
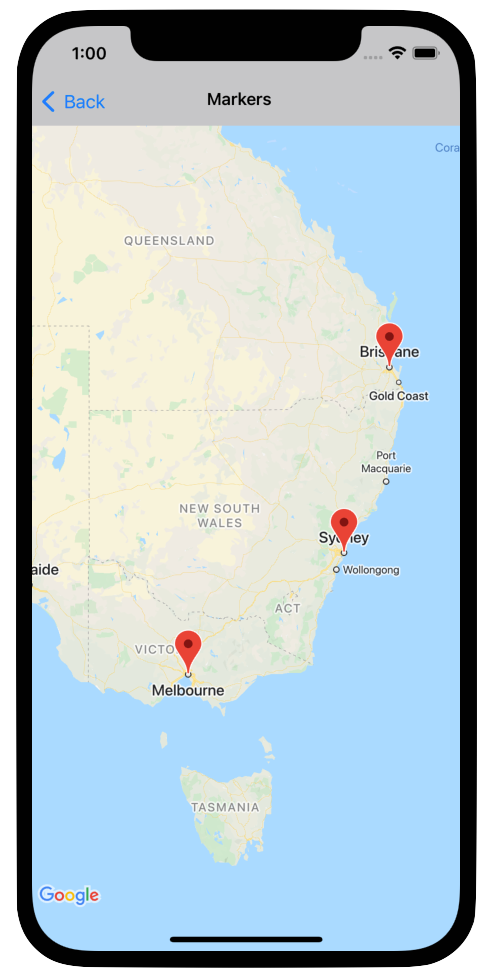
เครื่องหมายจะระบุตำแหน่งเดียวบนแผนที่
โดยค่าเริ่มต้น เครื่องหมายจะใช้ไอคอนมาตรฐานที่มีรูปลักษณ์และความรู้สึกของ Google Maps ทั่วไป หากต้องการปรับแต่งเครื่องหมาย คุณสามารถเปลี่ยนสีของ เครื่องหมายเริ่มต้น หรือแทนที่รูปภาพเครื่องหมายด้วยไอคอนที่กำหนดเอง หรือเปลี่ยน พร็อพเพอร์ตี้อื่นๆ ของเครื่องหมายได้
คุณสามารถเปิดหน้าต่างข้อมูลเพื่อตอบสนองต่อเหตุการณ์คลิกบนเครื่องหมาย หน้าต่างข้อมูลจะแสดงข้อความหรือรูปภาพในหน้าต่างกล่องโต้ตอบ เหนือเครื่องหมาย คุณสามารถใช้หน้าต่างข้อมูลเริ่มต้นเพื่อแสดงข้อความ หรือสร้างหน้าต่างข้อมูลที่กำหนดเองเพื่อควบคุมเนื้อหาของหน้าต่างได้อย่างสมบูรณ์
การเพิ่มเครื่องหมาย
หากต้องการเพิ่มเครื่องหมาย ให้สร้างออบเจ็กต์
GMSMarker
ที่มี position และ title แล้วตั้งค่า map
ตัวอย่างต่อไปนี้แสดงวิธีเพิ่มเครื่องหมายไปยังออบเจ็กต์ GMSMapView ที่มีอยู่ เครื่องหมายจะสร้างขึ้นที่พิกัด 10,10 และแสดง
สตริง "Hello world" ในหน้าต่างข้อมูลเมื่อคลิก
Swift
let position = CLLocationCoordinate2D(latitude: 10, longitude: 10) let marker = GMSMarker(position: position) marker.title = "Hello World" marker.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(10, 10); GMSMarker *marker = [GMSMarker markerWithPosition:position]; marker.title = @"Hello World"; marker.map = mapView;
คุณสามารถทำให้การเพิ่มเครื่องหมายใหม่ลงในแผนที่มีภาพเคลื่อนไหวได้โดยตั้งค่าพร็อพเพอร์ตี้
marker.appearAnimation เป็นค่าต่อไปนี้
kGMSMarkerAnimationPopเพื่อให้เครื่องหมายปรากฏจากgroundAnchorเมื่อเพิ่มkGMSMarkerAnimationFadeInเพื่อให้เครื่องหมายค่อยๆ ปรากฏเมื่อเพิ่ม
การนำเครื่องหมายออก
คุณนำเครื่องหมายออกจากแผนที่ได้โดยตั้งค่าพร็อพเพอร์ตี้ map ของ
GMSMarker เป็น nil หรือจะนำภาพซ้อนทับทั้งหมด
(รวมถึงเครื่องหมาย) ที่อยู่บนแผนที่ออกในขณะนี้ก็ได้โดยเรียกใช้เมธอด GMSMapView clear
Swift
let camera = GMSCameraPosition.camera( withLatitude: -33.8683, longitude: 151.2086, zoom: 6 ) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) // ... mapView.clear()
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // ... [mapView clear];
หากต้องการแก้ไขเครื่องหมายหลังจากที่เพิ่มลงในแผนที่แล้ว
โปรดเก็บGMSMarkerออบเจ็กต์ไว้ คุณแก้ไขเครื่องหมายได้ในภายหลังโดยทำการเปลี่ยนแปลงออบเจ็กต์นี้
Swift
let position = CLLocationCoordinate2D(latitude: 10, longitude: 10) let marker = GMSMarker(position: position) marker.map = mapView // ... marker.map = nil
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(10, 10); GMSMarker *marker = [GMSMarker markerWithPosition:position]; marker.map = mapView; // ... marker.map = nil;
เปลี่ยนสีเครื่องหมาย
คุณปรับแต่งสีของรูปภาพเครื่องหมายเริ่มต้นได้โดยขอไอคอนเริ่มต้นเวอร์ชันที่มีการปรับสีด้วย markerImageWithColor: และส่งรูปภาพที่ได้ไปยังพร็อพเพอร์ตี้ไอคอนของ GMSMarker
