
Pakiet Maps SDK na iOS oferuje różne sposoby dodawania kształtów do map. Obsługiwane są te kształty:
- Linia łamana to seria połączonych odcinków, które mogą tworzyć dowolny kształt i służyć do oznaczania ścieżek i tras na mapie.
- Wielokąt to zamknięty kształt, którego można używać do zaznaczania obszarów na mapie.
- Okrąg to dokładna geograficznie projekcja okręgu na powierzchni Ziemi.
Wygląd każdego kształtu możesz modyfikować na wiele sposobów.
Linie łamane
Linie łamane umożliwiają rysowanie linii na mapie. Obiekt GMSPolyline
reprezentuje uporządkowaną sekwencję lokalizacji wyświetlaną jako seria
odcinków. Kolor polilinii możesz ustawić za pomocą metody GMSStrokeStyle.
Aby utworzyć polilinię, musisz określić jej ścieżkę, tworząc odpowiedni obiekt GMSMutablePath z co najmniej 2 punktami.
Każdy symbol CLLocationCoordinate2D reprezentuje punkt na powierzchni Ziemi. Odcinki linii są rysowane między punktami w kolejności, w jakiej dodajesz je do ścieżki. Punkty do ścieżki możesz dodawać za pomocą metod addCoordinate: lub addLatitude:longitude:.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Dodawanie linii łamanej
- Utwórz obiekt
GMSMutablePath. - Ustaw punkty na ścieżce za pomocą metod
addCoordinate:lubaddLatitude:longitude:. - Utwórz instancję nowego obiektu
GMSPolyline, używając ścieżki jako argumentu. - W razie potrzeby ustaw inne właściwości, np.
strokeWidthistrokeColor. - Ustaw właściwość
mapelementuGMSPolyline. - Linia łamana pojawi się na mapie.
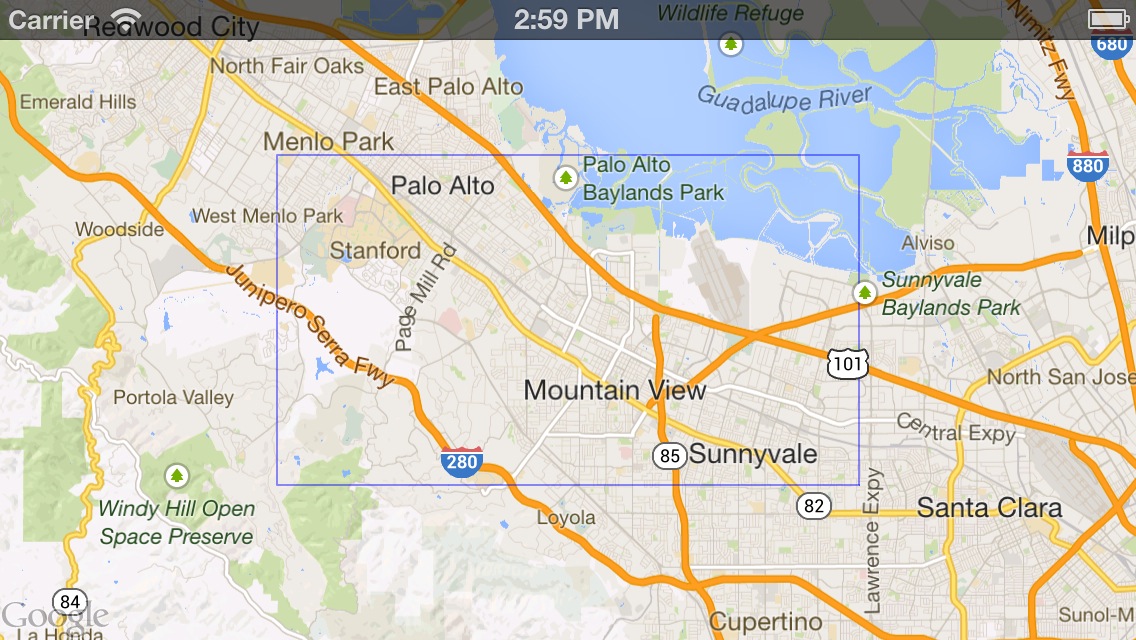
Poniższy fragment kodu dodaje prostokąt do mapy:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Usuwanie linii łamanej
Możesz usunąć polilinię z mapy, ustawiając właściwość GMSPolyline obiektu map na nil. Możesz też usunąć wszystkie nakładki (w tym polilinie i inne kształty) z mapy, wywołując metodę GMSMapView
clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Dostosowywanie linii łamanej
Obiekt GMSPolyline udostępnia kilka właściwości, które pozwalają kontrolować wygląd linii. Obsługuje te opcje:
strokeWidth- Szerokość całego wiersza w punktach ekranu. Domyślna wartość to 1. Szerokość nie jest skalowana, gdy mapa jest powiększana.
