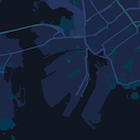
Selain mengubah gaya fitur pada peta, Anda juga dapat menyembunyikannya sepenuhnya. Contoh ini menampilkan cara menyembunyikan ikon lokasi menarik (POI) bisnis dan transportasi umum di peta.
Penataan gaya hanya berfungsi pada jenis peta kGMSTypeNormal.
Menerapkan gaya pada peta Anda
Untuk menerapkan gaya peta kustom ke peta, panggil GMSMapStyle(...) untuk membuat instance
GMSMapStyle, dengan meneruskan URL untuk file JSON lokal, atau string
JSON yang berisi definisi gaya. Tetapkan instance GMSMapStyle ke
properti mapStyle peta.
Menggunakan file JSON
Contoh berikut menunjukkan cara memanggil GMSMapStyle(...) dan meneruskan URL untuk
file lokal:
Contoh kode berikut mengasumsikan bahwa project Anda berisi file bernama
style.json:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Untuk menentukan opsi gaya, tambahkan file baru ke project Anda yang bernama style.json, lalu tempelkan deklarasi gaya JSON berikut untuk menyembunyikan ikon lokasi menarik (POI) bisnis dan transportasi umum:
Menggunakan resource string
Contoh berikut menunjukkan cara memanggil GMSMapStyle() dan meneruskan resource
string:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Deklarasi gaya berikut menyembunyikan ikon lokasi menarik (POI) bisnis dan transportasi umum. Tempelkan string gaya berikut sebagai nilai variabel kMapStyle:
Deklarasi gaya JSON
Peta bergaya menggunakan dua konsep untuk menerapkan warna dan perubahan gaya lainnya pada peta:
- Pemilih menentukan komponen geografis yang dapat Anda tata gayanya pada peta. Komponen ini mencakup jalan, taman, perairan, dan lainnya, bersama labelnya. Pemilih menyertakan fitur dan elemen, yang ditetapkan sebagai properti
featureTypedanelementType. - Styler adalah properti warna dan visibilitas yang dapat Anda terapkan pada elemen peta. Styler menentukan warna yang ditampilkan melalui kombinasi nilai hue, warna, dan kecerahan/gamma.
Lihat referensi gaya untuk mengetahui deskripsi mendetail tentang opsi gaya visual JSON.
Wizard Gaya Visual Maps Platform
Gunakan Wizard Gaya Visual Maps Platform sebagai cara cepat untuk membuat objek gaya visual JSON. Maps SDK for iOS mendukung deklarasi gaya yang sama seperti Maps JavaScript API.
Contoh kode lengkap
Repositori ApiDemos di GitHub mencakup contoh yang menunjukkan penggunaan penataan gaya.