
Chế độ xem đường phố của Google Maps cho phép bạn khám phá các địa điểm trên khắp thế giới thông qua hình ảnh 360 độ ở cấp đường phố. Bạn có thể khám phá các địa danh trên thế giới, xem các kỳ quan thiên nhiên, tìm đường cho một chuyến đi hoặc cho thấy mặt tiền doanh nghiệp của bạn.
Tổng quan
Chế độ xem đường phố của Google cung cấp chế độ xem toàn cảnh 360 độ từ những con đường được chỉ định trong phạm vi mà chế độ này hỗ trợ. Phạm vi cung cấp thông qua SDK này giống như phạm vi cung cấp của ứng dụng Google Maps dành cho iOS hoặc https://maps.google.com/. Bạn có thể đọc thêm về Chế độ xem đường phố và xem các khu vực được hỗ trợ trên bản đồ tương tác tại trang Giới thiệu về Chế độ xem đường phố.
Maps SDK cho iOS cung cấp một dịch vụ Chế độ xem đường phố để lấy và thao tác với hình ảnh được dùng trong Chế độ xem đường phố của Google Maps. Hình ảnh trong Chế độ xem đường phố được trả về dưới dạng ảnh toàn cảnh và được xem trong trình xem Chế độ xem đường phố – một đối tượng thuộc loại GMSPanoramaView.
Ảnh toàn cảnh trong Chế độ xem đường phố
Mỗi ảnh toàn cảnh trong Chế độ xem đường phố là một hình ảnh hoặc một nhóm hình ảnh, cung cấp chế độ xem 360 độ từ một vị trí duy nhất. Hình ảnh tuân theo phép chiếu hình chữ nhật đều (Plate Carrée), chứa 360 độ góc nhìn ngang (bao trọn) và 180 độ góc nhìn dọc (từ trên xuống). Ảnh toàn cảnh 360 độ thu được xác định một phép chiếu trên một khối cầu với hình ảnh được bao bọc vào bề mặt hai chiều của khối cầu đó.
Bạn có thể xem ảnh toàn cảnh trong Chế độ xem đường phố bằng đối tượng GMSPanoramaView. Đối tượng này cung cấp một trình xem sẽ kết xuất ảnh toàn cảnh dưới dạng một hình cầu, với camera ở tâm của hình cầu đó. Bạn có thể kiểm soát hướng của camera theo cách lập trình, cũng như một số thuộc tính tuỳ chỉnh trình xem.
Truy cập vào dữ liệu Chế độ xem đường phố
Ảnh toàn cảnh trong Chế độ xem đường phố được xác định bằng một trong hai phần siêu dữ liệu:
panoramaID- Mã nhận dạng duy nhất của ảnh toàn cảnh trong Chế độ xem đường phố.
panoramaIDnày có thể thay đổi theo thời gian và không phù hợp làm tài liệu tham khảo dài hạn hoặc được mã hoá cứng.panoramaIDlà lựa chọn phù hợp nhất để cung cấp quyền truy cập theo chương trình vào nhiều hình ảnh trong Chế độ xem đường phố. coordinate- Vị trí chính xác của hình ảnh này, được biểu thị dưới dạng
CLLocationCoordinate2D. Sử dụngcoordinateđể lưu trữ liên tục vị trí toàn cảnh hoặc để dịch các hành động của người dùng trên bản đồ thành hình ảnh Chế độ xem đường phố.
Cả panoramaID và coordinate đều được lưu trữ dưới dạng các thuộc tính của đối tượng GMSPanorama. Bạn có thể yêu cầu GMSPanorama từ GMSPanoramaService bằng cách sử dụng coordinate hoặc panoramaID. Đối tượng kết quả sẽ bao gồm cả hai phần siêu dữ liệu, cũng như một mảng các đường liên kết đến ảnh toàn cảnh ở gần.
Đặt vị trí của ảnh toàn cảnh
Bạn có thể đặt vị trí của ảnh toàn cảnh Chế độ xem đường phố dựa trên toạ độ.
