
کیت توسعه نرمافزار نقشهها برای iOS روشهای مختلفی را برای افزودن شکل به نقشههای شما ارائه میدهد. شکلهای زیر پشتیبانی میشوند:
- یک چندخطی مجموعهای از پارهخطهای متصل به هم است که میتوانند هر شکلی را که میخواهید تشکیل دهند و میتوانند برای علامتگذاری مسیرها و جادهها روی نقشه استفاده شوند.
- چندضلعی شکلی محصور است که میتوان از آن برای علامتگذاری مناطق روی نقشه استفاده کرد.
- دایره، تصویر جغرافیایی دقیقی از یک دایره روی سطح زمین است.
شما میتوانید ظاهر هر شکل را به روشهای مختلفی تغییر دهید.
چندخطیها
چندخطیها به شما امکان میدهند خطوطی را روی نقشه رسم کنید. یک شیء GMSPolyline نشاندهندهی دنبالهای مرتب از مکانها است که به صورت مجموعهای از پارهخطها نمایش داده میشود. میتوانید رنگ یک چندخطی را با GMSStrokeStyle تنظیم کنید.
برای ایجاد یک چندخطی، باید مسیر آن را با ایجاد یک شیء GMSMutablePath مربوطه با دو یا چند نقطه مشخص کنید. هر CLLocationCoordinate2D نشان دهنده یک نقطه روی سطح زمین است. پاره خطها بین نقاط، طبق ترتیبی که آنها را به مسیر اضافه میکنید، رسم میشوند. میتوانید با استفاده از متدهای addCoordinate: یا addLatitude:longitude: نقاط را به مسیر اضافه کنید.
سویفت
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
هدف-سی
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
اضافه کردن یک پلیلاین
- یک شیء
GMSMutablePathایجاد کنید. - نقاط موجود در مسیر را با استفاده از متدهای
addCoordinate:یاaddLatitude:longitude:تنظیم کنید. - با استفاده از مسیر به عنوان آرگومان، یک شیء جدید
GMSPolylineنمونهسازی کنید. - در صورت نیاز، ویژگیهای دیگری مانند
strokeWidthوstrokeColorرا تنظیم کنید. - ویژگی
mapمربوط بهGMSPolylineرا تنظیم کنید. - چندخطی روی نقشه ظاهر میشود.
قطعه کد زیر یک مستطیل به نقشه اضافه میکند:
سویفت
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
هدف-سی
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

حذف یک چندخطی
شما میتوانید با تنظیم ویژگی map در GMSPolyline به nil ، یک چندخطی را از نقشه حذف کنید. همچنین، میتوانید با فراخوانی متد clear از GMSMapView ، تمام همپوشانیها (شامل چندخطیها و سایر شکلها) را روی نقشه حذف کنید.
سویفت
mapView.clear()
هدف-سی
[mapView clear];
سفارشیسازی یک چندخطی
شیء GMSPolyline چندین ویژگی برای کنترل ظاهر خط ارائه میدهد. این شیء از گزینههای زیر پشتیبانی میکند:
-
strokeWidth - عرض کل خط، بر حسب نقاط صفحه. مقدار پیشفرض ۱ است. وقتی نقشه بزرگنمایی میشود، عرض تغییر مقیاس نمیدهد.
-
geodesic - وقتی
YES، این لبه چندخطی را به عنوان یک ژئودزیک نمایش دهید. قطعات ژئودزیک کوتاهترین مسیر را در امتداد سطح زمین دنبال میکنند و ممکن است به صورت خطوط منحنی روی نقشه با تصویر مرکاتور ظاهر شوند. قطعات غیر ژئودزیک به صورت خطوط مستقیم روی نقشه رسم میشوند. پیشفرض رویNO. -
spans - برای تعیین رنگ یک یا چند بخش از یک چندخطی استفاده میشود. ویژگی spans آرایهای از اشیاء
GMSStyleSpanاست. تنظیم ویژگیspansروش ترجیحی برای تغییر رنگ یک چندخطی است. -
strokeColor - یک شیء
UIColorکه رنگ چندخطی را مشخص میکند. مقدار پیشفرض آنblueColorاست. در صورت تنظیمspansویژگیstrokeColorنادیده گرفته میشود.