geodesic-
Gdy
YES, renderuj tę krawędź polilinii jako linię geodezyjną. Odcinki geodezyjne przebiegają po najkrótszej ścieżce na powierzchni Ziemi i mogą wyglądać jak zakrzywione linie na mapie w projekcji Merkatora. Odcinki niegeodezyjne są rysowane na mapie jako linie proste. Domyślna wartość toNO. spans- Służy do określania koloru co najmniej 1 segmentu polilinii. Właściwość spans to tablica obiektów
GMSStyleSpan. Ustawienie właściwościspansto preferowany sposób zmiany koloru polilinii. strokeColor- Obiekt
UIColorokreślający kolor polilinii. Domyślna wartość toblueColor. WłaściwośćstrokeColorjest ignorowana, jeśli ustawiona jest właściwośćspans.
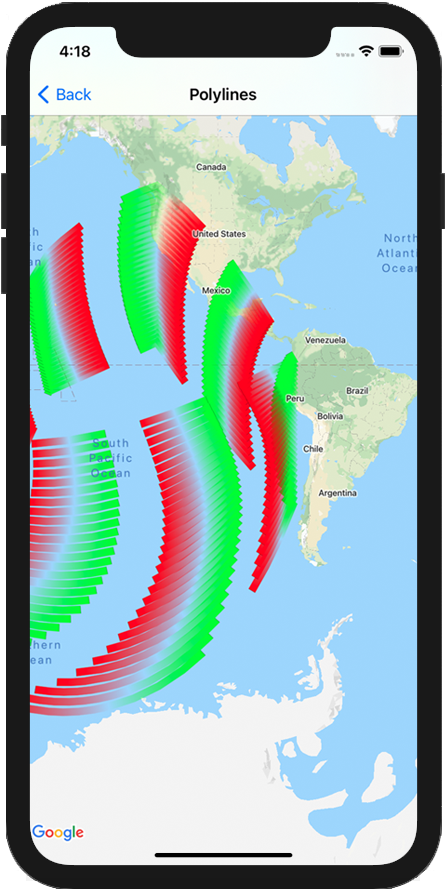
Poniższy fragment kodu dodaje grubą linię łamaną z Melbourne do Perth z interpolacją geodezyjną.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Aby zmodyfikować polilinię po dodaniu jej do mapy, przytrzymaj obiekt GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Zmiana koloru polilinii
Linie łamane są rysowane na mapie jako seria odcinków. Za pomocą właściwości spans możesz zmienić kolor poszczególnych segmentów lub całej linii. Ta właściwość zapewnia szczegółową kontrolę nad kolorowaniem polilinii, ale istnieje kilka udogodnień, które umożliwiają zastosowanie jednego stylu do całej linii.
