
SDK для iOS предлагает различные способы добавления фигур на карты. Поддерживаются следующие фигуры:
- Полилиния — это последовательность соединенных отрезков, которые могут образовывать любую желаемую фигуру и могут использоваться для обозначения путей и маршрутов на карте.
- Многоугольник — это замкнутая фигура, которую можно использовать для обозначения областей на карте.
- Круг — это географически точная проекция круга на поверхность Земли.
Вы можете изменять внешний вид каждой фигуры несколькими способами.
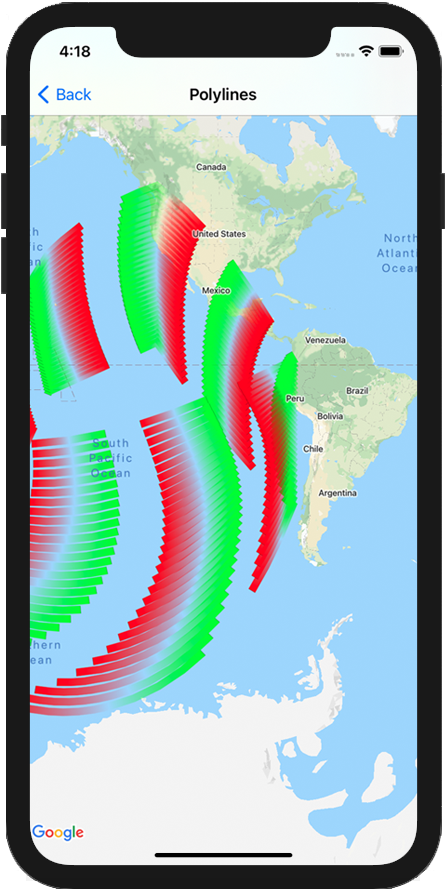
Полилинии
Полилинии позволяют рисовать линии на карте. Объект GMSPolyline представляет собой упорядоченную последовательность местоположений, отображаемую в виде ряда отрезков линий. Цвет полилинии можно задать с помощью GMSStrokeStyle .
Для создания полилинии необходимо указать её путь, создав соответствующий объект GMSMutablePath с двумя или более точками. Каждый объект CLLocationCoordinate2D представляет собой точку на поверхности Земли. Отрезки линий рисуются между точками в соответствии с порядком их добавления к пути. Вы можете добавлять точки к пути с помощью методов addCoordinate: или addLatitude:longitude: :.
Быстрый
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Добавление полилинии
- Создайте объект
GMSMutablePath. - Задайте точки на пути с помощью методов
addCoordinate:илиaddLatitude:longitude::. - Создайте новый объект
GMSPolyline, используя путь в качестве аргумента. - При необходимости задайте и другие свойства, такие как
strokeWidthиstrokeColor. - Установите свойство
mapдля объектаGMSPolyline. - Полилиния отображается на карте.
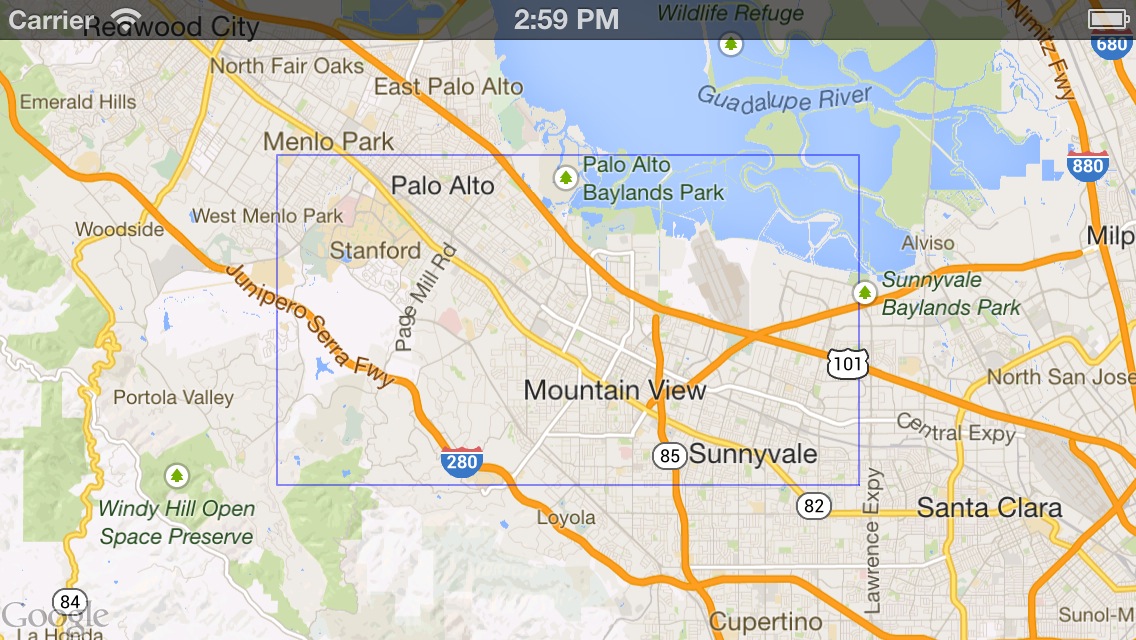
Следующий фрагмент кода добавляет прямоугольник на карту:
Быстрый
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Удаление полилинии
Удалить полилинию с карты можно, установив свойство map объекта GMSPolyline в значение nil . В качестве альтернативы, удалить все наложения (включая полилинии и другие фигуры) на карте можно, вызвав метод clear объекта GMSMapView .
