Ikuti langkah-langkah berikut untuk menyiapkan gaya visual berbasis data untuk set data.
Mendapatkan kunci API dan mengaktifkan API
Sebelum menggunakan gaya visual berbasis data untuk set data, Anda memerlukan: project Cloud dengan akun penagihan, serta Maps SDK for iOS dan Maps Datasets API yang diaktifkan. Untuk mempelajari lebih lanjut, lihat:
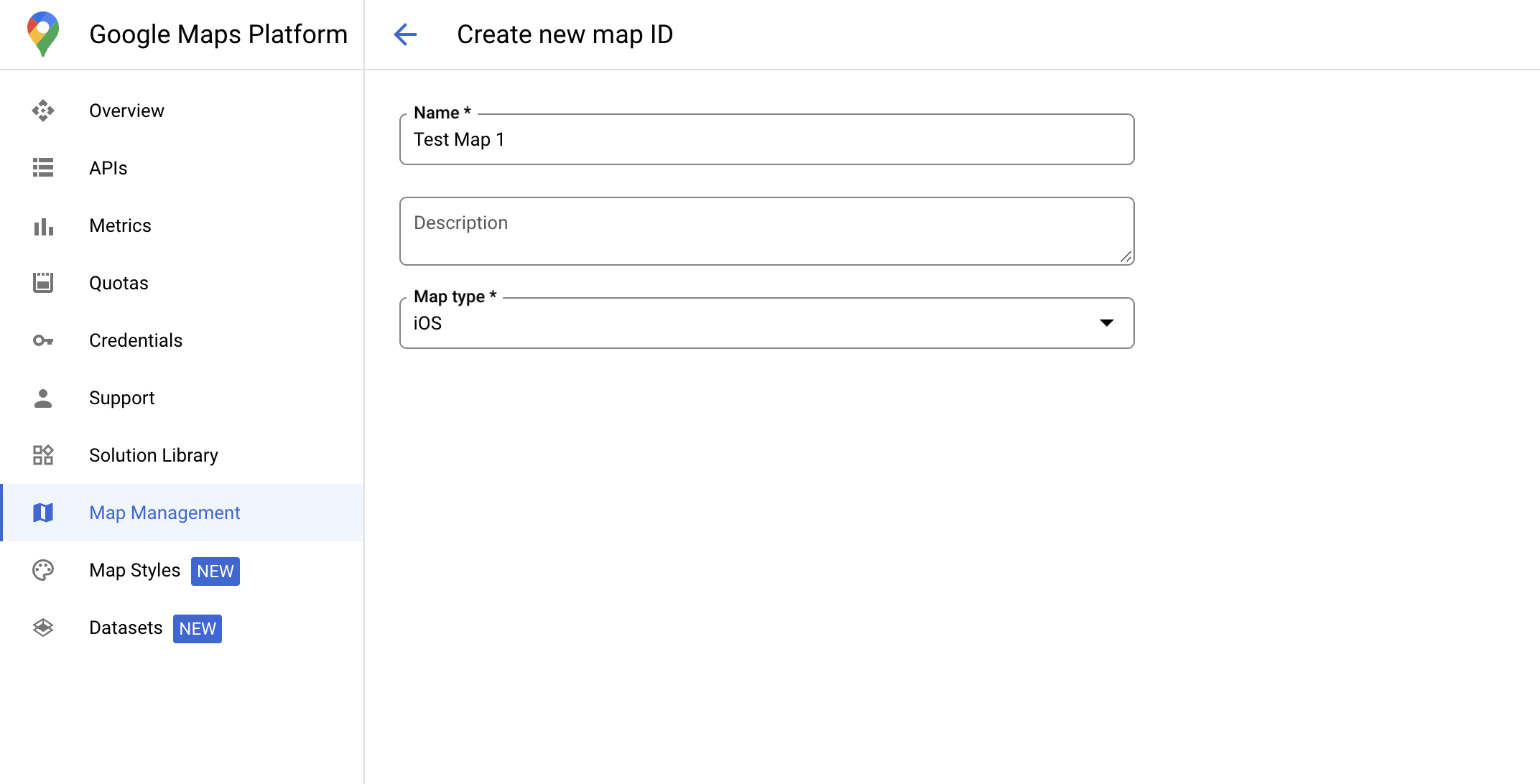
Membuat ID peta
ID peta adalah ID unik yang mewakili spesifikasi Google Maps. Anda dapat membuat ID peta dan memperbarui gaya yang dikaitkan dengan ID peta kapan saja di Konsol Google Cloud.

Membuat gaya peta baru
Untuk membuat gaya peta baru, ikuti petunjuk di bagian Membuat dan menggunakan gaya peta untuk membuat gaya. Setelah selesai, kaitkan gaya dengan ID peta yang baru dibuat.
Memperbarui kode inisialisasi peta
Langkah ini mengharuskan ID peta dikaitkan dengan gaya yang memiliki satu atau beberapa lapisan fitur yang diaktifkan. Untuk memverifikasi bahwa ID peta Anda disiapkan dengan benar di Konsol Cloud, tinjau cara konfigurasinya di bagian Pengelolaan Peta.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Memeriksa kemampuan peta
Gaya visual berbasis data untuk set data memerlukan kemampuan yang diaktifkan di
Google Cloud Console, dan dikaitkan dengan ID peta. Karena ID peta dapat berubah sewaktu-waktu, Anda dapat memanggil
mapView.mapCapabilities
di
GMSMapView
untuk memverifikasi apakah kemampuan tertentu (misalnya, gaya visual berbasis data) tersedia sebelum memanggilnya.
Anda juga dapat mendeteksi perubahan pada kemampuan peta dengan berlangganan
GMSViewDelegate.
Contoh ini menunjukkan cara menggunakan protokol untuk memeriksa persyaratan gaya berbasis data.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