Phương thức
moveNearCoordinateyêu cầu một ảnh toàn cảnh ở gần toạ độ.Phương thức
moveNearCoordinate:radiuscũng tương tự, nhưng cho phép bạn chỉ định bán kính tìm kiếm (tính bằng mét) xung quanh toạ độ.Phương thức
moveNearCoordinate:sourcecho phép bạn chỉ định một nguồn. Nguồn này sẽ hữu ích nếu bạn muốn hạn chế Chế độ xem đường phố chỉ tìm kiếm những ảnh toàn cảnh ở bên ngoài. Theo mặc định, ảnh toàn cảnh của các vị trí nằm ở bên trong hoặc bên ngoài. Xin lưu ý rằng có thể không có ảnh toàn cảnh ngoài trời cho vị trí được chỉ định.Phương thức
moveNearCoordinate:radius:sourcecho phép bạn chỉ định cả bán kính và nguồn.
Xem hình ảnh trong Chế độ xem đường phố
Thêm trình xem Chế độ xem đường phố
Các bước cơ bản để thêm người xem là:
- (Một lần) Làm theo các bước trong phần Bắt đầu để tải SDK, lấy khoá và thêm các khung hình bắt buộc.
- Tạo hoặc cập nhật
ViewController. Nếu ảnh toàn cảnh sẽ xuất hiện khi bộ điều khiển chế độ xem này hiển thị, hãy nhớ tạo ảnh toàn cảnh trong phương thứcloadView. - Tạo và khởi tạo một lớp
GMSPanoramaViewbằng phương thứcGMSPanoramaViewinitWithFrame:. Nếu đây là thành phần hiển thị duy nhất của trình điều khiển thành phần hiển thị, thìCGRectZerocó thể được dùng làm khung của bản đồ – bản đồ sẽ tự động được đổi kích thước. - Đặt đối tượng
GMSPanoramaViewlàm khung hiển thị của trình điều khiển khung hiển thị. Ví dụ:self.view = panoView;. - Đặt vị trí của hình ảnh Chế độ xem đường phố bằng một phương thức như
moveNearCoordinate:.
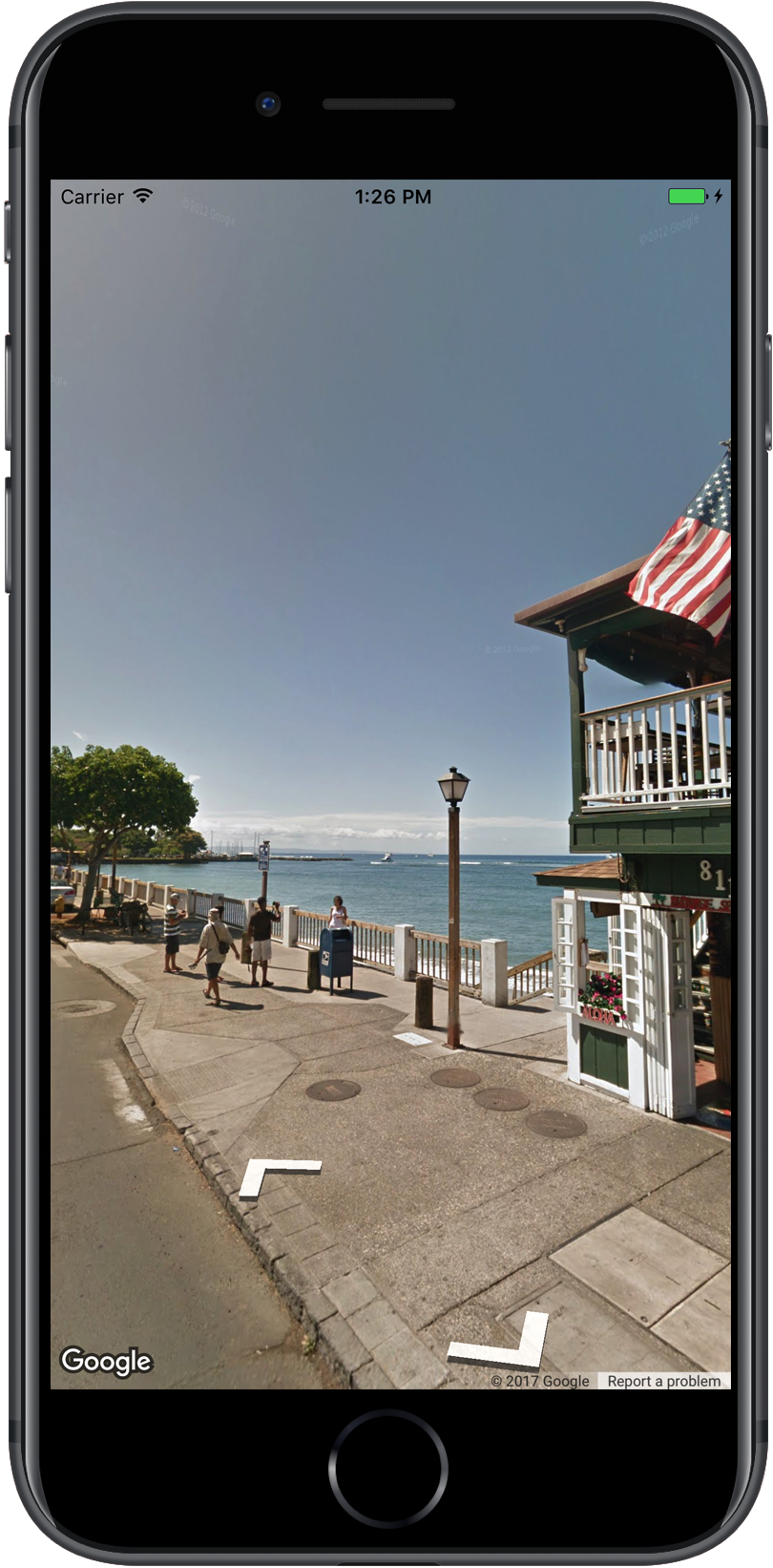
Ví dụ dưới đây sẽ thêm một trình xem Chế độ xem đường phố vào một ứng dụng.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Tuỳ chỉnh trình xem
