
Информационное окно позволяет отображать информацию пользователю при нажатии на маркер.
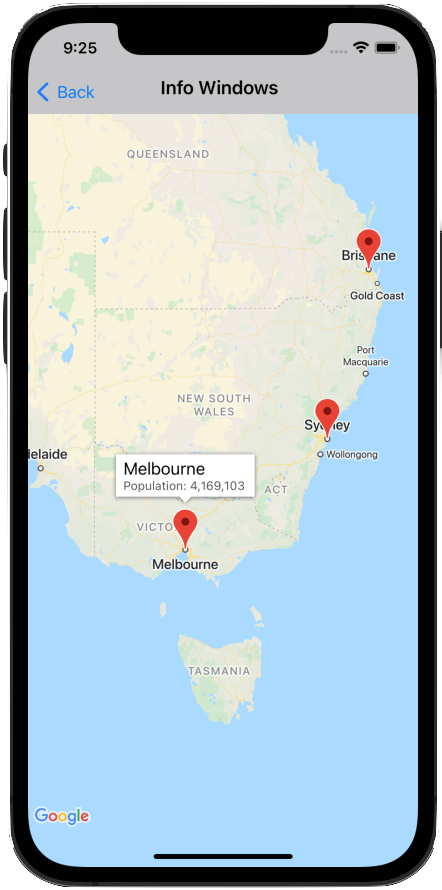
Информационное окно отображается на фоне экрана устройства, по центру над соответствующим маркером. В окне информации по умолчанию заголовок выделен жирным шрифтом, а под заголовком расположен фрагмент текста.
Содержимое информационного окна определяется свойствами title и snippet маркера. Щелчок по маркеру не приводит к отображению информационного окна, если свойства title и snippet пусты или nil .
Одновременно отображается только одно информационное окно. Если пользователь нажимает на другой маркер, текущее окно скрывается, и открывается новое информационное окно. Если пользователь щелкает по маркеру, на котором в данный момент отображается информационное окно, это информационное окно закрывается и открывается снова.
Создайте настраиваемое информационное окно, чтобы добавить дополнительный текст или изображения. Настраиваемое информационное окно дает вам полный контроль над внешним видом всплывающего окна.
Добавить информационное окно
Приведенный ниже фрагмент кода создает простой маркер, содержащий только заголовок для текста информационного окна.
Быстрый
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
С помощью свойства snippet можно добавить дополнительный текст, который будет отображаться под заголовком меньшим шрифтом. Строки, длина которых превышает ширину информационного окна, автоматически переносятся на несколько строк. Очень длинные сообщения могут быть усечены.
Быстрый
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Показать/скрыть информационное окно
Информационные окна предназначены для реагирования на события касания пользователем маркера. Вы можете программно отобразить или скрыть информационное окно, установив свойство selectedMarker объекта GMSMapView :
- Установите
selectedMarkerравным имени маркера, чтобы отобразить его. - Чтобы скрыть
selectedMarker, установите для него значениеnil.
Быстрый
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Настройка автоматического обновления информационного окна
Установите для параметра tracksInfoWindowChanges маркера значение YES или true если вы хотите, чтобы новые свойства или содержимое информационного окна отображались немедленно после изменения, а не приходилось ждать, пока информационное окно скроется, а затем снова отобразится. По умолчанию установлено значение NO или false .
Быстрый
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Чтобы решить, когда следует устанавливать свойство tracksInfoWindowChanges , необходимо сопоставить соображения производительности с преимуществами автоматической перерисовки информационного окна. Например:
- Если вам нужно внести ряд изменений, вы можете изменить значение свойства на
YES, а затем обратно наNO. - Когда выполняется анимация или контент загружается асинхронно, следует оставлять это свойство в значении
YESдо завершения действий.
Также обратитесь к примечаниям, которые следует учитывать при использовании свойства iconView маркера.
Изменение положения информационного окна
Информационное окно отображается относительно экрана устройства, по центру над соответствующим маркером. Вы можете изменить положение информационного окна относительно маркера, задав свойство infoWindowAnchor . Это свойство принимает значение CGPoint , определяемое как смещение (x,y), где x и y находятся в диапазоне от 0,0 до 1,0. Смещение по умолчанию равно (0,5, 0,0), то есть центру верхней части экрана. Установка смещения infoWindowAnchor полезна для выравнивания информационного окна относительно пользовательской иконки.
