请按以下步骤设置数据集的数据驱动型样式。
获取 API 密钥并启用 API
如要使用数据集的数据驱动型样式,您需要拥有已关联结算账号的 Cloud 项目,并启用 Maps SDK for iOS 和 Maps Datasets API。如需了解详情,请参阅以下资源:
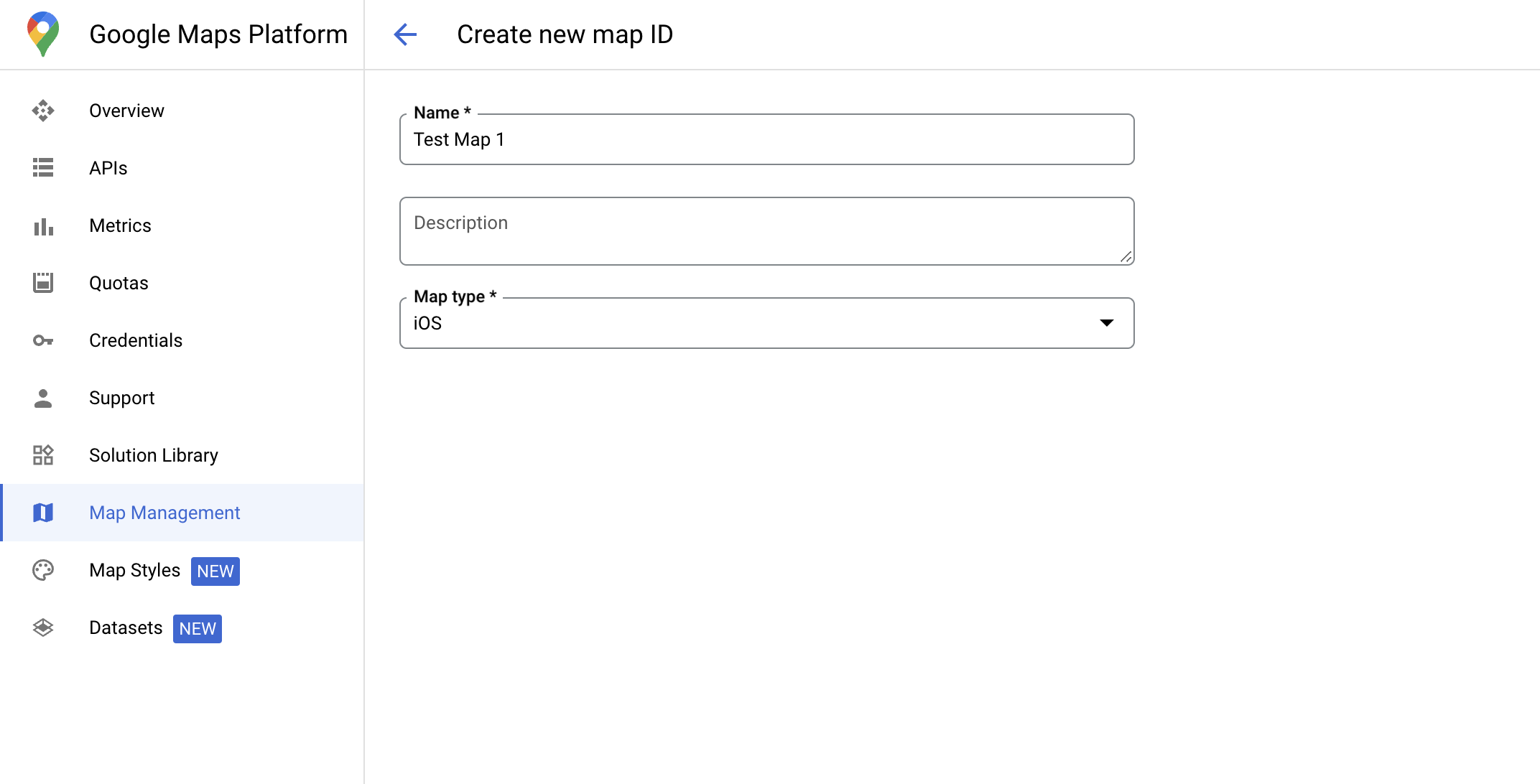
创建地图 ID
地图 ID 是表示 Google 地图规范的唯一标识符。您可以随时在 Google Cloud 控制台中创建地图 ID 并更新与地图 ID 关联的样式。

创建新的地图样式
如需创建新的地图样式,请按照创建和使用地图样式一文中的说明创建样式。完成后,将样式与新创建的地图 ID 相关联。
更新地图初始化代码
此步骤需要将地图 ID 与已启用一个或多个地图项图层的样式相关联。如需验证地图 ID 是否已在 Cloud 控制台中正确设置,请查看地图管理下的配置。
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
检查地图功能
数据集的数据驱动型样式需要用到已在 Google Cloud 控制台中启用并与地图 ID 相关联的功能。由于地图 ID 可能会发生变化,因此您可以对 GMSMapView 调用 mapView.mapCapabilities,以验证某个功能(例如数据驱动型样式)是否可用,然后再调用该功能。
您还可以通过订阅 GMSViewDelegate 来检测地图功能的变化。此示例展示了如何使用协议来检查数据驱动型样式的要求。
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