Bạn có thể tuỳ chỉnh chế độ xem bằng cách hạn chế những cử chỉ có thể dùng. Theo mặc định, tất cả các thao tác kéo, thu phóng và di chuyển đến ảnh toàn cảnh lân cận đều được bật.
Bạn có thể kiểm soát từng cử chỉ thông qua các thuộc tính của GMSPanoramaView.
Các thuộc tính này cho phép hoặc không cho phép người dùng kiểm soát cử chỉ; bạn vẫn có thể lập trình để thay đổi khi cử chỉ bị vô hiệu hoá.
orientationGestures- Người dùng có thể xoay lại camera bằng cách nhấn hoặc kéo hay không. Đặt thành
NOđể tắt các thay đổi về hướng cho camera. zoomGestures- Người dùng có thể chụm để thu phóng hay không. Đặt thành
NOđể tắt tính năng thu phóng. navigationGestures- Liệu người dùng có thể thay đổi chế độ xem toàn cảnh hay không. Người dùng có thể nhấn một lần vào các đường liên kết điều hướng hoặc nhấn đúp vào chế độ xem để thay đổi chế độ xem toàn cảnh. Đặt thành
NOđể tắt các thay đổi về điều hướng.
Bạn có thể bật hoặc tắt tất cả các cử chỉ cùng một lúc bằng phương thức setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Khởi chạy Chế độ xem đường phố bằng URL Scheme
Bạn có thể xem hình ảnh trong Chế độ xem đường phố của Google ngay trong ứng dụng Google Maps cho iOS. Bạn có thể khởi chạy ứng dụng Google Maps cho iOS ở chế độ xem đường phố bằng comgooglemaps URL Scheme bằng cách đặt tham số mapmode thành streetview. Dưới đây là ví dụ về một URL sẽ khởi chạy Chế độ xem đường phố. Để biết thêm thông tin, hãy tham khảo tài liệu về URL Scheme (Sơ đồ URL).
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Vị trí và góc nhìn trong Chế độ xem đường phố
GMSPanoramaCamera cho phép bạn đặt điểm nhìn của camera Chế độ xem đường phố dưới dạng tổ hợp hướng, góc và mức thu phóng.