قطعه کد زیر یک چندخطی ضخیم از ملبورن تا پرت، با درونیابی ژئودزیک، اضافه میکند.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
هدف-سی
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
برای تغییر یک چندخطی پس از اضافه شدن به نقشه، حتماً شیء GMSPolyline را نگه دارید.
سویفت
polyline.strokeColor = .blue
هدف-سی
polyline.strokeColor = [UIColor blueColor];
تغییر رنگ چندخطی
چندخطیها به صورت مجموعهای از قطعات روی نقشه رسم میشوند. میتوانید رنگ قطعات جداگانه یا کل خط را با ویژگی spans تغییر دهید. در حالی که این ویژگی کنترل دقیقی بر رنگآمیزی یک چندخطی به شما میدهد، چندین روش دیگر نیز وجود دارد که به شما امکان میدهد یک سبک واحد را به کل خط اعمال کنید.
قطعه کد زیر از متد spanWithColor: برای تغییر رنگ کل خط به قرمز استفاده میکند.
سویفت
polyline.spans = [GMSStyleSpan(color: .red)]
هدف-سی
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
به عنوان یک روش جایگزین، اگر از قبل به شیء GMSStrokeStyle دسترسی دارید، میتوانید از متد spanWithStyle: استفاده کنید.
سویفت
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
هدف-سی
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
قبل از نسخه ۱.۷ از Maps SDK برای iOS، ویژگی تکی strokeColor برای تنظیم رنگ کل یک GMSPolyline در دسترس بود. ویژگی spans بر strokeColor اولویت دارد.
سویفت
polyline.strokeColor = .red
هدف-سی
polyline.strokeColor = [UIColor redColor];
سبکها
اگر برنامه شما چندین بار از یک رنگ stroke یکسان استفاده میکند، ممکن است تعریف یک style قابل استفاده مجدد برای شما مفید باشد. style های چندخطی با استفاده از شیء GMSStrokeStyle مشخص میشوند. style stroke میتواند یک رنگ ثابت یا یک گرادیان از یک رنگ به رنگ دیگر باشد. پس از ایجاد style، میتوانید آن را با استفاده از متد spanWithStyle: به GMSStyleSpan اعمال کنید.
سویفت
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
هدف-سی
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
سبک span تا انتهای چندخطی یا تا زمانی که سبک جدیدی تنظیم شود، ادامه خواهد داشت. میتوانید با تنظیم ویژگی spans یک چندخطی به یک GMSStyleSpan واحد، رنگ کل خط را تغییر دهید. این مثال نحوه اعمال گرادیان در کل طول چندخطی را نشان میدهد.
سویفت
polyline.spans = [GMSStyleSpan(style: redYellow)]
هدف-سی
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
تغییر رنگ بخشهای خط به صورت جداگانه
اگر میخواهید هر بخش از چندخطی خود را به صورت جداگانه استایلدهی کنید، میتوانید این کار را با ایجاد آرایهای از اشیاء GMSStyleSpan و ارسال آن به ویژگی spans انجام دهید. به طور پیشفرض، هر آیتم در آرایه، رنگ بخش خط مربوطه را تعیین میکند. اگر عناصر بیشتری در آرایه نسبت به بخشهای خط وجود داشته باشد، عناصر اضافی نادیده گرفته میشوند. اگر عناصر کمتری در آرایه وجود داشته باشد، GMSStyleSpan نهایی، رنگ بقیه خط را توصیف میکند.
شما میتوانید از بلوکهای رنگی و/یا گرادیانهای چندخطی برای نشان دادن تغییرات در امتداد چندخطی خود مانند ارتفاع یا سرعت استفاده کنید. قطعه کد زیر رنگ دو بخش اول یک چندخطی را به قرمز تنظیم میکند و بقیه خط را به صورت گرادیان از قرمز به زرد نمایش میدهد.