Swift
marker.icon = GMSMarker.markerImage(with: .black)
Objective-C
marker.icon = [GMSMarker markerImageWithColor:[UIColor blackColor]];
การปรับแต่งรูปภาพเครื่องหมาย
หากต้องการเปลี่ยนรูปภาพเครื่องหมายเริ่มต้น คุณสามารถตั้งค่าไอคอนที่กำหนดเองได้โดยใช้พร็อพเพอร์ตี้ icon หรือ iconView ของเครื่องหมาย หากตั้งค่า iconView ไว้ API จะไม่สนใจพร็อพเพอร์ตี้ icon
การใช้พร็อพเพอร์ตี้ icon ของเครื่องหมาย
ข้อมูลโค้ดต่อไปนี้สร้างเครื่องหมายที่มีไอคอนที่กำหนดเองซึ่งระบุเป็น
UIImage ในพร็อพเพอร์ตี้ icon ไอคอนจะอยู่ตรงกลางที่ลอนดอน ประเทศอังกฤษ
ข้อมูลโค้ดนี้ถือว่าแอปพลิเคชันของคุณมีรูปภาพชื่อ "house.png"
Swift
let positionLondon = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: positionLondon) london.title = "London" london.icon = UIImage(named: "house") london.map = mapView
Objective-C
CLLocationCoordinate2D positionLondon = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:positionLondon]; london.title = @"London"; london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
หากคุณสร้างเครื่องหมายหลายรายการโดยใช้รูปภาพเดียวกัน ให้ใช้อินสแตนซ์เดียวกันของ UIImage สำหรับเครื่องหมายแต่ละรายการ ซึ่งจะช่วยปรับปรุงประสิทธิภาพของแอปพลิเคชันเมื่อแสดงเครื่องหมายจำนวนมาก
รูปภาพนี้อาจมีหลายเฟรม นอกจากนี้ ระบบยังพิจารณาพร็อพเพอร์ตี้ alignmentRectInsets
ซึ่งมีประโยชน์หากเครื่องหมายมีเงาหรือภูมิภาคอื่นๆ ที่ใช้ไม่ได้
การใช้พร็อพเพอร์ตี้ iconView ของเครื่องหมาย
ข้อมูลโค้ดต่อไปนี้จะสร้างเครื่องหมายที่มีไอคอนที่กำหนดเองโดยการตั้งค่าพร็อพเพอร์ตี้ iconView ของเครื่องหมาย และเคลื่อนไหวการเปลี่ยนสีของเครื่องหมาย
ข้อมูลโค้ดนี้ถือว่าแอปพลิเคชันของคุณมีรูปภาพชื่อ "house.png"
Swift
import CoreLocation import GoogleMaps class MarkerViewController: UIViewController, GMSMapViewDelegate { var mapView: GMSMapView! var london: GMSMarker? var londonView: UIImageView? override func viewDidLoad() { super.viewDidLoad() let camera = GMSCameraPosition.camera( withLatitude: 51.5, longitude: -0.127, zoom: 14 ) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) view = mapView mapView.delegate = self let house = UIImage(named: "House")!.withRenderingMode(.alwaysTemplate) let markerView = UIImageView(image: house) markerView.tintColor = .red londonView = markerView let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let marker = GMSMarker(position: position) marker.title = "London" marker.iconView = markerView marker.tracksViewChanges = true marker.map = mapView london = marker } func mapView(_ mapView: GMSMapView, idleAt position: GMSCameraPosition) { UIView.animate(withDuration: 5.0, animations: { () -> Void in self.londonView?.tintColor = .blue }, completion: {(finished) in // Stop tracking view changes to allow CPU to idle. self.london?.tracksViewChanges = false }) } }