Các đoạn mã dưới đây sẽ định hướng camera về phía nam và hơi hướng xuống dưới.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Hướng
Vị trí trong Chế độ xem đường phố xác định vị trí tiêu điểm của camera cho một hình ảnh, nhưng không xác định hướng của camera cho hình ảnh đó.
Vì mục đích đó, đối tượng GMSOrientation xác định 2 thuộc tính:
headingxác định góc xoay quanh vị trí camera theo độ tương ứng với hướng bắc thực. Hướng đi được đo theo chiều kim đồng hồ: hướng bắc thực là 0, hướng đông là 90, hướng nam là 180, hướng tây là 270.pitch(mặc định là0) xác định phương sai góc "lên" hoặc "xuống" so với độ nghiêng mặc định ban đầu của camera, thường là (nhưng không phải lúc nào cũng) nằm ngang. (Ví dụ: hình ảnh chụp trên đồi có thể sẽ có góc nghiêng mặc định không nằm ngang.) Góc nghiêng được đo bằng các giá trị dương khi nhìn lên (đến +90 độ thẳng đứng và vuông góc với độ nghiêng mặc định) và các giá trị âm khi nhìn xuống (đến -90 độ thẳng đứng và vuông góc với độ nghiêng mặc định).
Zoom (thu phóng)
Chế độ xem đường phố hỗ trợ nhiều mức độ chi tiết của hình ảnh thông qua tính năng thu phóng. Bạn có thể đặt mức thu phóng theo phương thức lập trình hoặc người dùng có thể thay đổi mức này trong trình xem bằng cách chụm để thu phóng.
Di chuyển camera
Sau khi tạo GMSPanoramaView và GMSPanoramaView đó có camera đã định cấu hình hoặc camera mặc định, bạn có thể thay đổi camera theo một trong nhiều cách. Khi thay đổi camera, bạn có thể chọn tạo hiệu ứng cho chuyển động của camera thu được. Ảnh động sẽ nội suy giữa các thuộc tính camera hiện tại và các thuộc tính camera mới.
Bạn có thể sửa đổi đối tượng GMSPanoramaCamera và đặt đối tượng đó trên thuộc tính camera của GMSPanoramaView. Thao tác này sẽ chuyển nhanh camera sang điểm nhìn mới mà không có ảnh động. Bạn có thể tạo GMSCameraPosition để định cấu hình mọi tổ hợp hướng và mức thu phóng.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Bạn có thể tạo hiệu ứng cho một quá trình chuyển đổi bằng cách gọi phương thức animateToCamera:animationDuration: của GMSPanoramaView.
Ngoài ra, bạn có thể điều khiển camera bằng Core Animation. Điều này được cung cấp thông qua CALayer tuỳ chỉnh trên GMSPanoramaView, GMSPanoramaLayer.
Thẻ đánh dấu trong Chế độ xem đường phố
Đối tượng GMSPanoramaView có thể hiển thị các điểm đánh dấu trên bản đồ. Bạn có thể sử dụng cùng một đối tượng GMSMarker trên đối tượng GMSMapView hoặc GMSPanoramaView bằng cách thiết lập các thuộc tính tương ứng:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
Kích thước của các điểm đánh dấu sẽ thay đổi theo khoảng cách giữa vị trí của điểm đánh dấu và vị trí của GMSCameraView. Nếu khoảng cách này trở nên quá lớn, điểm đánh dấu sẽ trở nên quá nhỏ để hiển thị và sẽ bị ẩn khỏi chế độ xem.
Đặt thuộc tính panoramaView thành nil để xoá thuộc tính đó khỏi GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Sự kiện
Bạn có thể theo dõi các sự kiện xảy ra trên ảnh toàn cảnh Chế độ xem đường phố, chẳng hạn như khi người dùng nhấn vào ảnh toàn cảnh. Để theo dõi các sự kiện, bạn phải triển khai giao thức GMSPanoramaViewDelegate. Xem hướng dẫn tổng thể về sự kiện và danh sách các phương thức trên GMSPanoramaViewDelegate.
