
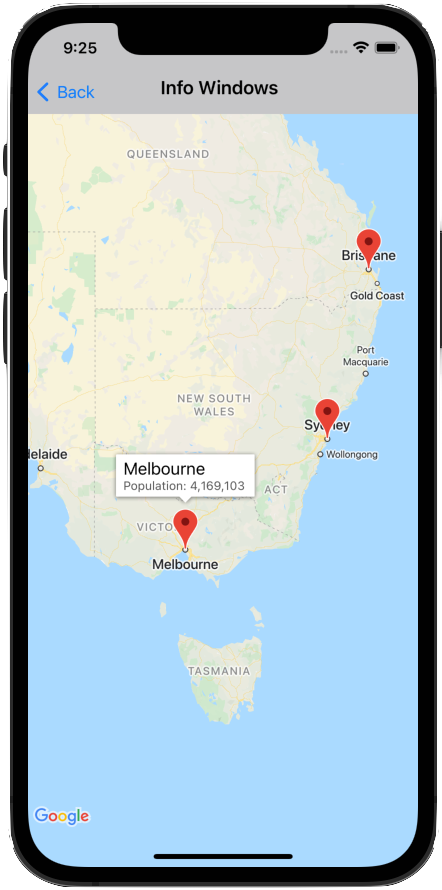
یک پنجره اطلاعات به شما امکان میدهد وقتی کاربر روی یک نشانگر ضربه میزند، اطلاعات را به او نمایش دهید.
یک پنجره اطلاعات در جهت مخالف صفحه نمایش دستگاه و در مرکز نشانگر مربوط به آن رسم میشود. پنجره اطلاعات پیشفرض شامل عنوانی است که به صورت پررنگ نوشته شده و متن خلاصه در زیر عنوان قرار دارد.
محتویات پنجره اطلاعات توسط ویژگیهای title و snippet نشانگر تعریف میشوند. اگر هر دو ویژگی title و snippet خالی یا nil باشند، کلیک روی نشانگر، پنجره اطلاعات را نمایش نمیدهد.
فقط یک پنجره اطلاعات در هر زمان نمایش داده میشود. اگر کاربر روی نشانگر دیگری ضربه بزند، پنجره فعلی پنهان شده و پنجره اطلاعات جدید باز میشود. اگر کاربر روی نشانگری که در حال حاضر یک پنجره اطلاعات را نشان میدهد کلیک کند، آن پنجره اطلاعات بسته و دوباره باز میشود.
یک پنجره اطلاعات سفارشی برای افزودن متن یا تصاویر اضافی ایجاد کنید. یک پنجره اطلاعات سفارشی به شما امکان کنترل کامل ظاهر پنجره بازشو را میدهد.
یک پنجره اطلاعات اضافه کنید
قطعه کد زیر یک نشانگر ساده ایجاد میکند که فقط یک عنوان برای متن پنجره اطلاعات دارد.
سویفت
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
هدف-سی
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
با استفاده از ویژگی snippet ، میتوانید متن اضافی اضافه کنید که با فونت کوچکتری در زیر عنوان ظاهر میشود. رشتههایی که از عرض پنجره اطلاعات بلندتر هستند، بهطور خودکار در چندین خط قرار میگیرند. پیامهای بسیار طولانی ممکن است کوتاه شوند.
سویفت
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
هدف-سی
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
نمایش/پنهان کردن پنجره اطلاعات
پنجرههای اطلاعات طوری طراحی شدهاند که به رویدادهای لمسی کاربر روی نشانگر پاسخ دهند. میتوانید با تنظیم ویژگی selectedMarker از GMSMapView ، یک پنجره اطلاعات را به صورت برنامهنویسی شده نمایش یا پنهان کنید:
- برای نمایش نشانگر
selectedMarkerروی نام آن تنظیم کنید. - برای مخفی کردن،
selectedMarkerرویnilتنظیم کنید.
سویفت
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
هدف-سی
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
تنظیم یک پنجره اطلاعات برای بهروزرسانی خودکار
اگر میخواهید ویژگیهای جدید یا محتوای پنجره اطلاعات بلافاصله پس از تغییر نمایش داده شوند، به جای اینکه مجبور باشید منتظر بمانید تا پنجره اطلاعات پنهان شود و سپس دوباره نمایش داده شود، tracksInfoWindowChanges روی نشانگر روی YES یا true تنظیم کنید. مقدار پیشفرض NO یا false است.
سویفت
london.tracksInfoWindowChanges = true
هدف-سی
london.tracksInfoWindowChanges = YES;
برای تصمیمگیری در مورد زمان تنظیم ویژگی tracksInfoWindowChanges ، باید ملاحظات عملکرد را در مقابل مزایای ترسیم مجدد خودکار پنجره اطلاعات بسنجید. برای مثال:
- اگر میخواهید یک سری تغییرات ایجاد کنید، میتوانید ویژگی را به
YESتغییر دهید و سپس دوباره بهNOبرگردانید. - وقتی یک انیمیشن در حال اجرا است یا محتویات به صورت غیرهمزمان بارگذاری میشوند، باید تا زمان تکمیل عملیات، مقدار ویژگی را روی
YESنگه دارید.
همچنین برای ملاحظهی نکات هنگام استفاده از ویژگی iconView مربوط به نشانگر، به این نکات مراجعه کنید.
