
חלון מידע מאפשר לכם להציג מידע למשתמשים כשהם מקישים על סמן.
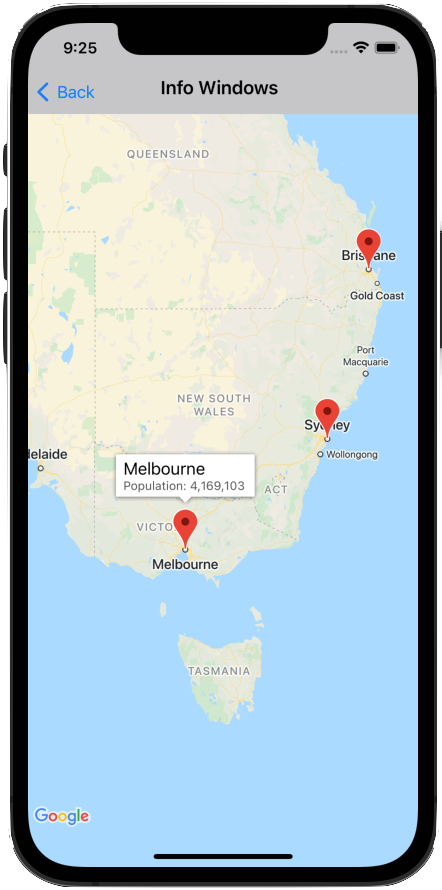
חלון מידע מוצג ביחס למסך המכשיר, במרכז מעל הסמן המשויך. חלון המידע שמופיע כברירת מחדל מכיל את הכותרת בטקסט מודגש, עם קטע הטקסט שמופיע מתחת לכותרת.
התוכן של חלון המידע מוגדר על ידי המאפיינים title ו-snippet של הסמן. אם המאפיינים title ו-snippet ריקים או שהערך שלהם הוא nil, לחיצה על הסמן לא תציג חלון מידע.
רק חלון מידע אחד מוצג בכל פעם. אם משתמש מקיש על סמן אחר, החלון הנוכחי מוסתר וחלון המידע החדש נפתח. אם המשתמש לוחץ על סמן שמוצג בו כרגע חלון מידע, חלון המידע הזה נסגר ונפתח מחדש.
אפשר ליצור חלון מידע מותאם אישית כדי להוסיף טקסט או תמונות. חלון מידע מותאם אישית מאפשר לכם לשלוט באופן מלא במראה של החלון הקופץ.
הוספת חלון מידע
קטע הקוד הבא יוצר סמן פשוט, עם כותרת בלבד לטקסט של חלון המידע.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
בעזרת מאפיין snippet, אפשר להוסיף טקסט נוסף שיופיע מתחת לכותרת בגופן קטן יותר. מחרוזות שארוכות יותר מרוחב חלון המידע נשברות אוטומטית לכמה שורות. יכול להיות שנקצץ הודעות ארוכות מאוד.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
הצגה או הסתרה של חלון מידע
חלונות המידע מתוכננים להגיב לאירועי מגע של משתמשים בסמן.
אפשר להציג או להסתיר חלון מידע באופן פרוגרמטי על ידי הגדרת המאפיין selectedMarker של GMSMapView:
- מגדירים את
selectedMarkerלשם הסמן כדי להציג אותו. - כדי להסתיר את המקלדת, מגדירים את
selectedMarkerלהיותnil.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
הגדרת חלון מידע לרענון אוטומטי
מגדירים את tracksInfoWindowChanges בסמן לערך YES או true אם רוצים שהמאפיינים החדשים או התוכן של חלון המידע יוצגו מיד כשהם משתנים, במקום לחכות שחלון המידע יוסתר ואז יוצג שוב. ברירת המחדל היא NO או false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
כדי להחליט מתי להגדיר את המאפיין
tracksInfoWindowChanges, כדאי לשקול את שיקולי הביצועים מול היתרונות של ציור מחדש אוטומטי של חלון המידע. לדוגמה:
- אם יש לכם סדרה של שינויים שאתם רוצים לבצע, אתם יכולים לשנות את הנכס ל
YESואז להחזיר אותו לNO. - אם אנימציה פועלת או שהתוכן נטען באופן אסינכרוני, צריך להשאיר את הנכס מוגדר לערך
YESעד שהפעולות יסתיימו.
כדאי לעיין גם בהערות לשיקול כשמשתמשים במאפיין iconView של הסמן.
