
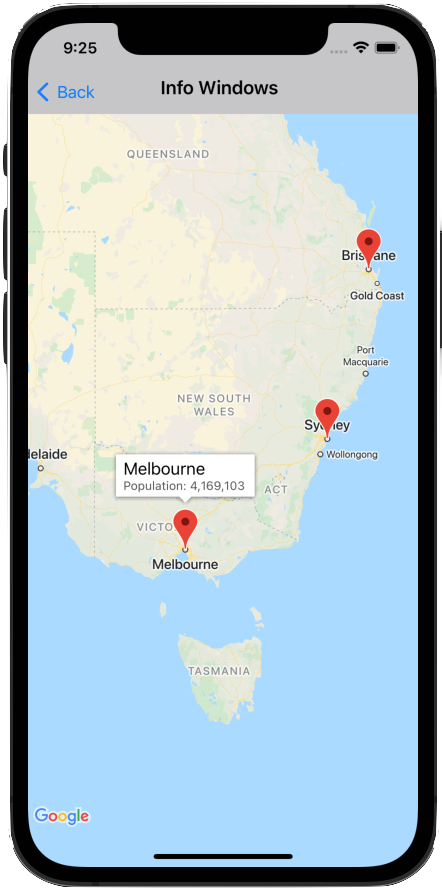
정보 창을 사용하면 사용자가 마커를 탭할 때 사용자에게 정보를 표시할 수 있습니다.
정보 창은 기기 화면을 향하도록 펼쳐지며 연결된 마커 위에 중심을 맞춰 표시됩니다. 기본 정보 창에는 제목이 굵게 표시되며 제목 아래 스니펫 텍스트가 포함됩니다.
정보 창의 콘텐츠는 마커의 title 및 snippet 속성으로 정의됩니다. title 및 snippet 속성이 모두 비어 있거나 nil인 경우 마커를 클릭해도 정보 창이 표시되지 않습니다.
정보 창은 한 번에 하나만 표시됩니다. 사용자가 다른 마커를 탭하면 현재 창이 숨겨지고 새 정보 창이 열립니다. 사용자가 현재 정보 창을 표시하는 마커를 클릭하면 해당 정보 창이 닫혔다가 다시 열립니다.
맞춤 정보 창을 만들어 추가 텍스트나 이미지를 추가합니다. 맞춤 정보 창을 사용하면 팝업의 모양을 완전히 제어할 수 있습니다.
정보 창 추가
다음 스니펫에서는 정보 창의 텍스트에 제목만 있는 간단한 마커를 만듭니다.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
snippet 속성을 사용하면 제목 아래에 더 작은 글꼴로 표시되는 추가 텍스트를 추가할 수 있습니다. 정보 창의 너비보다 긴 문자열은 여러 줄로 자동 래핑됩니다. 매우 긴 메시지는 잘릴 수 있습니다.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
정보 창 표시/숨기기
정보 창은 마커의 사용자 터치 이벤트에 반응하도록 설계되었습니다.
GMSMapView의 selectedMarker 속성을 설정하여 정보 창을 프로그래매틱 방식으로 표시하거나 숨길 수 있습니다.
- 마커를 표시하려면
selectedMarker을 마커 이름으로 설정합니다. selectedMarker을nil로 설정하여 숨깁니다.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
정보 창이 자동으로 새로고침되도록 설정
정보 창이 숨겨졌다가 다시 표시될 때까지 기다리지 않고 변경 시 새 속성이나 정보 창의 콘텐츠가 즉시 표시되도록 하려면 마커에서 tracksInfoWindowChanges을 YES 또는 true로 설정하세요. 기본값은 NO 또는 false입니다.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
tracksInfoWindowChanges 속성을 설정할 시점을 결정하려면 성능 고려사항과 정보 창을 자동으로 다시 그리는 이점을 비교해야 합니다. 예를 들면 다음과 같습니다.
- 일련의 변경사항이 있는 경우 속성을
YES로 변경한 다음 다시NO로 변경하면 됩니다. - 애니메이션이 실행 중이거나 콘텐츠가 비동기식으로 로드되는 경우 작업이 완료될 때까지 속성을
YES로 설정해야 합니다.
마커의 iconView 속성을 사용할 때는 고려사항 참고사항도 참고하세요.
