Sigue estos pasos para configurar el diseño basado en datos para los conjuntos de datos.
Obtén una clave de API y habilita las APIs
Antes de usar el diseño basado en datos para conjuntos de datos, necesitas un proyecto de Cloud con una cuenta de facturación y las APIs de Maps Datasets y del SDK de Maps para iOS habilitadas. Para obtener más información, consulta:
Crea un ID de mapa
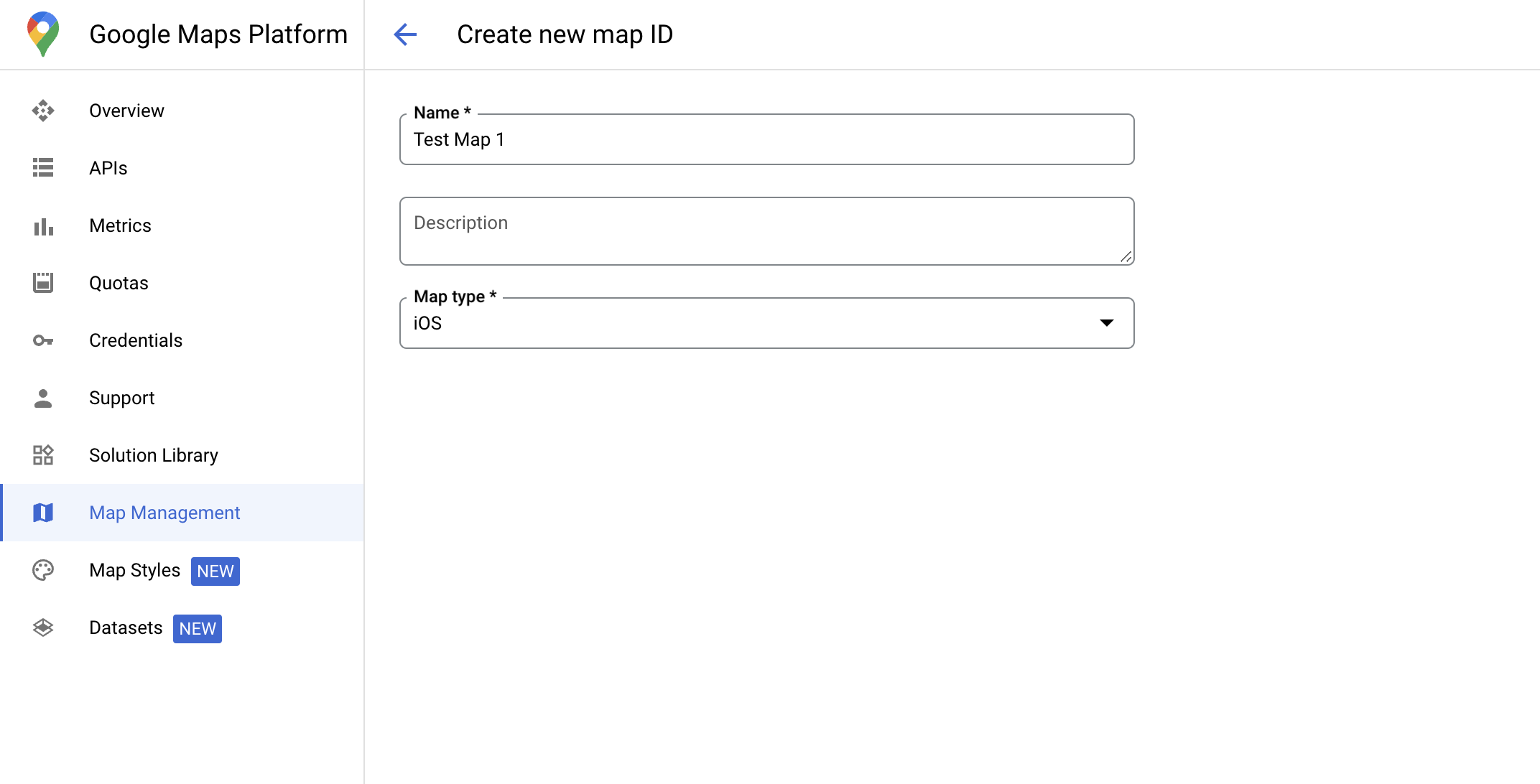
Un ID de mapa es un identificador único que representa una especificación de un mapa de Google. Puedes crear IDs de mapa y actualizar el estilo asociado con un ID de mapa en cualquier momento en Google Cloud Console.

Crea un nuevo diseño de mapa
Para crear un nuevo diseño de mapa, sigue las instrucciones que se indican en Cómo crear y usar diseños de mapa. Una vez que se complete, asocia el diseño con el ID de mapa recién creado.
Actualiza el código de inicialización del mapa
Este paso requiere que un ID de mapa esté asociado a un diseño con una o más capas de componentes habilitadas. Para verificar que tu ID de mapa esté configurado correctamente en la consola de Cloud, revisa cómo está configurado en Administración de mapas.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Verifica las funciones de un mapa
El diseño basado en datos aplicable a conjuntos de datos requiere capabilities que están habilitadas en la consola de Google Cloud y asociadas a un ID de mapa. Dado que los IDs de mapa están sujetos a cambios, puedes llamar a mapView.mapCapabilities en un GMSMapView para verificar si una función determinada (por ejemplo, el diseño basado en datos) está disponible antes de llamarla.
También puedes detectar cambios en las capacidades del mapa si te suscribes a GMSViewDelegate.
En este ejemplo, se muestra cómo usar el protocolo para verificar los requisitos de diseño basado en datos.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