שינוי המיקום של חלון מידע
חלון מידע מוצג ביחס למסך המכשיר, במרכז מעל הסמן המשויך. אפשר לשנות את המיקום של חלון המידע ביחס לסמן על ידי הגדרת המאפיין infoWindowAnchor. המאפיין הזה מקבל CGPoint, שמוגדר כהיסט (x,y) שבו גם x וגם y הם מספרים בין 0.0 ל-1.0. ההיסט שמוגדר כברירת מחדל הוא (0.5, 0.0), כלומר, מרכז החלק העליון. הגדרת ההיסט infoWindowAnchor שימושית ליישור חלון המידע מול סמל מותאם אישית.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
טיפול באירועים בחלונות מידע
אפשר להאזין לאירועים הבאים בחלון המידע:
mapView:markerInfoWindow:— מופעל כשסמן עומד להיבחר. אפשר להחזיר חלון מידע מותאם אישית, בתורUIView, לשימוש בסמן. מידע נוסף זמין בקטע חלונות מידע בהתאמה אישית שבהמשך.mapView:markerInfoContents:— Called whenmapView:markerInfoWindowreturns nil.
mapView:didCloseInfoWindowOfMarker:— מופעל כשחלון המידע של הסמן נסגר.
mapView:didLongPressInfoWindowOfMarker:— מופעלת אחרי לחיצה ארוכה על חלון המידע של סמן.
כדי להאזין לאירועים, צריך להטמיע את הפרוטוקול GMSMapViewDelegate. אפשר לעיין במדריך לאירועים וברשימת השיטות ב-GMSMapViewDelegate.
GitHub כולל דוגמאות שמדגימות איך לטפל באירועים של חלון מידע:
חלונות מידע בהתאמה אישית
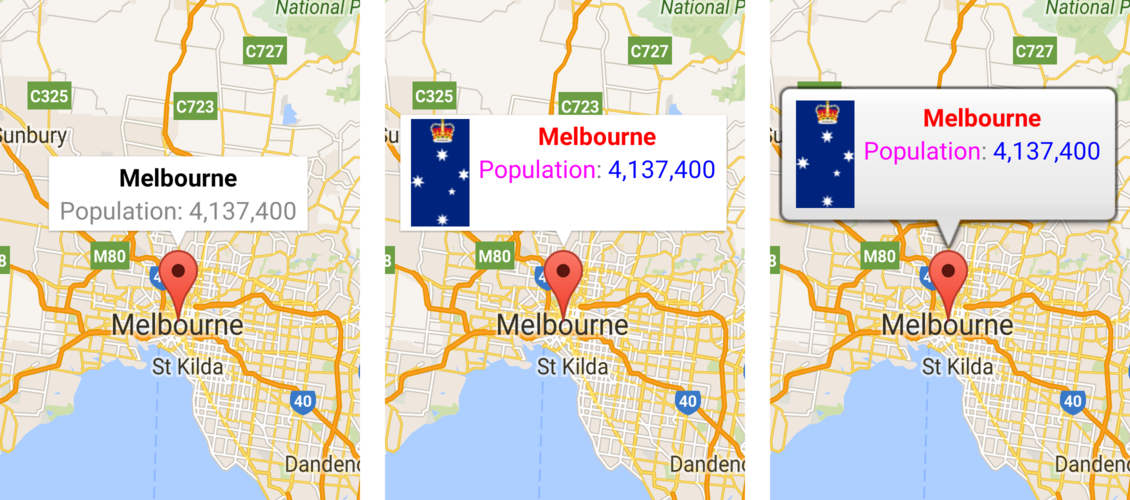
כדי להתאים אישית את התוכן של חלונות המידע, יוצרים מחלקה משנית של UIView שמגדירה את הפריסה של חלון המידע המותאם אישית. במחלקת המשנה הזו, מגדירים את התצוגה איך שרוצים. לדוגמה, אפשר להשתמש במופעים מותאמים אישית של UILabel כדי להציג את הכותרת ואת הטקסט של התקציר ותצוגות אחרות, כמו מופעים של UIImageView, כדי להוסיף תמונות שמוצגות בחלון המידע.
מוודאים שפרוטוקול GMSIndoorDisplayDelegate מיושם ב-ViewController ומוגדר מאזין לאירוע mapView:markerInfoWindow:. ה-event listener הזה מופעל כשסמן עומד להיבחר, ומאפשר להחזיר מופע של מחלקת UIView מותאמת אישית כדי להגדיר את חלון המידע המותאם אישית שמשמש את הסמן.
בתמונות שלמטה מוצג חלון מידע עם ברירת מחדל, חלון מידע עם תוכן בהתאמה אישית וחלון מידע עם מסגרת ורקע בהתאמה אישית.

דוגמאות הקוד ב-GitHub שמסופקות עם Maps SDK ל-iOS כוללות דוגמאות של חלונות מידע בהתאמה אישית. לדוגמה, אפשר לעיין בהגדרה של MarkerInfoWindowViewController.m (Objective-C) או של MarkerInfoWindowViewController.swift (Swift).
בדוגמאות הקוד מוסבר איך להוריד את הדוגמאות ולהריץ אותן.

