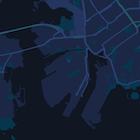
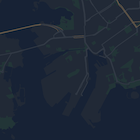
בנוסף לשינוי הסגנון של התכונות במפה, אפשר גם להסתיר אותן לגמרי. בדוגמה הזו נראה איך להסתיר במפה נקודות עניין (POI) של עסקים וסמלים של תחבורה ציבורית.
הסגנון פועל רק בסוג המפה kGMSTypeNormal.
החלת סגנונות על המפה
כדי להחיל סגנונות מפה בהתאמה אישית על מפה, קוראים ל-GMSMapStyle(...) כדי ליצור מופע של GMSMapStyle, ומעבירים כתובת URL לקובץ JSON מקומי או מחרוזת JSON שמכילה הגדרות סגנון. מקצים את המופע GMSMapStyle לנכס mapStyle של המפה.
שימוש בקובץ JSON
בדוגמאות הבאות מוצגת קריאה לפונקציה GMSMapStyle(...) והעברה של כתובת URL לקובץ מקומי:
בדוגמת הקוד הבאה מניחים שהפרויקט מכיל קובץ בשם style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
כדי להגדיר את אפשרויות הסגנון, מוסיפים לפרויקט קובץ חדש בשם style.json ומדביקים בו את הצהרת הסגנון הבאה בפורמט JSON כדי להסתיר נקודות עניין (POI) של עסקים וסמלים של תחבורה ציבורית:
שימוש במשאב מחרוזת
בדוגמאות הבאות מוצגת קריאה ל-GMSMapStyle() והעברה של משאב מחרוזת:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
הצהרת הסגנון הבאה מסתירה נקודות עניין (POI) של עסקים וסמלים של תחבורה ציבורית. מדביקים את מחרוזת הסגנון הבאה כערך של המשתנה kMapStyle:
הצהרות סגנון ב-JSON
במפות עם סגנון מוגדר נעשה שימוש בשני מושגים כדי להחיל צבעים ושינויים אחרים בסגנון על מפה:
- רכיבי הבחירה מציינים את הרכיבים הגיאוגרפיים שאפשר להגדיר להם סגנון במפה. הם כוללים כבישים, פארקים, מקווי מים ועוד, וגם את התוויות שלהם. הסלקטורים כוללים תכונות ורכיבים, שמצוינים כמאפיינים
featureTypeו-elementType. - סגנונות הם מאפייני צבע ונראות שאפשר להחיל על רכיבים במפה. הם מגדירים את הצבע שמוצג באמצעות שילוב של גוון, צבע וערכי בהירות/גמא.
תיאור מפורט של אפשרויות העיצוב ב-JSON מופיע במאמר בנושא סגנונות.
אשף העיצוב של Maps Platform
אפשר להשתמש באשף הסגנונות של Maps Platform כדי ליצור במהירות אובייקט סגנון JSON. Maps SDK ל-iOS תומך באותן הצהרות סגנון כמו Maps JavaScript API.
דוגמאות קוד מלאות
במאגר ApiDemos ב-GitHub יש דוגמאות שממחישות את השימוש בסגנונות.