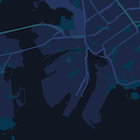
Помимо изменения стиля объектов на карте, вы также можете полностью их скрыть. В этом примере показано, как скрыть на карте объекты, представляющие интерес для бизнеса (POI), и значки общественного транспорта.
Стилизация работает только для типа карты kGMSTypeNormal .
Применение стилей к вашей карте
Чтобы применить пользовательские стили к карте, вызовите GMSMapStyle(...) для создания экземпляра GMSMapStyle , передав URL-адрес локального JSON-файла или JSON-строку, содержащую определения стилей. Присвойте экземпляр GMSMapStyle свойству mapStyle карты.
Использование JSON-файла
В следующих примерах показан вызов функции GMSMapStyle(...) и передача URL-адреса локального файла:
Приведённый ниже пример кода предполагает, что ваш проект содержит файл с именем style.json :
Быстрый
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
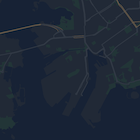
Чтобы задать параметры стиля, добавьте в свой проект новый файл с именем style.json и вставьте в него следующее объявление стиля в формате JSON, чтобы скрыть объекты, представляющие интерес для бизнеса (POI), и значки общественного транспорта:
Использование строкового ресурса
В следующих примерах показан вызов функции GMSMapStyle() и передача строкового ресурса:
Быстрый
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Приведенное ниже объявление стиля скрывает точки интереса (POI) предприятий и значки общественного транспорта. Вставьте следующую строку стиля в качестве значения переменной kMapStyle :
Объявления в стиле JSON
Для применения цветов и других изменений стиля к карте в стилизованных картах используются два подхода:
- Селекторы определяют географические компоненты, которые можно стилизовать на карте. К ним относятся дороги, парки, водоемы и многое другое, а также их подписи. Селекторы включают в себя объекты и элементы , задаваемые в качестве свойств
featureTypeиelementType. - Стайлеры — это свойства цвета и видимости, которые можно применять к элементам карты. Они определяют отображаемый цвет посредством комбинации значений оттенка, цвета и яркости/гаммы.
Подробное описание параметров стилизации JSON см. в справочнике по стилям .