سویفت
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
هدف-سی
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
شما میتوانید از متد spanWithStyle:segments: برای تنظیم استایل برای چندین بخش به طور همزمان استفاده کنید. برای مثال، کد زیر معادل کد بالا است. طول بخش GMSStyleSpan نهایی همیشه نادیده گرفته میشود زیرا از استایل برای توصیف بقیه خط استفاده میشود.
سویفت
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
هدف-سی
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
بخشهای کسری
بخشها را میتوان به صورت کسری نیز مشخص کرد. این کار باعث میشود استایل به تعداد کسری از بخشها اعمال شود و به طور بالقوه باعث ایجاد شکاف در یک بخش شود. هر GMSStyleSpan بلافاصله پس از بخش قبلی شروع میشود: در مثال زیر، رنگ خاکستری از ½ بخش دوم شروع میشود و تا ½ بخش سوم ادامه مییابد.
سویفت
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
هدف-سی
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
اضافه کردن یک الگوی رنگی تکرارشونده به یک چندخطی
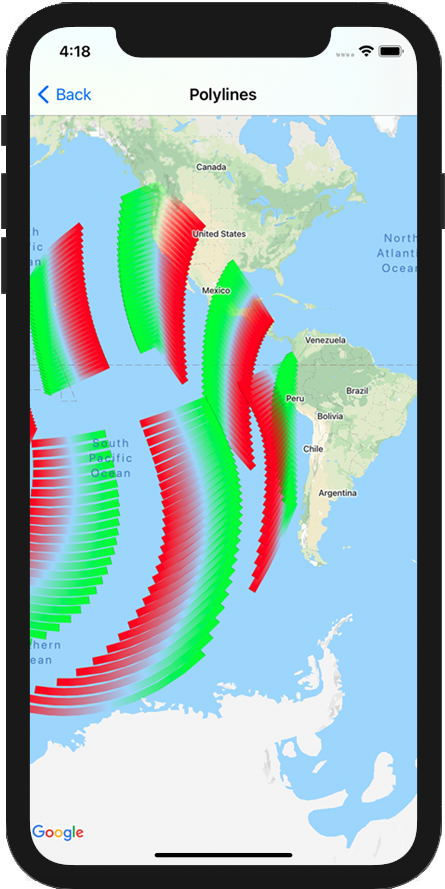
اگر میخواهید به یک چندخطی الگو اضافه کنید، میتوانید از متد کاربردی GMSStyleSpans در GMSGeometryUtils استفاده کنید. متد GMSStyleSpans دو آرایه را میپذیرد که یک الگوی تکرارشونده را تعریف میکنند. یکی از آرایهها استایلهایی را که باید تکرار شوند تعیین میکند و دیگری فاصله تکرار را تعریف میکند. با استفاده از این دو میتوانید الگویی ایجاد کنید که میتواند در هر چندخطی، صرف نظر از طول یا تعداد بخشهای موجود، اعمال شود.
برای مثال، قطعه کد زیر یک چندخطی با الگوی متناوب سیاه و سفید تعریف میکند. طول آن به صورت متر در امتداد یک خط لوزی (در Mercator، این یک خط مستقیم است) در نظر گرفته میشود، زیرا نوع آن به صورت kGMSLengthRhumb مشخص شده است.
