
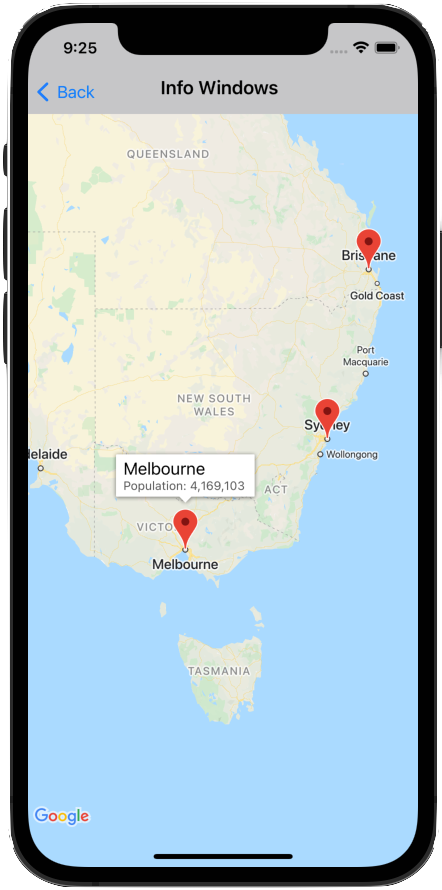
जानकारी वाली विंडो की मदद से, मार्कर पर टैप करने वाले व्यक्ति को जानकारी दिखाई जा सकती है.
जानकारी वाली विंडो को डिवाइस की स्क्रीन पर, उससे जुड़े मार्कर के ठीक ऊपर बीच में रखा जाता है. डिफ़ॉल्ट जानकारी वाली विंडो में, टाइटल को बोल्ड किया जाता है. इसके अलावा, टाइटल के नीचे स्निपेट टेक्स्ट होता है.
सूचना विंडो में मौजूद कॉन्टेंट, मार्कर की title और snippet प्रॉपर्टी के हिसाब से तय होता है. अगर title और snippet प्रॉपर्टी, दोनों खाली हैं या nil हैं, तो मार्कर पर क्लिक करने से जानकारी वाली विंडो नहीं दिखती है.
एक बार में सिर्फ़ एक जानकारी वाली विंडो दिखती है. अगर कोई उपयोगकर्ता किसी दूसरे मार्कर पर टैप करता है, तो मौजूदा विंडो छिप जाती है और नई जानकारी वाली विंडो खुल जाती है. अगर कोई उपयोगकर्ता ऐसे मार्कर पर क्लिक करता है जिस पर फ़िलहाल जानकारी वाली विंडो दिख रही है, तो वह विंडो बंद हो जाती है और फिर से खुल जाती है.
ज़्यादा टेक्स्ट या इमेज जोड़ने के लिए, कस्टम जानकारी वाला विंडो बनाएं. कस्टम जानकारी वाली विंडो की मदद से, पॉप-अप के दिखने के तरीके को पूरी तरह से कंट्रोल किया जा सकता है.
जानकारी वाली विंडो जोड़ना
इस स्निपेट में, एक सामान्य मार्कर बनाया गया है. इसमें सिर्फ़ जानकारी वाली विंडो के टेक्स्ट का टाइटल है.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
snippet प्रॉपर्टी की मदद से, अतिरिक्त टेक्स्ट जोड़ा जा सकता है. यह टेक्स्ट, टाइटल के नीचे छोटे फ़ॉन्ट में दिखेगा. अगर स्ट्रिंग, जानकारी वाली विंडो की चौड़ाई से ज़्यादा लंबी हैं, तो उन्हें कई लाइनों में अपने-आप रैप कर दिया जाता है. बहुत लंबे मैसेज छोटे किए जा सकते हैं.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
जानकारी वाली विंडो दिखाना/छिपाना
सूचना विंडो को इस तरह से डिज़ाइन किया गया है कि वे मार्कर पर उपयोगकर्ता के टच इवेंट का जवाब दे सकें.