Poniższy fragment kodu używa metody spanWithColor:, aby zmienić kolor całego wiersza na czerwony.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Jeśli masz już dostęp do obiektu GMSStrokeStyle, możesz użyć metody spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
W wersjach pakietu Maps SDK na iOS starszych niż 1.7 dostępna była pojedyncza właściwośćstrokeColor, która umożliwiała ustawienie całego koloru elementu GMSPolyline. Właściwość spans ma pierwszeństwo przed strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Style
Jeśli aplikacja stosuje ten sam kolor obrysu kilka razy, może się okazać przydatne zdefiniowanie stylu wielokrotnego użytku. Style polilinii są określane za pomocą obiektu GMSStrokeStyle. Styl obrysu może być jednolitym kolorem lub gradientem od jednego koloru do drugiego. Po utworzeniu stylu możesz zastosować go do GMSStyleSpan za pomocą metody spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Styl span będzie obowiązywać do końca polilinii lub do momentu ustawienia nowego stylu. Możesz zmienić kolor całej linii, ustawiając właściwość spans
polilinii na pojedynczy GMSStyleSpan Przykład
pokazuje, jak zastosować gradient na całej długości polilinii.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Zmiana koloru poszczególnych odcinków linii
Jeśli chcesz indywidualnie określić styl każdego segmentu polilinii, możesz to zrobić, tworząc tablicę obiektów GMSStyleSpan i przekazując ją do właściwości spans. Domyślnie każdy element w tablicy ustawia kolor odpowiedniego segmentu linii. Jeśli w tablicy jest więcej elementów niż segmentów w wierszu, dodatkowe elementy zostaną zignorowane. Jeśli w tablicy jest mniej elementów, ostatni element GMSStyleSpan opisuje kolor pozostałej części linii.
Możesz używać bloków kolorów lub polilinii gradientowych, aby wskazywać zmiany wzdłuż polilinii, np. wysokości lub prędkości. Poniższy fragment kodu ustawia kolor pierwszych dwóch segmentów polilinii na czerwony, a pozostała część linii jest gradientem od czerwonego do żółtego.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Możesz użyć metody spanWithStyle:segments:, aby ustawić styl dla kilku segmentów jednocześnie. Na przykład poniższy kod jest równoważny z powyższym.
Długość segmentu ostatniego znaku GMSStyleSpan jest zawsze ignorowana, ponieważ styl służy do opisywania pozostałej części wiersza.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Segmenty ułamkowe
Segmenty można też określać jako wartość ułamkową. Spowoduje to zastosowanie stylu do ułamkowej liczby segmentów, co może spowodować podział pojedynczego segmentu. Każdy GMSStyleSpan zaczyna się natychmiast po poprzednim: w przykładzie poniżej kolor szary zaczyna się od połowy drugiego segmentu i trwa do połowy trzeciego segmentu.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Dodawanie powtarzającego się wzoru kolorów do linii łamanej
Jeśli chcesz dodać wzór do polilinii, możesz użyć metody narzędziowej GMSStyleSpans w GMSGeometryUtils. Metoda GMSStyleSpans akceptuje 2 tablice, które definiują powtarzający się wzorzec. Jedna tablica określa style, które mają być powtarzane, a druga definiuje interwał powtarzania. Użyte razem mogą utworzyć wzór, który można zastosować do dowolnej polilinii, niezależnie od jej długości czy liczby dostępnych segmentów.
Na przykład poniższy fragment kodu definiuje polilinię z naprzemiennym wzorem czarno-białym. Długości są traktowane jako metry wzdłuż linii loksodromy (w projekcji Mercatora jest to linia prosta), ponieważ typ jest określony jako kGMSLengthRhumb.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
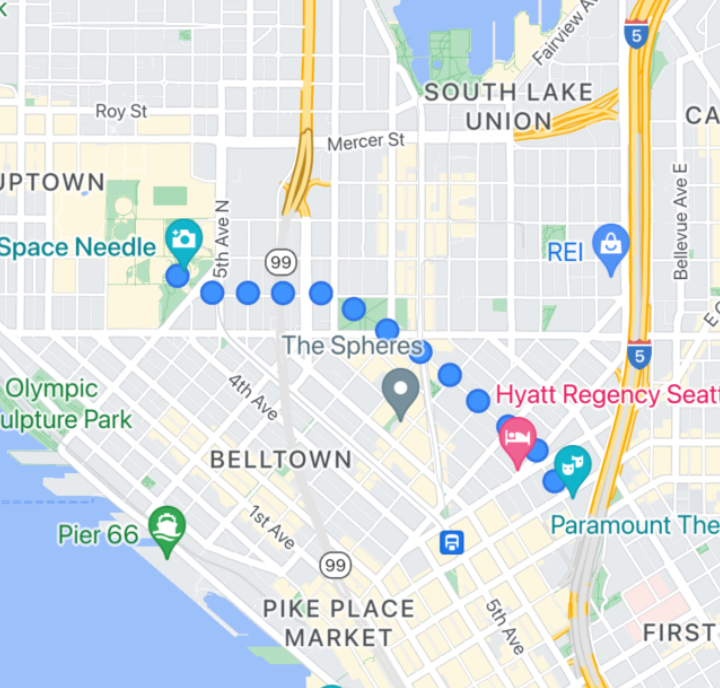
Linie łamane z sprite’ami
Linie łamane z odciskami sprite’ów umożliwiają tworzenie linii łamanych z użyciem powtarzającego się obrazu bitmapowego wybranego przez Ciebie. Kształty są wyświetlane z przezroczystym obrysem, ale stempel nie jest przycinany w rogach linii, co sprawia, że jest przydatny w sytuacjach takich jak kropki ilustrujące wskazówki dojazdu pieszo.

