁니다.
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]JSON 객체
JSON 스타일 선언은 다음 요소로 구성됩니다.
- featureType(선택사항): 이 스타일 변경에서 선택할 지형지물을 나타냅니다. 지형지물은 지도상의 지리적 특성이며 여기에는 도로, 공원, 호수/바다 등이 포함됩니다. 지형지물을 지정하지 않으면 모든 지형지물이 선택됩니다.
- elementType(선택사항): 지정된 지형지물의 속성을 선택할 수 있습니다. 요소는 지형지물의 하위 부분이며 라벨과 도형을 포함합니다. 요소를 지정하지 않으면 지형지물의 모든 요소가 선택됩니다.
- stylers: 선택한 지형지물과 요소에 적용할 규칙입니다. 스타일러는 지형지물의 색상, 가시성 및 가중치를 나타냅니다. 하나의 지형지물에 하나 이상의 스타일러를 적용할 수 있습니다.
스타일을 지정하려면 featureType 및 elementType 선택기와
stylers를 결합하여 하나의 스타일 배열로
만들어야 합니다. 모든 조합의 지형지물이 단일 배열에 배치될 수 있습니다. 그러나
동시에 적용할 수 있는 스타일 수는 제한됩니다. 스타일 배열이
최대 문자 수를 초과하면 스타일이 적용되지 않습니다.
이 페이지의 남은 부분에서는 지형지물, 요소 및 스타일러에 대해 추가로 설명합니다.
featureType
다음 JSON 스니펫은 지도상의 모든 도로를 선택합니다.
{
"featureType": "road"
}지형지물 또는 지형지물 유형은 지도상의 지리적 특성에 해당되며 여기에는 도로, 공원, 호수/바다, 비즈니스 등이 포함됩니다.
지형지물은 all을
루트로 사용하는 카테고리 트리를 형성합니다. 지형지물을 지정하지 않으면 모든 지형지물이 선택됩니다.
지형지물을 all로 지정하는 경우에도 동일한 효과가 나타납니다.
일부 지형지물에는 점(.) 표기법을 사용하여 지정하는
하위 지형지물이 포함됩니다. 예를 들면 landscape.natural 또는
road.local입니다. 상위 지형지물만 지정하는 경우(예: road)
상위 요소에 지정한 스타일이 모든
하위 요소(예: road.local, road.highway)에
적용됩니다.
참고로, 상위 지형지물에는 모든 하위 지형지물에 포함되지 않은 요소가 일부 포함될 수도 있습니다.
사용할 수 있는 지형지물은 다음과 같습니다.
all(기본값)은 모든 지형지물을 선택합니다.administrative에서는 모든 행정 구역을 선택합니다. 스타일 지정은 행정 구역의 라벨에만 영향을 미치며 지리적 경계나 채우기에는 영향을 미치지 않습니다.administrative.country에서는 국가를 선택합니다.administrative.land_parcel에서는 필지를 선택합니다.administrative.locality에서는 지역을 선택합니다.administrative.neighborhood에서는 주변 지역을 선택합니다.administrative.province에서는 주/도를 선택합니다.
landscape에서는 모든 풍경을 선택합니다.landscape.man_made에서는 건물, 기타 구조물 등 인공 지형지물을 선택합니다.landscape.natural에서는 산, 강, 사막, 빙하 등 자연 지형지물을 선택합니다.landscape.natural.landcover에서는 삼림, 초원, 습지, 지면 등 지표면을 덮는 육상 지형지물과 물리적 대상을 선택합니다.landscape.natural.terrain에서는 고도, 경사, 방향 등 지표면의 지형지물을 선택합니다.
poi에서는 모든 관심 장소를 선택합니다.poi.attraction에서는 관광명소를 선택합니다.poi.business에서는 비즈니스를 선택합니다.poi.government에서는 정부 건물을 선택합니다.poi.medical에서는 병원, 약국, 경찰서, 의사 등 응급 서비스를 선택합니다.poi.park에서는 공원을 선택합니다.poi.place_of_worship에서는 교회, 사찰, 모스크 등 예배 장소를 선택합니다.poi.school에서는 학교를 선택합니다.poi.sports_complex에서는 스포츠 단지를 선택합니다.
road에서는 모든 도로를 선택합니다.road.arterial에서는 간선도로를 선택합니다.road.highway에서는 고속도로를 선택합니다.road.highway.controlled_access에서는 접근이 통제된 고속도로를 선택합니다.road.local에서는 지방도로를 선택합니다.
transit에서는 모든 대중교통 역과 노선을 선택합니다.transit.line에서는 대중교통 노선을 선택합니다.transit.station에서는 모든 대중교통 역/정류장을 선택합니다.transit.station.airport에서는 공항을 선택합니다.transit.station.bus에서는 버스 정류장을 선택합니다.transit.station.rail에서는 기차역을 선택합니다.
water에서는 호수/바다를 선택합니다.
elementType
다음 JSON 스니펫에서는 모든 지역 도로에 대한 라벨을 선택합니다.
