地面オーバーレイは、緯度と経度の座標に紐付けられた地図上のオーバーレイで、地図をドラッグしたりズームしたりすると連動して動きます。

はじめに
地面オーバーレイは、地図に固定されている画像です。マーカーとは異なり、地面オーバーレイは画面ではなく地表面に平行に配置されるため、マップを回転、チルト、ズームすると画像の向きが変わります。
グラウンド オーバーレイを追加するには、アイコンと境界の両方を定義する GMSGroundOverlay オブジェクトを作成します。いずれかを指定しないと、地面オーバーレイが地図に表示されません。必要に応じて追加設定を指定して、地図上に配置する画像に反映することもできます。必要なオプションを定義したら、このオブジェクトの map プロパティを設定してオーバーレイを追加します。
オーバーレイを追加する
GMSGroundOverlayオブジェクトの新しいインスタンスを生成します。iconプロパティをUIImageのインスタンスに設定します。boundsプロパティをGMSCoordinateBoundsのインスタンスに設定します。境界は、画像の南西と北東の隅を表します。- 必要に応じて、
bearingやzoomLevelなどのオプションのプロパティを設定します。 mapプロパティを設定します。画像が地図上に表示されます。
既存の GMSMapView オブジェクトに地面オーバーレイを追加する方法を示したコードの例を次に示します。
Swift
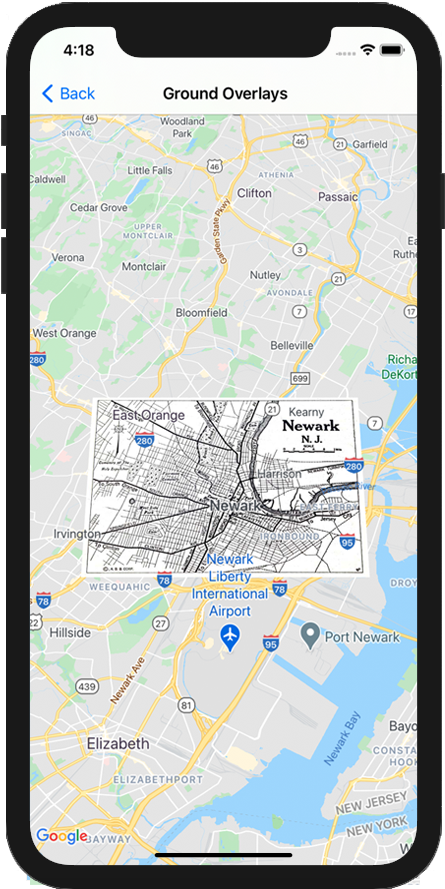
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
オーバーレイを削除する
GMSGroundOverlay の map プロパティを nil に設定すると、地図から地面オーバーレイを削除できます。または、GMSMapView clear メソッドを呼び出して、現在地図上にある地面オーバーレイを含むすべてのオーバーレイを削除することもできます。
Swift
mapView.clear()
Objective-C
[mapView clear];
地図に追加した後で地面オーバーレイを変更する場合は、GMSGroundOverlay オブジェクトを保持しておきます。地面オーバーレイを後から変更するには、このオブジェクトに変更を加えます。
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
イベント
ユーザーがオーバーレイをタップしたときなど、地図上で発生するイベントをリッスンできます。イベントをリッスンするには、GMSMapViewDelegate プロトコルを実装する必要があります。イベントに関するガイドと GMSMapViewDelegate のメソッドのリストをご覧ください。
