
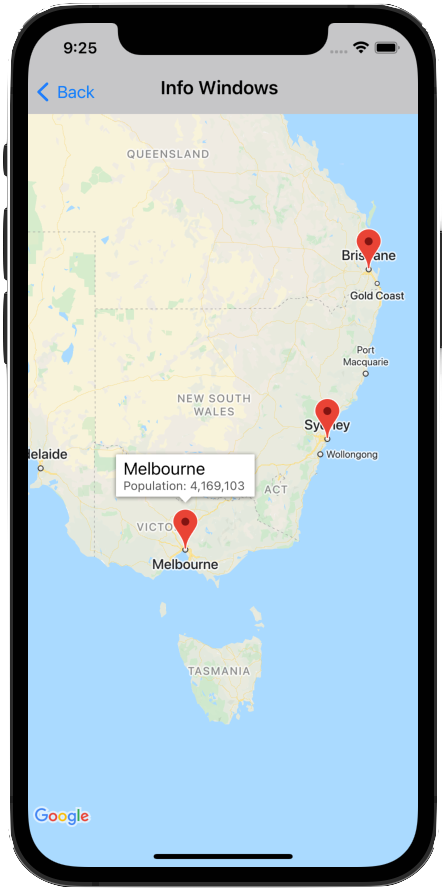
Информационное окно позволяет отображать информацию пользователю при нажатии на маркер.
Информационное окно отображается с ориентацией по экрану устройства, по центру над соответствующим маркером. Информационное окно по умолчанию содержит заголовок, выделенный жирным шрифтом, и фрагмент текста под заголовком.
Содержимое информационного окна определяется свойствами title и snippet маркера. Щелчок по маркеру не приводит к отображению информационного окна, если свойства title и snippet пусты или nil .
Одновременно отображается только одно информационное окно. Если пользователь нажимает на другой маркер, текущее окно скрывается и открывается новое информационное окно. Если пользователь нажимает на маркер, на котором в данный момент отображается информационное окно, это информационное окно закрывается и открывается заново.
Создайте пользовательское информационное окно, чтобы добавить дополнительный текст или изображения. Пользовательское информационное окно даёт вам полный контроль над внешним видом всплывающего окна.
Добавить информационное окно
Следующий фрагмент кода создает простой маркер, содержащий только заголовок для текста информационного окна.
Быстрый
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
С помощью свойства snippet можно добавить дополнительный текст, который будет отображаться под заголовком более мелким шрифтом. Строки, длина которых превышает ширину информационного окна, автоматически переносятся на несколько строк. Очень длинные сообщения могут быть обрезаны.
Быстрый
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Показать/скрыть информационное окно
Информационные окна реагируют на прикосновения пользователя к маркеру. Вы можете отобразить или скрыть информационное окно программно, установив свойство selectedMarker объекта GMSMapView :
- Установите
selectedMarkerна имя маркера, чтобы отобразить его. - Чтобы скрыть
selectedMarker, установите для него значениеnil.
Быстрый
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Настройка автоматического обновления информационного окна
Установите для свойства tracksInfoWindowChanges маркера значение YES или true , чтобы новые свойства или содержимое информационного окна отображались сразу после изменения, а не дожидались, пока информационное окно скроется и снова отобразится. Значение по умолчанию — NO или false .
Быстрый
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Чтобы решить, когда следует задать свойство tracksInfoWindowChanges , следует взвесить соображения производительности и преимущества автоматической перерисовки информационного окна. Например:
- Если вам необходимо внести ряд изменений, вы можете изменить свойство на
YESа затем обратно наNO. - Когда анимация запущена или содержимое загружается асинхронно, следует оставить свойство равным
YESдо завершения действий.
Также ознакомьтесь с примечаниями, которые следует учитывать при использовании свойства iconView маркера.
Изменение положения информационного окна
Информационное окно отрисовывается с ориентацией относительно экрана устройства, центрируясь над соответствующим маркером. Вы можете изменить положение информационного окна относительно маркера, установив свойство infoWindowAnchor . Это свойство принимает значение CGPoint , определяемое как смещение (x,y), где x и y находятся в диапазоне от 0,0 до 1,0. Смещение по умолчанию — (0,5, 0,0), то есть по центру вверху. Установка смещения infoWindowAnchor полезна для выравнивания информационного окна относительно пользовательского значка.