GMSMapView की selectedMarker प्रॉपर्टी सेट करके, जानकारी वाली विंडो को प्रोग्राम के हिसाब से दिखाया या छिपाया जा सकता है:
- मार्कर दिखाने के लिए,
selectedMarkerको मार्कर के नाम पर सेट करें. - इसे छिपाने के लिए,
selectedMarkerकोnilपर सेट करें.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
अपने-आप रीफ़्रेश होने के लिए जानकारी वाली विंडो सेट करना
अगर आपको नई प्रॉपर्टी या जानकारी विंडो के कॉन्टेंट में बदलाव होने पर, उसे तुरंत दिखाना है, तो मार्कर पर tracksInfoWindowChanges को YES या true पर सेट करें. इससे जानकारी विंडो के छिपने और फिर से दिखने का इंतज़ार नहीं करना पड़ेगा. डिफ़ॉल्ट रूप से, यह NO या false पर सेट होता है.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
tracksInfoWindowChanges प्रॉपर्टी को कब सेट करना है, यह तय करने के लिए आपको परफ़ॉर्मेंस से जुड़ी बातों पर ध्यान देना चाहिए. साथ ही, यह भी देखना चाहिए कि जानकारी वाली विंडो को अपने-आप फिर से बनाने के क्या फ़ायदे हैं. उदाहरण के लिए:
- अगर आपको कई बदलाव करने हैं, तो प्रॉपर्टी को
YESपर सेट करें. इसके बाद, इसे वापसNOपर सेट करें. - जब कोई ऐनिमेशन चल रहा हो या कॉन्टेंट को एसिंक्रोनस तरीके से लोड किया जा रहा हो, तो आपको प्रॉपर्टी को
YESपर सेट रखना चाहिए. ऐसा तब तक करें, जब तक कार्रवाइयां पूरी न हो जाएं.
मार्कर की iconView प्रॉपर्टी का इस्तेमाल करते समय, ध्यान देने वाली बातें भी देखें.
जानकारी वाली विंडो की जगह बदलना
जानकारी वाली विंडो को डिवाइस की स्क्रीन पर दिखाया जाता है. यह विंडो, उससे जुड़े मार्कर के ठीक ऊपर बीच में होती है. infoWindowAnchor प्रॉपर्टी सेट करके, मार्कर के हिसाब से जानकारी विंडो की पोज़िशन बदली जा सकती है. यह प्रॉपर्टी, CGPoint स्वीकार करती है. इसे (x,y) ऑफ़सेट के तौर पर तय किया जाता है. इसमें x और y, दोनों की वैल्यू 0.0 और 1.0 के बीच होती है. डिफ़ॉल्ट ऑफ़सेट (0.5, 0.0) होता है. इसका मतलब है कि यह सेंटर टॉप पर होता है. infoWindowAnchor ऑफ़सेट सेट करने से, कस्टम आइकॉन के हिसाब से जानकारी वाली विंडो को अलाइन करने में मदद मिलती है.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
जानकारी वाली विंडो पर इवेंट हैंडल करना
सूचना विंडो के इन इवेंट को सुना जा सकता है:
mapView:markerInfoWindow:— इस फ़ंक्शन को तब कॉल किया जाता है, जब मार्कर को चुना जाता है. यह मार्कर के लिए,UIViewके तौर पर कस्टम जानकारी वाली विंडो दिखा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है. ज़्यादा जानकारी के लिए, नीचे कस्टम जानकारी वाली विंडो देखें.mapView:markerInfoContents:—mapView:markerInfoWindowके शून्य वैल्यू दिखाने पर कॉल किया जाता है.mapView:didCloseInfoWindowOfMarker:— इस फ़ंक्शन को तब कॉल किया जाता है, जब मार्कर की जानकारी वाली विंडो बंद हो जाती है.mapView:didLongPressInfoWindowOfMarker:— मार्कर की जानकारी वाली विंडो को काफ़ी देर तक दबाकर रखने के बाद कॉल किया जाता है.
इवेंट सुनने के लिए, आपको GMSMapViewDelegate प्रोटोकॉल लागू करना होगा. इवेंट की गाइड और GMSMapViewDelegate पर मौजूद तरीकों की सूची देखें.