Możesz użyć tej funkcji, korzystając z elementu GMSSpriteStyle i ustawiając go jako stempel za pomocą właściwości stampStyle elementu GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
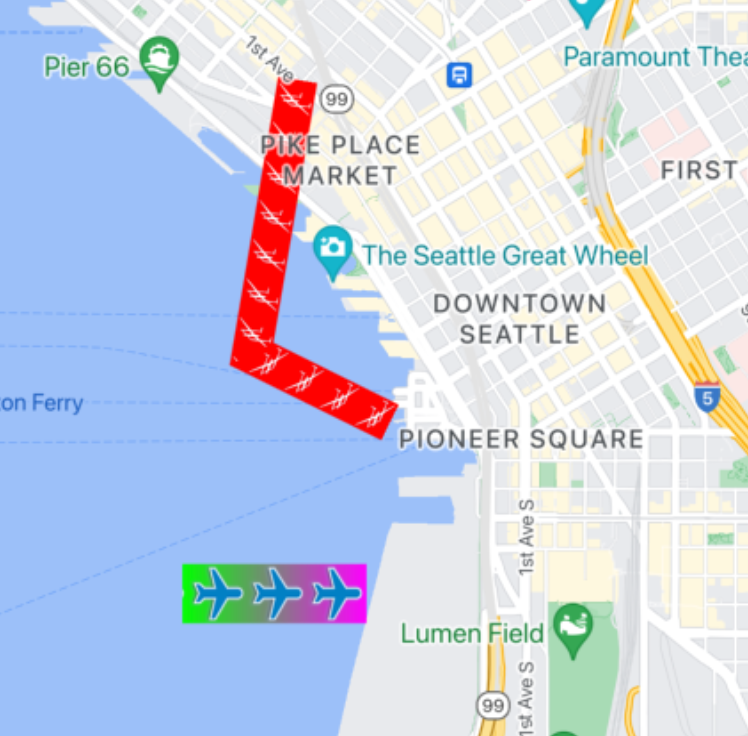
Linie łamane z teksturą
Teksturowane linie łamane umożliwiają tworzenie linii łamanych z powtarzającą się teksturą wybraną przez Ciebie. Kształty mogą być wyświetlane z przezroczystym, jednolitym lub gradientowym tłem. Tekstura zmienia rozmiar wraz ze zmianą poziomu powiększenia. Obrazy na końcu lub początku ścieżek lub punktów ścieżki są obcinane na niektórych poziomach powiększenia.

Możesz użyć tej funkcji, korzystając z elementu GMSTextureStyle i ustawiając go jako stempel za pomocą właściwości stampStyle elementu GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Możliwości mapy
Właściwość mapCapabilities w GMSMapView dodaje programowe sprawdzanie funkcji specyficznych dla mapy. Jest to przydatne, gdy przed wywołaniem konkretnych interfejsów API chcesz sprawdzić, czy dostępne są określone capabilities mapy. To zapytanie sprawdza, czy widok mapy obsługuje polilinie z odciskami sprite'ów.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Ten wzorzec umożliwia subskrybowanie zmian i reagowanie na aktualizacje stanu widoku mapy. Możesz też wdrożyć didChangeMapCapabilities na stronie GMSMapViewDelegate, aby otrzymywać aktualizacje dotyczące dostępności funkcji.
