डेटासेट के लिए, डेटा के हिसाब से स्टाइल तय करने की सुविधा सेट अप करने के लिए, यह तरीका अपनाएं.
एपीआई पासकोड पाना और एपीआई चालू करना
डेटासेट के लिए, डेटा पर आधारित स्टाइलिंग का इस्तेमाल करने से पहले, आपके पास ये चीज़ें होनी चाहिए: बिलिंग खाते वाला Cloud प्रोजेक्ट. साथ ही, Maps SDK for iOS और Maps Datasets API, दोनों चालू होने चाहिए. ज़्यादा जानने के लिए, यह लेख पढ़ें:
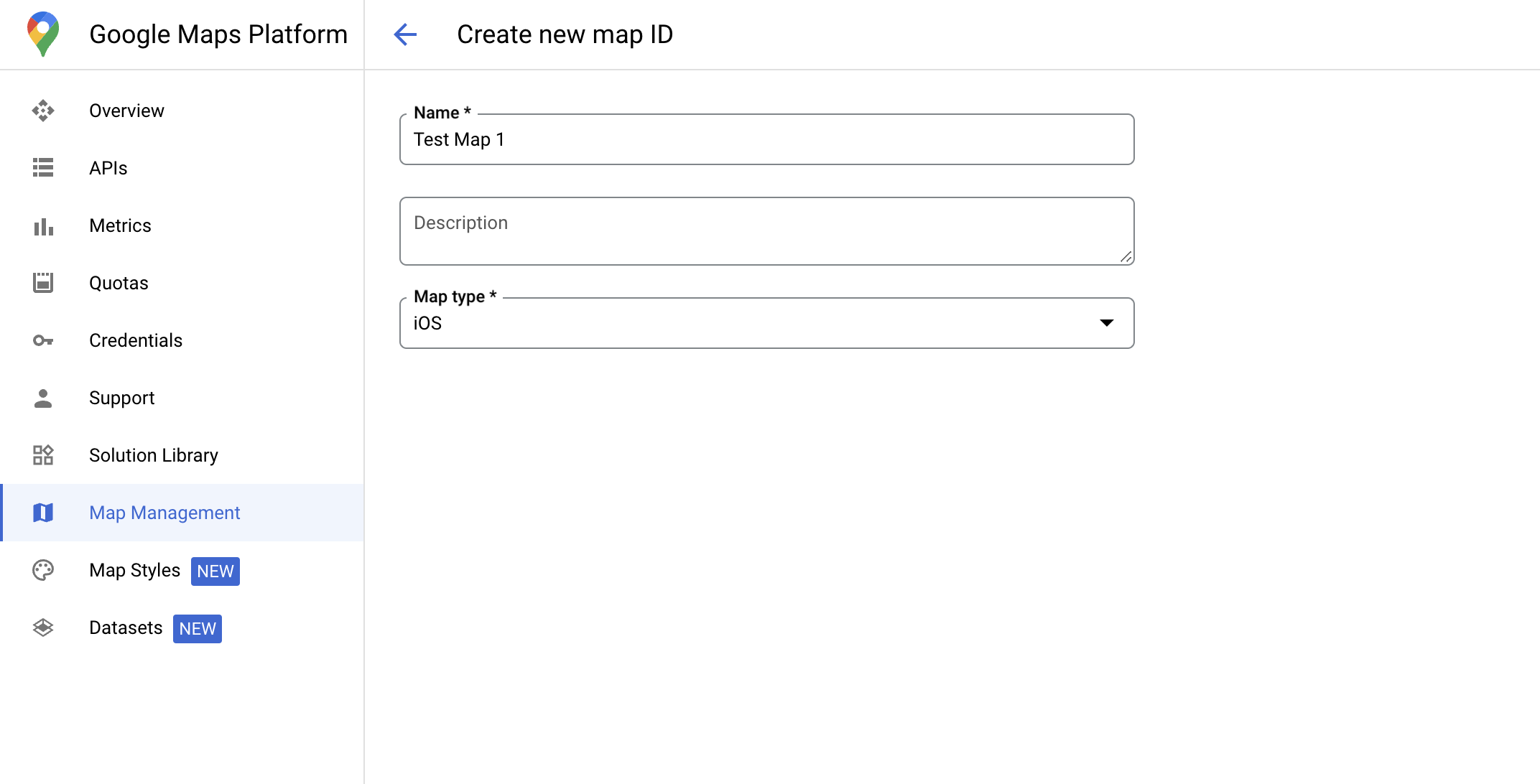
मैप आईडी बनाना
मैप आईडी एक यूनीक आइडेंटिफ़ायर होता है, जो Google Maps की खास जानकारी दिखाता है. Google Cloud Console में जाकर, मैप आईडी बनाए जा सकते हैं. साथ ही, किसी मैप आईडी से जुड़ी स्टाइल को कभी भी अपडेट किया जा सकता है.

मैप की नई स्टाइल बनाना
नई मैप स्टाइल बनाने के लिए, मैप स्टाइल बनाना और उनका इस्तेमाल करना लेख में दिए गए निर्देशों का पालन करें. स्टाइल बनाने के बाद, उसे नए मैप आईडी से जोड़ें.
मैप शुरू करने के लिए इस्तेमाल किए जाने वाले कोड को अपडेट करना
इस चरण के लिए, मैप आईडी को ऐसी स्टाइल से जोड़ना ज़रूरी है जिसमें एक या उससे ज़्यादा फ़ीचर लेयर चालू हों. यह पुष्टि करने के लिए कि Cloud Console में आपका मैप आईडी सही तरीके से सेट अप किया गया है, Maps Management में जाकर देखें कि इसे कैसे कॉन्फ़िगर किया गया है.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
मैप की सुविधाओं के बारे में जानकारी
डेटासेट के लिए डेटा के हिसाब से स्टाइलिंग करने के लिए, कुछ सुविधाओं की ज़रूरत होती है. ये सुविधाएं, Google Cloud Console में चालू की जाती हैं और मैप आईडी से जुड़ी होती हैं. मैप आईडी में बदलाव हो सकता है. इसलिए, किसी सुविधा (जैसे, डेटा के हिसाब से स्टाइल तय करना) को कॉल करने से पहले, यह पुष्टि करने के लिए कि वह सुविधा उपलब्ध है या नहीं, mapView.mapCapabilities को GMSMapView पर कॉल किया जा सकता है.
GMSViewDelegate की सदस्यता लेकर, मैप की सुविधाओं में हुए बदलावों का भी पता लगाया जा सकता है.
इस उदाहरण में, प्रोटोकॉल का इस्तेमाल करके, डेटा-ड्रिवन स्टाइलिंग की ज़रूरी शर्तों की जांच करने का तरीका बताया गया है.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