GitHub में ऐसे सैंपल शामिल हैं जिनसे पता चलता है कि जानकारी वाली विंडो के इवेंट कैसे मैनेज किए जाते हैं:
कस्टम जानकारी विंडो
कस्टम जानकारी वाली विंडो का लेआउट तय करने वाली UIView की सबक्लास बनाकर, जानकारी वाली विंडो के कॉन्टेंट को पसंद के मुताबिक बनाएं. उस सबक्लास में, अपनी पसंद के मुताबिक व्यू तय करें. उदाहरण के लिए, टाइटल और स्निपेट टेक्स्ट दिखाने के लिए कस्टम UILabel इंस्टेंस का इस्तेमाल किया जा सकता है. साथ ही, जानकारी वाली विंडो में दिखने वाली इमेज जोड़ने के लिए, UIImageView इंस्टेंस जैसे अन्य व्यू का इस्तेमाल किया जा सकता है.
पक्का करें कि आपका ViewController, GMSIndoorDisplayDelegate प्रोटोकॉल लागू करता हो और mapView:markerInfoWindow: इवेंट के लिए लिसनर तय करता हो. जब किसी मार्कर को चुना जाता है, तब इस इवेंट लिसनर को कॉल किया जाता है. इससे आपको अपनी कस्टम UIView क्लास का इंस्टेंस वापस करने की अनुमति मिलती है, ताकि मार्कर के लिए इस्तेमाल की गई कस्टम जानकारी वाली विंडो को तय किया जा सके.
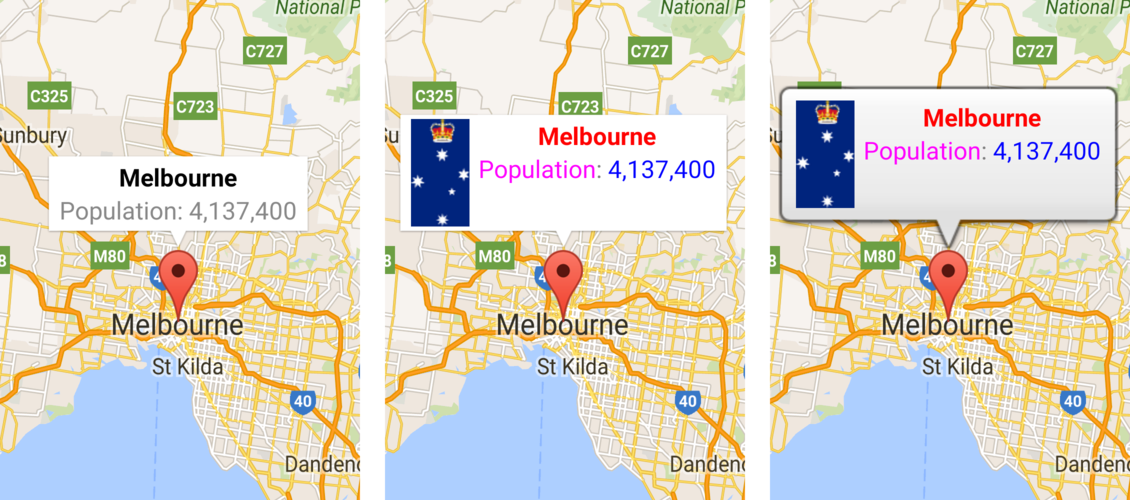
नीचे दी गई इमेज में, डिफ़ॉल्ट जानकारी वाली विंडो, पसंद के मुताबिक बनाए गए कॉन्टेंट वाली जानकारी वाली विंडो, और पसंद के मुताबिक बनाए गए फ़्रेम और बैकग्राउंड वाली जानकारी वाली विंडो दिखाई गई है.

iOS के लिए Maps SDK के साथ दिए गए GitHub पर मौजूद कोड सैंपल में, कस्टम जानकारी वाली विंडो के सैंपल शामिल हैं. उदाहरण के लिए, MarkerInfoWindowViewController.m (Objective-C) या MarkerInfoWindowViewController.swift (Swift) की परिभाषा देखें.
इन सैंपल को डाउनलोड करने और चलाने के बारे में जानकारी के लिए, कोड के सैंपल देखें.