Wielokąty
Wielokąty są podobne do polilinii, ponieważ składają się z ciągu uporządkowanych współrzędnych. Jednak w przeciwieństwie do linii otwartych wielokąty są przeznaczone do definiowania pełnych regionów w zamkniętej pętli. Wielokąty są definiowane w pakiecie Maps SDK na iOS przez klasę GMSPolygon.
Możesz dodać GMSPolygon do mapy w taki sam sposób, jak dodajesz GMSPolyline. Najpierw określ ścieżkę, tworząc odpowiedni obiekt GMSMutablePath i dodając do niego punkty.
Punkty te tworzą kontur wielokąta. Każdy element CLLocationCoordinate2D
reprezentuje punkt na powierzchni Ziemi. Odcinki są rysowane między punktami w kolejności, w jakiej dodajesz je do ścieżki.
Dodaj wielokąt
- Utwórz obiekt
GMSMutablePath. - Ustaw punkty na ścieżce za pomocą metod
addCoordinate:lubaddLatitude:longitude:. Te punkty tworzą kontur wielokąta. - Utwórz instancję nowego obiektu
GMSPolygon, używając ścieżki jako argumentu. - Ustaw inne właściwości, takie jak
strokeWidth,strokeColorifillColor, zgodnie z potrzebami. - Przypisz wielokąt do obiektu
GMSMapView, ustawiając właściwośćGMSPolygon.map. - Wielokąt pojawi się na mapie.
Poniższy fragment kodu dodaje do mapy prostokąt.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Wygląd wielokąta możesz dostosować zarówno przed dodaniem go do mapy, jak i po jego dodaniu.
Usuwanie wielokąta
Usuń wielokąt, ustawiając jego właściwość GMSPolygon.map na nil i odłączając layer od elementu nadrzędnego.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Kręgi
Oprócz ogólnej klasy GMSPolygon pakiet Maps SDK na iOS zawiera też klasę GMSCircle, która umożliwia rysowanie okręgów na powierzchni Ziemi.
Aby utworzyć okrąg, musisz określić te 2 właściwości:
positionjakoCLLocationCoordinate2D.radiusw metrach.
Okrąg jest wtedy zdefiniowany jako zbiór wszystkich punktów na powierzchni Ziemi, które znajdują się w odległości radius metrów od danego punktu center. Ze względu na sposób, w jaki projekcja Mercatora używana przez interfejs Maps API renderuje sferę na płaskiej powierzchni, w pobliżu równika okrąg ten wygląda na mapie jak niemal idealne koło, a wraz z oddalaniem się od równika staje się coraz mniej okrągły (na ekranie).
Dodawanie kręgu
Poniższy fragment kodu dodaje do mapy okrąg:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Wygląd okręgu możesz dostosować zarówno przed dodaniem go do mapy, jak i po jego dodaniu.
Dostosowywanie kręgu
Możesz określić niestandardowe kolory i szerokości kreski, modyfikując właściwości elementu GMSCircle. Obsługuje te opcje:
fillColor- Obiekt
UIColorokreślający kolor wnętrza okręgu. Domyślnie jest przezroczysty. strokeColor- Obiekt
UIColorokreślający kolor obrysu okręgu. Domyślna wartość toblackColor. strokeWidth- Grubość obrysu okręgu w punktach ekranu. Domyślna wartość to 1. Grubość nie zmienia się po powiększeniu mapy.
Poniższy fragment kodu dodaje grube czerwone kółko z półprzezroczystym czerwonym wnętrzem.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Tworzenie pustego wielokąta
Możesz połączyć kilka ścieżek w jednym obiekcie GMSPolygon, aby utworzyć złożone kształty, takie jak wypełnione pierścienie lub donuty (w których obszary wielokątne pojawiają się wewnątrz wielokąta jako oddzielne kształty). Złożone kształty składają się z wielu ścieżek.
Utwórz wielokąt ze ścieżką, która określa największy obszar pokryty przez wielokąt. Następnie określ właściwość holes wielokąta jako tablicę co najmniej 1 obiektu GMSPath, który definiuje otwory w wielokącie.
Jeśli mniejsza ścieżka jest w całości otoczona przez większą, wygląda to tak, jakby część wielokąta została usunięta.
Ten przykładowy kod tworzy wielokąt z 2 otworami:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;