Быстрый
mapView.clear()
Objective-C
[mapView clear];
Настройка полилинии
Объект GMSPolyline предоставляет несколько свойств для управления внешним видом линии. Он поддерживает следующие параметры:
-
strokeWidth - Ширина всей линии в пунктах экрана. По умолчанию — 1. Ширина не масштабируется при увеличении масштаба карты.
-
geodesic - Если установлено
YES, то эта полилиния отображается как геодезическая линия. Геодезические сегменты следуют кратчайшему пути вдоль поверхности Земли и могут отображаться на карте с проекцией Меркатора как изогнутые линии. Негеодезические сегменты отображаются на карте как прямые линии. По умолчанию установлено значениеNO. -
spans - Используется для задания цвета одного или нескольких сегментов полилинии. Свойство spans представляет собой массив объектов
GMSStyleSpan. Установка свойстваspans— предпочтительный способ изменения цвета полилинии. -
strokeColor - Объект
UIColor, определяющий цвет полилинии. По умолчанию используетсяblueColor. СвойствоstrokeColorигнорируется, если задан параметрspans.
Следующий фрагмент кода добавляет толстую ломаную линию от Мельбурна до Перта с геодезической интерполяцией.
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Чтобы изменить полилинию после ее добавления на карту, обязательно сохраните объект GMSPolyline .
Быстрый
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Изменение цвета полилинии
Полилинии отображаются на карте в виде последовательности сегментов. Вы можете изменить цвет отдельных сегментов или всей линии целиком с помощью свойства spans . Хотя это свойство позволяет детально контролировать цвет полилинии, существует несколько удобных способов применить один стиль ко всей линии.
Приведённый ниже фрагмент кода использует метод spanWithColor: для изменения цвета всей строки на красный.
Быстрый
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
В качестве альтернативы, если у вас уже есть доступ к объекту GMSStrokeStyle , вы можете использовать метод spanWithStyle: :.
Быстрый
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
До версии 1.7 SDK для карт iOS для установки всего цвета GMSPolyline использовалось единственное свойство strokeColor . Свойство spans имеет приоритет над strokeColor .
Быстрый
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Стили
Если в вашем приложении один и тот же цвет обводки используется несколько раз, вам может пригодиться определение многократно используемого стиля. Стили полилиний задаются с помощью объекта GMSStrokeStyle . Стиль обводки может представлять собой либо сплошной цвет, либо градиент от одного цвета к другому. После создания стиля вы можете применить его к GMSStyleSpan с помощью метода spanWithStyle: :.
Быстрый
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Стиль элемента ` span ` будет сохраняться до конца полилинии или до тех пор, пока не будет установлен новый стиль. Вы можете изменить цвет всей линии, установив свойство ` spans полилинии в значение одного ` GMSStyleSpan В примере показано, как применить градиент по всей длине полилинии.
Быстрый
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Изменение цвета отдельных отрезков линий.
Если вы хотите стилизовать каждый сегмент вашей полилинии по отдельности, вы можете сделать это, создав массив объектов GMSStyleSpan и передав его свойству spans . По умолчанию каждый элемент массива задает цвет соответствующего сегмента линии. Если элементов в массиве больше, чем сегментов в линии, лишние элементы будут проигнорированы. Если элементов в массиве меньше, последний объект GMSStyleSpan описывает цвет для оставшейся части линии.