{
"featureType": "road.local",
"elementType": "labels"
}요소는 한 지형지물의 세부 구획을 나타냅니다. 예를 들어 도로는 지도상의 그래픽 선 (도형)과 그 이름 (라벨)을 표시하는 텍스트로 구성됩니다.
다음과 같은 요소를 사용할 수 있으며 다만 특정 지형지물은 어떤 요소도 사용하지 않거나 일부 또는 모든 요소를 사용할 수도 있습니다.
라벨 텍스트 fill 및 stroke 색상은 확대/축소 수준에 따라 변경됩니다.
확대/축소 수준 전반에서 환경을 일관되게 유지하려면 항상 fill와 stroke를 모두 정의하세요.
all(기본값)에서는 지정된 지형지물의 모든 요소를 선택합니다.-
geometry에서는 지정된 지형지물의 모든 도형 요소를 선택합니다.geometry.fill에서는 지형지물 도형의 채우기만 선택합니다.geometry.stroke에서는 지형지물 도형의 획만 선택합니다.
-
labels에서는 지정된 지형지물과 연관된 텍스트 라벨을 선택합니다.labels.icon에서는 지형지물 라벨 내에 표시된 아이콘만 선택합니다.labels.text에서는 라벨의 텍스트만 선택합니다.-
labels.text.fill에서는 라벨의 채우기만 선택합니다. 라벨의 채우기는 일반적으로 라벨 텍스트를 둘러싼 컬러 윤곽선으로 렌더링됩니다. labels.text.stroke에서는 라벨 텍스트의 획만 선택합니다.
stylers
스타일러는 지도 지형지물 및 요소에 적용할 수 있는 서식 옵션입니다.
다음 JSON 스니펫은 RGB 값을 사용하여 지형지물을 밝은 녹색으로 표시합니다.
"stylers": [
{ "color": "#99FF33" }
]이 스니펫은 지형지물의 시작 색상에 상관없이 지형지물 색상에서 모든 강도를 삭제합니다. 그 효과는 지형지물을 회색조로 렌더링하는 것입니다.
"stylers": [
{ "saturation": -100 }
]이 스니펫은 지형지물을 완전히 숨깁니다.
"stylers": [
{ "visibility": "off" }
]다음과 같은 스타일 옵션이 지원됩니다.
hue(#RRGGBB형식의 RGB 16진수 문자열)에서는 기본 색상을 나타냅니다.참고: 이 옵션은 기본 Google 스타일에 지정된(또는 지도에 정의한 기타 스타일 옵션에 지정된) 채도와 밝기를 유지하면서 색조를 설정합니다. 실제 색상은 기본 지도 스타일과 관련이 있습니다. Google에서 기본 지도 스타일을 변경하면
hue로 스타일이 지정된 지도 지형지물에 변경사항이 적용됩니다. 가능하다면 절대값의color스타일러를 사용하는 것이 좋습니다.lightness(-100및100사이의 부동 소수점 값)에서는 요소 밝기의 비율 변화를 나타냅니다. 음수 값은 어둡게 하고(-100은 검은색을 지정) 양수 값은 밝게 합니다(+100은 흰색을 지정).참고: 이 옵션은 기본 Google 스타일에 지정된(또는 지도에 정의한 기타 스타일 옵션에 지정된) 채도와 색조를 유지하면서 밝기를 설정합니다. 실제 색상은 기본 지도 스타일과 관련이 있습니다. Google에서 기본 지도 스타일을 변경하면
lightness로 스타일이 지정된 지도 지형지물에 변경사항이 적용됩니다. 가능하다면 절대값의color스타일러를 사용하는 것이 좋습니다.saturation(-100및100사이의 부동 소수점 값)에서는 요소에 적용될 기본 색상 강도의 비율 변화를 나타냅니다.참고: 이 옵션은 기본 Google 스타일에 지정된(또는 지도에 정의한 기타 스타일 옵션에 지정된) 색조와 밝기를 유지하면서 채도를 설정합니다. 실제 색상은 기본 지도 스타일과 관련이 있습니다. Google에서 기본 지도 스타일을 변경하면
saturation으로 스타일이 지정된 지도 지형지물에 변경사항이 적용됩니다. 가능하다면 절대값의color스타일러를 사용하는 것이 좋습니다.gamma(0.01및10.0사이의 부동 소수점 값)에서는 요소에 적용할 감마 보정의 양을 나타냅니다(1.0이면 정정을 적용 안 함). 감마 보정은 비선형 방식으로 색상의 밝기를 수정하며 흑백 값에는 영향을 미치지 않습니다. 감마 보정은 대체로 여러 요소의 대비를 수정하는 데 사용됩니다. 예를 들어 감마값을 변경하여 요소 가장자리와 요소 내부 사이의 대비를 늘리거나 줄일 수 있습니다.참고: 이 옵션에서는 감마 곡선을 사용하여 기본 Google 스타일에 대해 상대적인 밝기를 조정합니다. Google에서 기본 지도 스타일을 변경하면