سویفت
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
هدف-سی
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
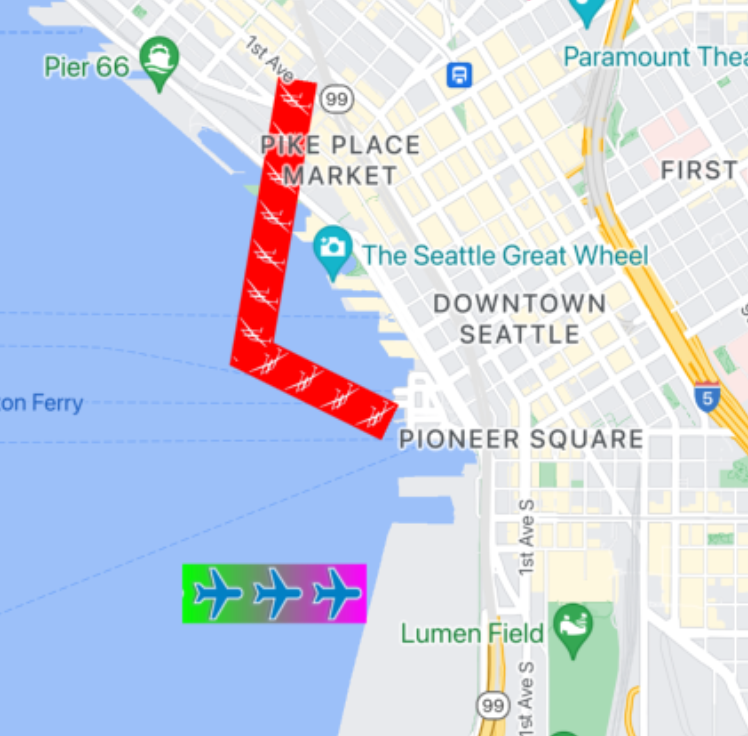
چندخطیهای مهر شده با اسپرایت
چندخطیهای Sprite Stamped به شما امکان میدهند با استفاده از یک تصویر بیتمپ تکرارشونده مورد نظر خود، یک چندخطی ایجاد کنید. شکلها با یک حاشیه پسزمینه واضح نشان داده میشوند، اما مهر در اطراف گوشههای خط کوتاه نمیشود - که آنها را برای موقعیتهایی مانند نقاط برای نشان دادن مسیرهای پیادهروی مفید میکند.

شما میتوانید از این ویژگی با استفاده از GMSSpriteStyle و تنظیم آن به عنوان مهر با استفاده از ویژگی stampStyle مربوط به GMSStrokeStyle استفاده کنید.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
هدف-سی
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
پلیلاینهای مهر شده با بافت
چندخطیهای بافتدار به شما این امکان را میدهند که با استفاده از یک بافت تکراری دلخواه، یک چندخطی ایجاد کنید. شکلها را میتوان با رنگ ثابت یا پس زمینه گرادیانی شفاف نشان داد. اندازه بافت با تغییر سطح بزرگنمایی تغییر میکند. تصاویر در انتهای یا ابتدای مسیرها یا نقاط مسیر در سطوح بزرگنمایی خاصی کوتاه میشوند.

شما میتوانید از این ویژگی با استفاده از GMSTextureStyle و تنظیم آن به عنوان مهر با استفاده از ویژگی stampStyle مربوط به GMSStrokeStyle استفاده کنید.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
هدف-سی
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
قابلیتهای نقشه
ویژگی mapCapabilities در GMSMapView بررسی برنامهنویسیشده برای ویژگیهای خاص نقشه را اضافه میکند. این ویژگی زمانی مفید است که بخواهیم قبل از فراخوانی APIهای خاص، بدانیم آیا capabilities خاصی از نقشه در دسترس هستند یا خیر. این پرسوجو تعیین میکند که آیا نمای نقشه از Sprite Stamped Polylines پشتیبانی میکند یا خیر.
سویفت
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
هدف-سی
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
این الگو به شما امکان میدهد تا با وضعیت نمای نقشه خود، تغییرات را ثبت کنید و به بهروزرسانیها واکنش نشان دهید. همچنین میتوانید didChangeMapCapabilities روی GMSMapViewDelegate پیادهسازی کنید تا بهروزرسانیها در مورد در دسترس بودن ویژگیها را دریافت کنید.