정보 창의 위치 변경
정보 창은 기기 화면을 기준으로 펼쳐지며 해당하는 마커 위에
중심을 맞춰 표시됩니다. infoWindowAnchor 속성을 설정하여 마커를 기준으로 정보 창의 위치를 변경할 수 있습니다. 이 속성은 x와 y가 모두 0.0~1.0 범위인 (x,y) 오프셋으로 정의된 CGPoint를 허용합니다. 기본 오프셋은 (0.5, 0.0), 즉 상단 중앙입니다. infoWindowAnchor 오프셋을 설정하면 정보 창을 맞춤 아이콘에 맞추는 데 유용합니다.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
정보 창에서 이벤트 처리
다음 정보 창 이벤트를 수신할 수 있습니다.
mapView:markerInfoWindow:- 마커가 선택되려고 할 때 호출됩니다. 마커에 사용할 맞춤 정보 창을UIView로 반환할 수 있습니다(선택사항). 자세한 내용은 아래의 맞춤 정보 창을 참고하세요.mapView:markerInfoContents:—mapView:markerInfoWindow이 nil을 반환할 때 호출됩니다.mapView:didCloseInfoWindowOfMarker:— 마커의 정보 창이 닫힐 때 호출됩니다.mapView:didLongPressInfoWindowOfMarker:— 마커의 정보 창을 길게 누른 후 호출됩니다.
이벤트를 수신하려면 GMSMapViewDelegate 프로토콜을 구현해야 합니다. 이벤트 가이드와 GMSMapViewDelegate의 메서드 목록을 참고하세요.
GitHub에는 정보 창 이벤트를 처리하는 방법을 보여주는 샘플이 포함되어 있습니다.
맞춤 정보 창
맞춤 정보 창의 레이아웃을 정의하는 UIView의 서브클래스를 만들어 정보 창의 콘텐츠를 맞춤설정합니다. 이 하위 클래스에서 원하는 대로 뷰를 정의합니다. 예를 들어 맞춤 UILabel 인스턴스를 사용하여 제목과 스니펫 텍스트를 표시하고 UIImageView 인스턴스와 같은 다른 뷰를 사용하여 정보 창에 표시되는 이미지를 추가할 수 있습니다.
ViewController가 GMSIndoorDisplayDelegate 프로토콜을 구현하고 mapView:markerInfoWindow: 이벤트의 리스너를 정의하는지 확인합니다. 이 이벤트 리스너는 마커가 선택되려고 할 때 호출되며, 마커에서 사용하는 맞춤 정보 창을 정의하기 위해 맞춤 UIView 클래스의 인스턴스를 반환할 수 있습니다.
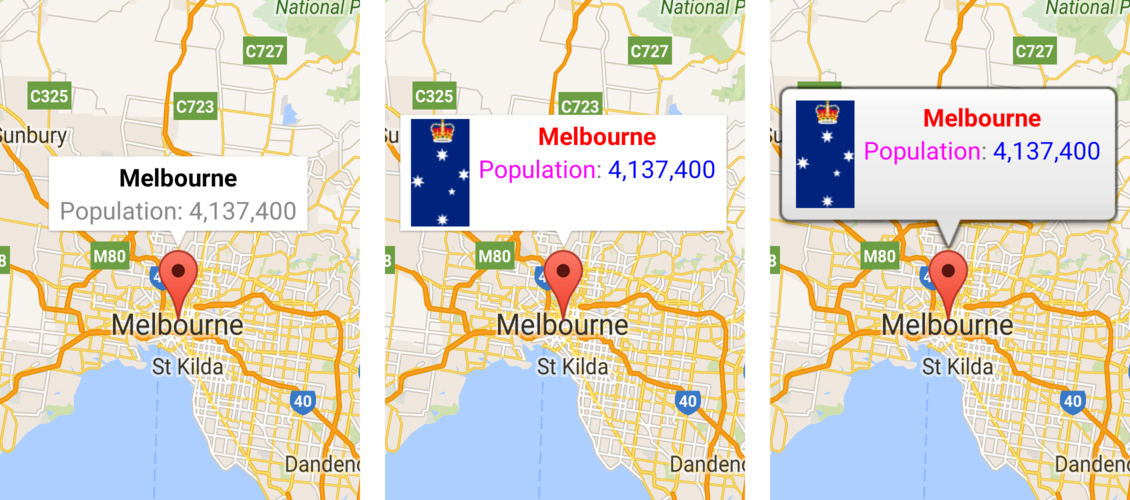
아래 이미지는 기본 정보 창, 맞춤 콘텐츠가 포함된 정보 창, 맞춤 프레임과 배경이 포함된 정보 창을 보여 줍니다.

iOS용 Maps SDK와 함께 제공되는 GitHub의 코드 샘플에는 맞춤 정보 창의 샘플이 포함되어 있습니다. 예를 들어 MarkerInfoWindowViewController.m (Objective-C) 또는 MarkerInfoWindowViewController.swift(Swift)의 정의를 참고하세요.
이러한 샘플을 다운로드하고 실행하는 방법은 코드 샘플을 참고하세요.