تغییر موقعیت پنجره اطلاعات
یک پنجره اطلاعات (info window) به صورت عمودی در جهت صفحه نمایش دستگاه و در مرکز نشانگر مربوطه رسم میشود. شما میتوانید با تنظیم ویژگی infoWindowAnchor ، موقعیت پنجره اطلاعات را نسبت به نشانگر تغییر دهید. این ویژگی یک CGPoint میپذیرد که به صورت یک آفست (x,y) تعریف میشود که در آن x و y هر دو بین 0.0 و 1.0 قرار دارند. آفست پیشفرض (0.5، 0.0) است، یعنی در مرکز بالای صفحه. تنظیم آفست infoWindowAnchor برای تراز کردن پنجره اطلاعات در برابر یک آیکون سفارشی مفید است.
سویفت
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
هدف-سی
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
مدیریت رویدادها در پنجرههای اطلاعاتی
میتوانید به رویدادهای پنجره اطلاعات زیر گوش دهید:
mapView:markerInfoWindow:— زمانی فراخوانی میشود که یک نشانگر در شرف انتخاب شدن باشد. میتواند به صورت اختیاری یک پنجره اطلاعات سفارشی، به عنوان یکUIView، برای استفاده برای نشانگر برگرداند. برای اطلاعات بیشتر به پنجرههای اطلاعات سفارشی در زیر مراجعه کنید.mapView:markerInfoContents:— زمانی فراخوانی میشود کهmapView:markerInfoWindowمقدار nil را برمیگرداند.mapView:didCloseInfoWindowOfMarker:— زمانی فراخوانی میشود که پنجره اطلاعات نشانگر بسته شود.mapView:didLongPressInfoWindowOfMarker:— پس از اینکه پنجره اطلاعات یک نشانگر برای مدت طولانی فشرده شد، فراخوانی میشود.
برای گوش دادن به رویدادها، باید پروتکل GMSMapViewDelegate را پیادهسازی کنید. به راهنمای رویدادها و لیست متدهای GMSMapViewDelegate مراجعه کنید.
گیتهاب شامل نمونههایی است که نحوه مدیریت رویدادهای پنجره اطلاعات را نشان میدهد:
پنجرههای اطلاعات سفارشی
با ایجاد یک زیرکلاس از UIView که طرحبندی پنجره اطلاعات سفارشی را تعریف میکند، میتوانید محتوای پنجرههای اطلاعات را سفارشی کنید. در آن زیرکلاس، نما را به هر شکلی که میخواهید تعریف کنید. برای مثال، میتوانید از نمونههای سفارشی UILabel برای نمایش عنوان و متن قطعه کد و از نماهای دیگر، مانند نمونههای UIImageView ، برای افزودن تصاویر نمایش داده شده در پنجره اطلاعات استفاده کنید.
مطمئن شوید که ViewController شما پروتکل GMSIndoorDisplayDelegate را پیادهسازی کرده و یک شنونده برای رویداد mapView:markerInfoWindow: تعریف میکند. این شنونده رویداد زمانی فراخوانی میشود که یک نشانگر در شرف انتخاب شدن است و به شما امکان میدهد نمونهای از کلاس UIView سفارشی خود را برای تعریف پنجره اطلاعات سفارشی مورد استفاده توسط نشانگر، برگردانید.
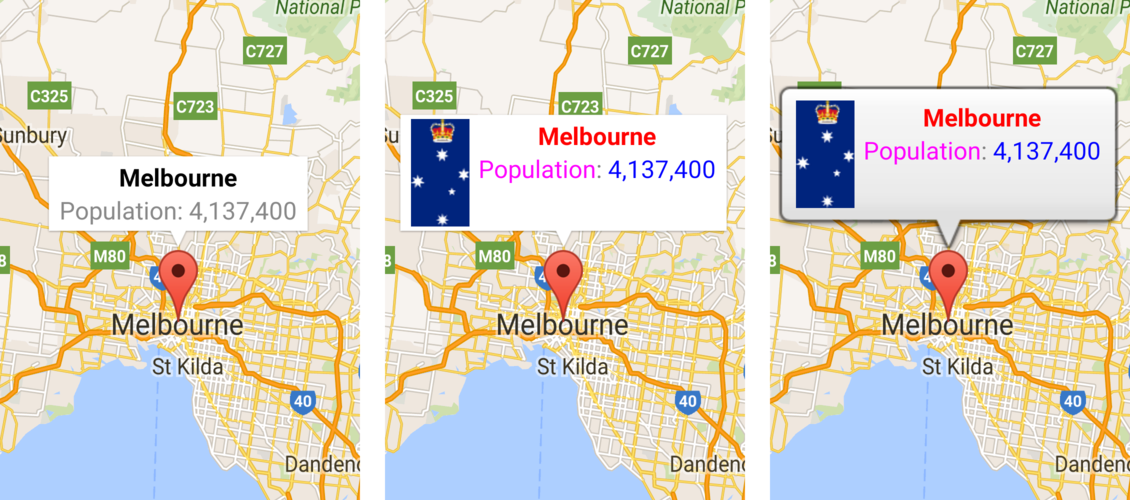
تصاویر زیر یک پنجره اطلاعات پیشفرض، یک پنجره اطلاعات با محتوای سفارشی و یک پنجره اطلاعات با قاب و پسزمینه سفارشی را نشان میدهند.

نمونههای کد موجود در گیتهاب که به همراه Maps SDK برای iOS ارائه شدهاند، شامل نمونههایی از پنجرههای اطلاعات سفارشی هستند. برای مثال، به تعریف MarkerInfoWindowViewController.m (Objective-C) یا MarkerInfoWindowViewController.swift (Swift) مراجعه کنید.
برای اطلاعات در مورد دانلود و اجرای این نمونهها، به نمونههای کد مراجعه کنید.