چندضلعیها
چندضلعیها از این نظر که از مجموعهای از مختصات در یک توالی منظم تشکیل شدهاند، شبیه به چندخطیها هستند. با این حال، به جای اینکه چندضلعیها باز باشند، برای تعریف نواحی توپر در یک حلقه بسته طراحی شدهاند. چندضلعیها در Maps SDK برای iOS توسط کلاس GMSPolygon تعریف میشوند.
شما میتوانید یک GMSPolygon به همان روشی که یک GMSPolyline اضافه میکنید، به نقشه اضافه کنید. ابتدا، با ایجاد یک شیء GMSMutablePath مربوطه و اضافه کردن نقاط به آن، مسیر آن را مشخص کنید. این نقاط، طرح کلی چندضلعی را تشکیل میدهند. هر CLLocationCoordinate2D نشان دهنده یک نقطه روی سطح زمین است. پاره خطها بین نقاط، طبق ترتیبی که آنها را به مسیر اضافه میکنید، رسم میشوند.
اضافه کردن چندضلعی
- یک شیء
GMSMutablePathایجاد کنید. - نقاط موجود در مسیر را با استفاده از متدهای
addCoordinate:یاaddLatitude:longitude:تنظیم کنید. این نقاط، طرح کلی چندضلعی را تشکیل میدهند. - با استفاده از مسیر به عنوان آرگومان، یک شیء جدید
GMSPolygonنمونهسازی کنید. - ویژگیهای دیگر، مانند
strokeWidth،strokeColorوfillColorبه دلخواه تنظیم کنید. - با تنظیم ویژگی
GMSPolygon.mapچندضلعی را به یک شیءGMSMapViewاختصاص دهید. - چندضلعی روی نقشه ظاهر میشود.
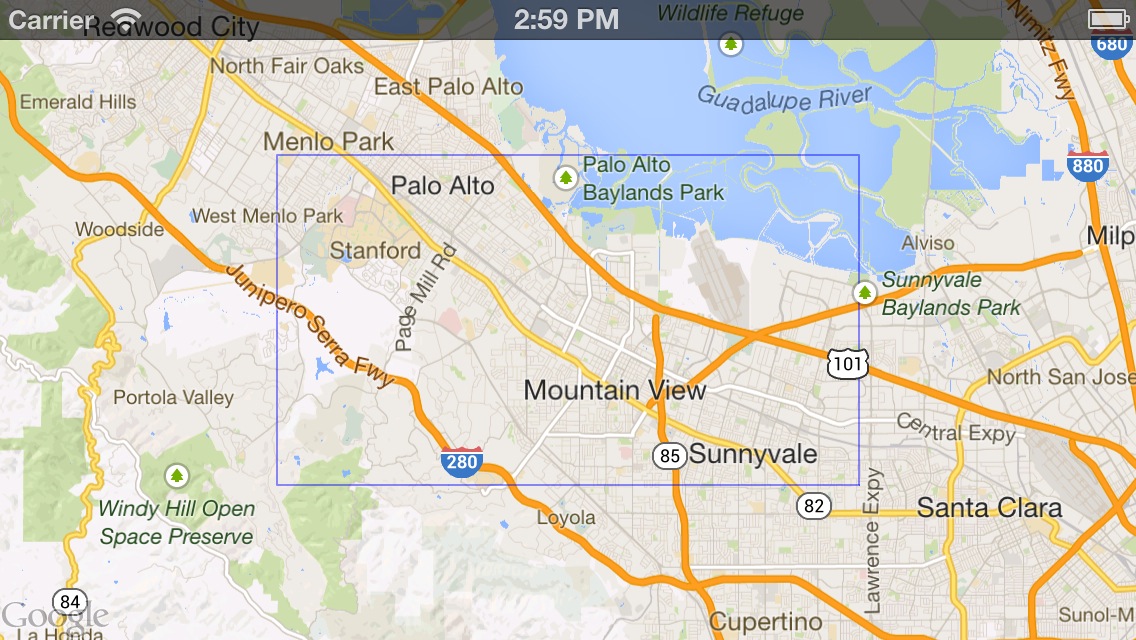
قطعه کد زیر یک مستطیل به نقشه اضافه میکند.