Для обозначения изменений вдоль полилинии, таких как высота или скорость, можно использовать цветные блоки и/или градиентные полилинии. Приведенный ниже фрагмент кода устанавливает цвет первых двух сегментов полилинии на красный, а оставшаяся часть линии представляет собой градиент от красного к желтому.
Быстрый
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Вы можете использовать метод spanWithStyle:segments: для установки стиля сразу для нескольких сегментов. Например, следующий код эквивалентен приведенному выше. Длина сегмента в конечном GMSStyleSpan всегда игнорируется, поскольку стиль используется для описания оставшейся части линии.
Быстрый
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Фракционные сегменты
Сегменты также могут быть указаны в виде дробного значения. Это позволит применить стиль к дробному числу сегментов, что потенциально может привести к разделению одного сегмента. Каждый GMSStyleSpan начинается сразу после предыдущего: в приведенном ниже примере серый цвет начинается с ½ второго сегмента и продолжается до ½ третьего сегмента.
Быстрый
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Добавление повторяющегося цветового узора к полилинии
Если вы хотите добавить узор к полилинии, вы можете использовать вспомогательный метод GMSStyleSpans из GMSGeometryUtils . Метод GMSStyleSpans принимает два массива, определяющих повторяющийся узор. Один массив задает стили, которые должны повторяться, а другой определяет интервал повторения. Используя их вместе, вы можете создать узор, который можно применить к любой полилинии, независимо от ее длины или количества доступных сегментов.
Например, приведенный ниже фрагмент кода определяет полилинию с чередующимся черно-белым узором. Ее длины рассматриваются как метры вдоль локсодромы (в проекции Меркатора это прямая линия), поскольку тип указан как kGMSLengthRhumb .
Быстрый
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
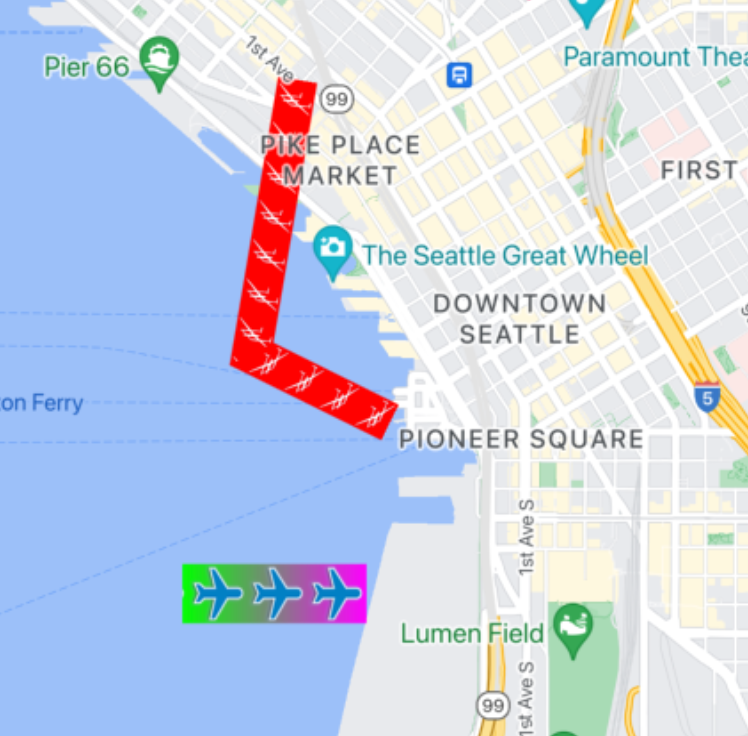
Полилинии, нанесенные с помощью штампа Sprite
Функция Sprite Stamped polylines позволяет создавать полилинии, используя повторяющееся растровое изображение по вашему выбору. Фигуры отображаются с прозрачной фоновой обводкой, но штамп не обрезается по углам линии, что делает их полезными, например, для точек, иллюстрирующих направления движения.

Эту функцию можно использовать с помощью GMSSpriteStyle , установив его в качестве штампа с помощью свойства stampStyle класса GMSStrokeStyle .
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
Текстурированные полилинии
Полилинии с текстурным штампом позволяют создавать полилинии, используя повторяющуюся текстуру по вашему выбору. Фигуры могут отображаться с прозрачной, сплошной или градиентной фоновой обводкой. Размер текстуры изменяется при изменении уровня масштабирования. Изображения в начале или конце контуров или точек контура обрезаются при определенных уровнях масштабирования.