Быстрый
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Обработка событий в информационных окнах
Вы можете прослушать следующие события информационного окна:
mapView:markerInfoWindow:— Вызывается перед выбором маркера. При необходимости может возвращать пользовательское информационное окно в видеUIViewдля использования с маркером. Подробнее см. в разделе Пользовательские информационные окна ниже.mapView:markerInfoContents:— Вызывается, когдаmapView:markerInfoWindowвозвращает nil.mapView:didCloseInfoWindowOfMarker:— Вызывается при закрытии информационного окна маркера.mapView:didLongPressInfoWindowOfMarker:— Вызывается после длительного нажатия на информационное окно маркера.
Для прослушивания событий необходимо реализовать протокол GMSMapViewDelegate . См. руководство по событиям и список методов GMSMapViewDelegate .
GitHub содержит примеры, демонстрирующие, как обрабатывать события информационного окна:
Пользовательские информационные окна
Настройте содержимое информационных окон, создав подкласс UIView , который определяет макет пользовательского информационного окна. В этом подклассе определите представление по своему усмотрению. Например, вы можете использовать пользовательские экземпляры UILabel для отображения заголовка и текста фрагмента, а другие представления, такие как экземпляры UIImageView , — для добавления изображений в информационное окно.
Убедитесь, что ваш ViewController реализует протокол GMSIndoorDisplayDelegate и определяет прослушиватель события mapView:markerInfoWindow :. Этот прослушиватель вызывается перед выбором маркера и позволяет вернуть экземпляр вашего пользовательского класса UIView для определения пользовательского информационного окна, используемого маркером.
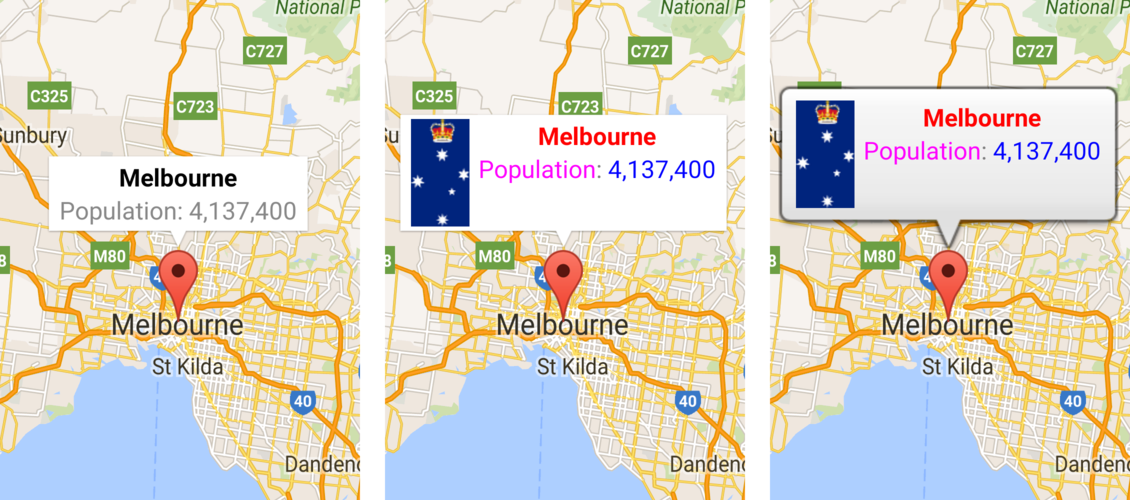
На изображениях ниже показано информационное окно по умолчанию, информационное окно с настроенным содержимым и информационное окно с настроенной рамкой и фоном.

Примеры кода на GitHub , предоставляемые вместе с Maps SDK для iOS, включают примеры настраиваемых информационных окон. Например, см. определение MarkerInfoWindowViewController.m (Objective-C) или MarkerInfoWindowViewController.swift (Swift).
Информацию о загрузке и запуске этих примеров см. в примерах кода .