Objective-C
@import CoreLocation; @import GoogleMaps; @interface MarkerViewController : UIViewController <GMSMapViewDelegate> @property (strong, nonatomic) GMSMapView *mapView; @end @implementation MarkerViewController { GMSMarker *_london; UIImageView *_londonView; } - (void)viewDidLoad { [super viewDidLoad]; GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:51.5 longitude:-0.127 zoom:14]; _mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; self.view = _mapView; _mapView.delegate = self; UIImage *house = [UIImage imageNamed:@"House"]; house = [house imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate]; _londonView = [[UIImageView alloc] initWithImage:house]; _londonView.tintColor = [UIColor redColor]; CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); _london = [GMSMarker markerWithPosition:position]; _london.title = @"London"; _london.iconView = _londonView; _london.tracksViewChanges = YES; _london.map = self.mapView; } - (void)mapView:(GMSMapView *)mapView idleAtCameraPosition:(GMSCameraPosition *)position { [UIView animateWithDuration:5.0 animations:^{ self->_londonView.tintColor = [UIColor blueColor]; } completion:^(BOOL finished) { // Stop tracking view changes to allow CPU to idle. self->_london.tracksViewChanges = NO; }]; } @end
เนื่องจาก iconView รับ UIView คุณจึงมีลำดับชั้นของตัวควบคุม UI มาตรฐาน
ที่กำหนดเครื่องหมาย โดยแต่ละมุมมองจะมีชุดความสามารถในการเคลื่อนไหว
มาตรฐาน คุณสามารถรวมการเปลี่ยนแปลงขนาด สี และระดับอัลฟ่า
ของเครื่องหมาย รวมถึงใช้การเปลี่ยนรูปแบบที่กำหนดเองได้ พร็อพเพอร์ตี้ iconView
รองรับภาพเคลื่อนไหวของพร็อพเพอร์ตี้ทั้งหมดที่ทำให้เคลื่อนไหวได้ของ UIView ยกเว้น frame และ
center
โปรดคำนึงถึงข้อควรพิจารณาต่อไปนี้เมื่อใช้ iconView
UIViewอาจต้องใช้ทรัพยากรมากเมื่อตั้งค่าtracksViewChangesเป็นYESซึ่งอาจส่งผลให้มีการใช้งานแบตเตอรี่เพิ่มขึ้น ในทางตรงกันข้าม เฟรมเดียวUIImageจะอยู่กับที่และไม่จำเป็นต้องแสดงผลซ้ำ- อุปกรณ์บางเครื่องอาจแสดงแผนที่ได้ยากหากคุณมีเครื่องหมายหลายรายการบนหน้าจอ และเครื่องหมายแต่ละรายการมี
UIViewของตัวเอง และเครื่องหมายทั้งหมดติดตามการเปลี่ยนแปลงพร้อมกัน iconViewไม่ตอบสนองต่อการโต้ตอบของผู้ใช้ เนื่องจากเป็นสแนปชอตของ มุมมอง- มุมมองจะทํางานราวกับว่าได้ตั้งค่า
clipsToBoundsเป็นYESไม่ว่าค่าจริงจะเป็นเท่าใดก็ตาม คุณสามารถใช้การเปลี่ยนรูปที่อยู่นอกขอบเขตได้ แต่ ออบเจ็กต์ที่คุณวาดต้องอยู่ภายในขอบเขตของออบเจ็กต์ มีการตรวจสอบและใช้การแปลง/การเลื่อนทั้งหมด กล่าวโดยย่อคือ มุมมองย่อยต้อง อยู่ในมุมมอง - หากต้องการใช้
-copyWithZone:ในGMSMarkerคุณต้องคัดลอกGMSMarkerก่อน จากนั้นตั้งค่าอินสแตนซ์ใหม่ของiconViewในสำเนาUIViewไม่รองรับNSCopyingจึงคัดลอกiconViewไม่ได้