gamma로 스타일이 지정된 지도 지형지물에 변경사항이 적용됩니다. 가능하다면 절대값의color스타일러를 사용하는 것이 좋습니다.invert_lightness(true인 경우)에서는 기존 밝기를 반전시킵니다. 이 옵션은 예를 들면 흰색 텍스트가 포함된 어두운 지도로 빠르게 전환할 때 유용합니다.참고: 이 옵션은 기본 Google 스타일을 반전시킵니다. Google에서 기본 지도 스타일을 변경하면
invert_lightness로 스타일이 지정된 지도 지형지물에 변경사항이 적용됩니다. 가능하다면 절대값의color스타일러를 사용하는 것이 좋습니다.visibility(on,off또는simplified)에서는 요소가 지도에 표시되는지 여부 및 표시 방식을 나타냅니다.simplified가시성은 영향을 받는 지형지물에서 스타일 지형지물을 제거합니다. 예를 들어 도로는 윤곽선 없는 얇은 선으로 단순화되지만 공원의 경우 라벨 텍스트는 사라지고 라벨 아이콘은 그대로 유지됩니다.color(#RRGGBB형식의 RGB 16진수 문자열)에서는 지형지물 색상을 설정합니다.weight(0 이상의 정수 값)에서는 지형지물의 가중치를 픽셀로 지정합니다. 가중치를 높은 값으로 설정하면 타일 테두리 근처가 잘릴 수도 있습니다.
스타일 규칙은 지정된 순서대로 적용됩니다. 여러 작업을 단일 스타일 작업으로 병합하지 마십시오. 그 대신, 각 작업을 별도의 항목으로 스타일 배열에 정의하세요.
참고: 일부 작업은 교환 법칙이 적용되지 않으므로 순서가 중요합니다. 스타일 작업을 통해 수정되는 지형지물 및 요소들은 (대체로) 이미 기존 스타일이 있습니다. 기존 스타일이 있다면 해당 스타일에 작업이 진행됩니다.
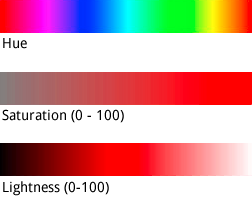
색조, 채도, 밝기 모델
스타일 지도는 색조, 채도, 명도(HSL) 모델을 사용하여 스타일러 작업 내에 색상을 표시합니다. 색조는 기본 색상을 나타내고 채도는 색상의 강도를 나타내며 밝기는 색상 구성요소 중 흰색 또는 검은색의 상대적인 양을 나타냅니다.
감마
보정은 색 공간에서 밝기를 수정하며 일반적으로
대비를 늘리거나 줄입니다. 또한 HSL 모델은 좌표 공간 내에 있는 색상을
정의합니다. 여기에서 hue는 색상환 내 방향을
나타내며 채도와 밝기는 서로 다른 축에 따른 진폭을
나타냅니다. 색조는 RGB 색 공간 내에서 측정되며 이 색 공간은 흑백의 명암이 없다는 점을 제외하고는 대부분의 RGB 색 공간과 유사합니다.

hue는 HTML 16진수 색상 값을 취하기는 하지만
이 값은 기본 색상(즉, 색상환에서의 방향)을 결정하는 데만
사용되며 채도나 밝기는 결정하지 않습니다. 채도나 밝기는
백분율로 따로 표시됩니다.
예를 들어 순수 녹색의 색조를
hue:0x00ff00 또는 hue:0x000100으로 정의할 수 있습니다. 두 색조는
동일합니다. 두 값은 HSL 색상 모델에서 순수 녹색을 가리킵니다.

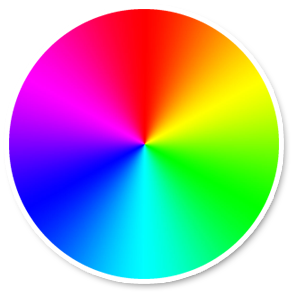
RGB 색상환
균등한 부분의 빨강, 녹색 및 파랑으로 구성되는
RGB hue 값은 색조를 나타내지 않는데, 그 이유는 이러한 값이 HSL 좌표 공간에서
방향을 나타내지 않기 때문입니다. 예를 들면 '#000000'(검은색), '#FFFFFF'(흰색),
회색의 모든 순수 음영이 있습니다. 검은색, 흰색 또는 회색을 나타내려면
모든 saturation(값을 -100으로 설정)을 삭제하고
그 대신 lightness를 조정해야 합니다.
또한 이미 색 구성표가 있는 기존 지형지물을 수정할 때
hue 등의 값을 변경해도 기존 saturation 또는 lightness는
변경되지 않습니다.