Эту функцию можно использовать с помощью GMSTextureStyle , установив его в качестве штампа с помощью свойства stampStyle объекта GMSStrokeStyle .
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Возможности карт
Свойство mapCapabilities объекта GMSMapView добавляет программную проверку наличия специфических для карты функций. Это полезно, когда необходимо узнать, доступны ли определенные capabilities карты, прежде чем вызывать конкретные API. Этот запрос определяет, поддерживает ли представление карты полилинии, отображаемые с помощью спрайтов.
Быстрый
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Этот шаблон позволяет подписываться на изменения и реагировать на обновления состояния вашего представления карты. Вы также можете реализовать didChangeMapCapabilities в GMSMapViewDelegate , чтобы получать обновления о доступности новых функций.
Многоугольники
Многоугольники похожи на ломаные линии тем, что состоят из ряда координат в упорядоченной последовательности. Однако, в отличие от открытых областей, многоугольники предназначены для определения твердых зон внутри замкнутого контура. Многоугольники определены в SDK карт для iOS классом GMSPolygon .
Добавить объект GMSPolygon на карту можно так же, как и объект GMSPolyline . Сначала укажите его путь, создав соответствующий объект GMSMutablePath и добавив к нему точки. Эти точки образуют контур многоугольника. Каждый CLLocationCoordinate2D представляет собой точку на поверхности Земли. Отрезки линий рисуются между точками в соответствии с порядком их добавления к пути.
Добавить многоугольник
- Создайте объект
GMSMutablePath. - Задайте точки на пути с помощью методов
addCoordinate:илиaddLatitude:longitude::. Эти точки образуют контур многоугольника. - Создайте новый объект
GMSPolygon, используя путь в качестве аргумента. - Задайте другие свойства, такие как
strokeWidth,strokeColorиfillColor, по своему усмотрению. - Присвойте полигон объекту
GMSMapView, установив свойствоGMSPolygon.map. - Многоугольник отображается на карте.
Следующий фрагмент кода добавляет прямоугольник на карту.
Быстрый
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Вы можете настроить внешний вид многоугольника как до добавления его на карту, так и после добавления.
Удаление многоугольника
Чтобы удалить полигон, установите свойство GMSPolygon.map в значение nil и отсоедините layer от родительского элемента.
Быстрый
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Круги
В дополнение к универсальному классу GMSPolygon , SDK Maps для iOS также включает GMSCircle , позволяющий рисовать круги на поверхности Земли.
Для построения окружности необходимо указать следующие два свойства:
-
positionв видеCLLocationCoordinate2D. -
radiusв метрах.
Окружность определяется как множество всех точек на поверхности Земли, находящихся на radius метров от заданного center . Из-за особенностей проекции Меркатора, используемой API карт, при отображении сферы на плоской поверхности, на карте вблизи экватора она выглядит как почти идеальный круг, а по мере удаления от экватора (на экране) становится все более некруглой.
Добавление круга
Следующий фрагмент кода добавляет круг на карту:
Быстрый
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Вы можете настроить внешний вид круга как до добавления его на карту, так и после его добавления.
Настройка круга
Вы можете задать пользовательские цвета и толщину обводки, изменив свойства GMSCircle . Поддерживаются следующие параметры:
-
fillColor - Объект
UIColor, определяющий цвет внутренней части круга. По умолчанию — прозрачный. -
strokeColor - Объект
UIColor, определяющий цвет контура круга. По умолчанию используетсяblackColor. -
strokeWidth - Толщина контура круга в экранных пунктах. По умолчанию — 1. Толщина не масштабируется при увеличении масштаба карты.
Следующий фрагмент кода добавляет толстый красный круг с полупрозрачной красной внутренней частью.
Быстрый
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Создание полого многоугольника
В одном объекте GMSPolygon можно комбинировать несколько контуров для создания сложных фигур, таких как закрашенные кольца или пончики (где многоугольные области отображаются внутри многоугольника как отдельные фигуры). Сложные фигуры — это композиция из нескольких контуров.
Создайте многоугольник с путем, определяющим наибольшую площадь, покрываемую этим многоугольником. Затем укажите свойство holes многоугольника в виде массива из одного или нескольких объектов GMSPath , которые определяют отверстия внутри многоугольника.
Если меньший путь полностью заключен в больший путь, создается впечатление, будто часть многоугольника была удалена.
Приведенный ниже пример кода создает многоугольник с двумя отверстиями:
Быстрый
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