หากต้องการตัดสินใจว่าจะตั้งค่าพร็อพเพอร์ตี้ tracksViewChanges เมื่อใด คุณควรพิจารณา
ประสิทธิภาพเทียบกับข้อดีของการวาดเครื่องหมายใหม่
โดยอัตโนมัติ เช่น
- หากต้องการทำการเปลี่ยนแปลงหลายอย่าง คุณสามารถเปลี่ยนพร็อพเพอร์ตี้เป็น
YESแล้วเปลี่ยนกลับเป็นNO - เมื่อภาพเคลื่อนไหวทำงานหรือระบบกำลังโหลดเนื้อหาแบบไม่พร้อมกัน คุณควรตั้งค่าพร็อพเพอร์ตี้เป็น
YESจนกว่าการดำเนินการจะเสร็จสมบูรณ์
เปลี่ยนความทึบแสงของเครื่องหมาย
คุณควบคุมความทึบของเครื่องหมายได้ด้วยพร็อพเพอร์ตี้ opacity คุณควร
ระบุความทึบแสงเป็นแบบลอยระหว่าง 0.0 ถึง 1.0 โดย 0 คือโปร่งใสทั้งหมด
และ 1 คือทึบแสงทั้งหมด
Swift
marker.opacity = 0.6
Objective-C
marker.opacity = 0.6;
คุณสามารถสร้างภาพเคลื่อนไหวความทึบของเครื่องหมายด้วย
Core Animation
โดยใช้ GMSMarkerLayer
การทำให้เครื่องหมายแบน
โดยปกติแล้ว ไอคอนเครื่องหมายจะวาดโดยอิงกับหน้าจอของอุปกรณ์แทนที่จะเป็นพื้นผิวของแผนที่ ดังนั้นการหมุน เอียง หรือซูมแผนที่จึงไม่จำเป็นต้องเปลี่ยนการวางแนวของเครื่องหมาย
คุณตั้งค่าการวางแนวของเครื่องหมายให้ราบกับพื้นโลกได้ เครื่องหมาย แบบแบนจะหมุนเมื่อหมุนแผนที่ และเปลี่ยนมุมมองเมื่อเอียงแผนที่ เครื่องหมายแบบแบนจะคงขนาดไว้เมื่อซูมเข้าหรือออกเช่นเดียวกับเครื่องหมายปกติ
หากต้องการเปลี่ยนการวางแนวของเครื่องหมาย ให้ตั้งค่าพร็อพเพอร์ตี้ flat ของเครื่องหมายเป็น
YES หรือ true
Swift
let positionLondon = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let londonMarker = GMSMarker(position: positionLondon) londonMarker.isFlat = true londonMarker.map = mapView
Objective-C
CLLocationCoordinate2D positionLondon = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *londonMarker = [GMSMarker markerWithPosition:positionLondon]; londonMarker.flat = YES; londonMarker.map = mapView;
หมุนเครื่องหมาย
คุณหมุนเครื่องหมายรอบจุดยึดได้โดยตั้งค่าพร็อพเพอร์ตี้ rotation
ระบุการหมุนเป็นประเภท CLLocationDegrees โดยวัดเป็นองศาตามเข็มนาฬิกาจากตำแหน่งเริ่มต้น เมื่อเครื่องหมายอยู่ราบกับแผนที่
ตำแหน่งเริ่มต้นคือทิศเหนือ
ตัวอย่างต่อไปนี้หมุนเครื่องหมาย 90° การตั้งค่าพร็อพเพอร์ตี้ groundAnchor
เป็น 0.5,0.5 จะทำให้เครื่องหมายหมุนรอบจุดกึ่งกลางแทน
ฐาน
Swift
let degrees = 90.0 londonMarker.groundAnchor = CGPoint(x: 0.5, y: 0.5) londonMarker.rotation = degrees londonMarker.map = mapView
Objective-C
CLLocationDegrees degrees = 90; londonMarker.groundAnchor = CGPointMake(0.5, 0.5); londonMarker.rotation = degrees; londonMarker.map = mapView;
การจัดการเหตุการณ์ในเครื่องหมาย
คุณสามารถฟังเหตุการณ์ที่เกิดขึ้นบนแผนที่ได้ เช่น เมื่อผู้ใช้แตะเครื่องหมาย หากต้องการฟังเหตุการณ์ คุณต้องใช้โปรโตคอล GMSMapViewDelegate ดูวิธีจัดการเหตุการณ์เครื่องหมายที่เฉพาะเจาะจงได้ที่เหตุการณ์เครื่องหมายและท่าทางสัมผัส คำแนะนำเกี่ยวกับเหตุการณ์ยังมีรายการเมธอดใน GMSMapViewDelegate ด้วย
สำหรับกิจกรรม Street View โปรดดู
GMSPanoramaViewDelegate