سویفت
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
هدف-سی
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
شما میتوانید ظاهر چندضلعی را هم قبل از اضافه کردن آن به نقشه و هم بعد از اضافه شدن آن به نقشه، سفارشی کنید.
حذف یک چندضلعی
با تنظیم ویژگی GMSPolygon.map آن به nil و جدا کردن layer از والدش، یک چندضلعی را حذف کنید.
سویفت
polygon.map = nil polygon.layer.removeFromSuperLayer()
هدف-سی
polygon.map = nil; [polygon.layer removeFromSuperlayer];
دایرهها
علاوه بر کلاس عمومی GMSPolygon ، کیت توسعه نرمافزار Maps برای iOS شامل GMSCircle نیز میشود که به شما امکان میدهد دایرههایی را روی سطح زمین رسم کنید.
برای رسم دایره، باید دو ویژگی زیر را مشخص کنید:
-
positionبه عنوان یکCLLocationCoordinate2D. -
radiusبر حسب متر.
سپس یک دایره به عنوان مجموعهای از تمام نقاط روی سطح زمین تعریف میشود که radius متر از center داده شده فاصله دارند. به دلیل نحوه نمایش مرکاتور توسط Maps API که یک کره را روی یک سطح صاف نمایش میدهد، این کره وقتی در نزدیکی خط استوا قرار دارد، روی نقشه تقریباً به صورت یک دایره کامل ظاهر میشود و با دور شدن دایره از خط استوا، به طور فزایندهای غیر دایرهای (روی صفحه) به نظر میرسد.
اضافه کردن یک دایره
قطعه کد زیر یک دایره به نقشه اضافه میکند:
سویفت
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
هدف-سی
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
میتوانید ظاهر دایره را هم قبل از اضافه کردن آن به نقشه و هم بعد از اضافه شدن آن به نقشه، سفارشی کنید.
سفارشیسازی یک دایره
شما میتوانید با تغییر ویژگیهای GMSCircle رنگها و عرضهای دلخواه را تعیین کنید. این ابزار از گزینههای زیر پشتیبانی میکند:
-
fillColor - یک شیء
UIColorکه رنگ داخلی دایره را مشخص میکند. به طور پیشفرض شفاف است. -
strokeColor - یک شیء
UIColorکه رنگ خطوط بیرونی دایره را مشخص میکند. مقدار پیشفرض آنblackColorاست. -
strokeWidth - ضخامت خط پیرامون دایره، بر حسب نقاط صفحه نمایش. مقدار پیشفرض ۱ است. ضخامت هنگام بزرگنمایی نقشه تغییر نمیکند.
قطعه کد زیر یک دایره قرمز ضخیم با فضای داخلی قرمز نیمه شفاف اضافه میکند.
سویفت
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
هدف-سی
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
ایجاد چندضلعی توخالی
شما میتوانید چندین مسیر را در یک شیء GMSPolygon ترکیب کنید تا اشکال پیچیدهای مانند حلقههای توپر یا دونات (که در آنها نواحی چندضلعی درون چندضلعی به صورت اشکال جداگانه ظاهر میشوند) ایجاد کنید. اشکال پیچیده ترکیبی از چندین مسیر هستند.
یک چندضلعی با مسیری که بزرگترین ناحیه تحت پوشش چندضلعی را مشخص میکند، ایجاد کنید. سپس ویژگی holes چندضلعی را به عنوان آرایهای از یک یا چند شیء GMSPath مشخص کنید که سوراخهای درون چندضلعی را تعریف میکنند.
اگر یک مسیر کوچکتر کاملاً توسط مسیر بزرگتر محصور شده باشد، به نظر میرسد که یک قطعه از چندضلعی حذف شده است.
نمونه کد زیر یک چندضلعی با دو سوراخ ایجاد میکند:
سویفت
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
هدف-سی
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