Быстрый
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Обработка событий в информационных окнах
Вы можете отслеживать следующие события информационного окна:
mapView:markerInfoWindow:— Вызывается, когда маркер вот-вот будет выбран. Может дополнительно возвращать пользовательское информационное окно в видеUIViewдля использования с маркером. Дополнительную информацию см. в разделе «Пользовательские информационные окна» ниже.mapView:markerInfoContents:— Вызывается, когдаmapView:markerInfoWindowвозвращает nil.mapView:didCloseInfoWindowOfMarker:— Вызывается при закрытии информационного окна маркера.mapView:didLongPressInfoWindowOfMarker:— Вызывается после длительного нажатия на информационное окно маркера.
Для прослушивания событий необходимо реализовать протокол GMSMapViewDelegate . См. руководство по событиям и список методов GMSMapViewDelegate .
На GitHub есть примеры, демонстрирующие обработку событий информационного окна:
Настраиваемые информационные окна
Настройте содержимое информационных окон, создав подкласс UIView , который определяет макет пользовательского информационного окна. В этом подклассе определите представление так, как вам удобно. Например, вы можете использовать пользовательские экземпляры UILabel для отображения заголовка и фрагмента текста, а также другие представления, такие как экземпляры UIImageView , для добавления изображений, отображаемых в информационном окне.
Убедитесь, что ваш ViewController реализует протокол GMSIndoorDisplayDelegate и определяет обработчик события mapView:markerInfoWindow :. Этот обработчик события вызывается, когда маркер вот-вот будет выбран, и позволяет вернуть экземпляр вашего пользовательского класса UIView для определения пользовательского информационного окна, используемого маркером.
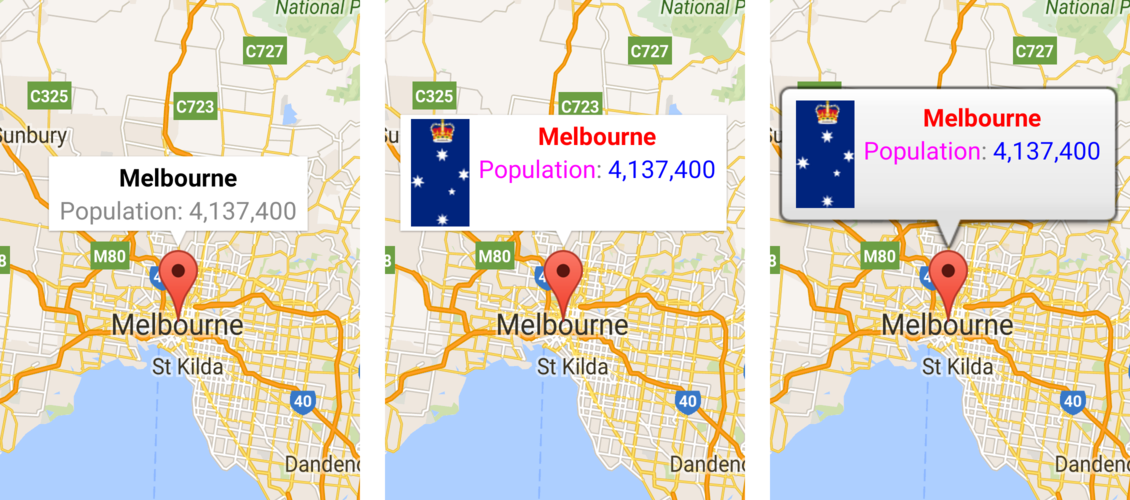
На изображениях ниже показано стандартное информационное окно, информационное окно с настраиваемым содержимым и информационное окно с настраиваемой рамкой и фоном.

Примеры кода на GitHub , поставляемые вместе с Maps SDK для iOS, включают примеры пользовательских информационных окон. Например, см. определение файла MarkerInfoWindowViewController.m (Objective-C) или MarkerInfoWindowViewController.swift (Swift).
Информацию о загрузке и запуске этих примеров можно найти в примерах кода .

