Suivez ces étapes afin de configurer le style basé sur les données pour les ensembles de données.
Obtenir une clé API et activer les API
Avant d'utiliser le style basé sur les données pour les ensembles de données, vous devez disposer d'un projet Cloud avec un compte de facturation, et avoir activé le SDK Maps pour iOS et l'API Maps Datasets. Pour en savoir plus, consultez les sections suivantes :
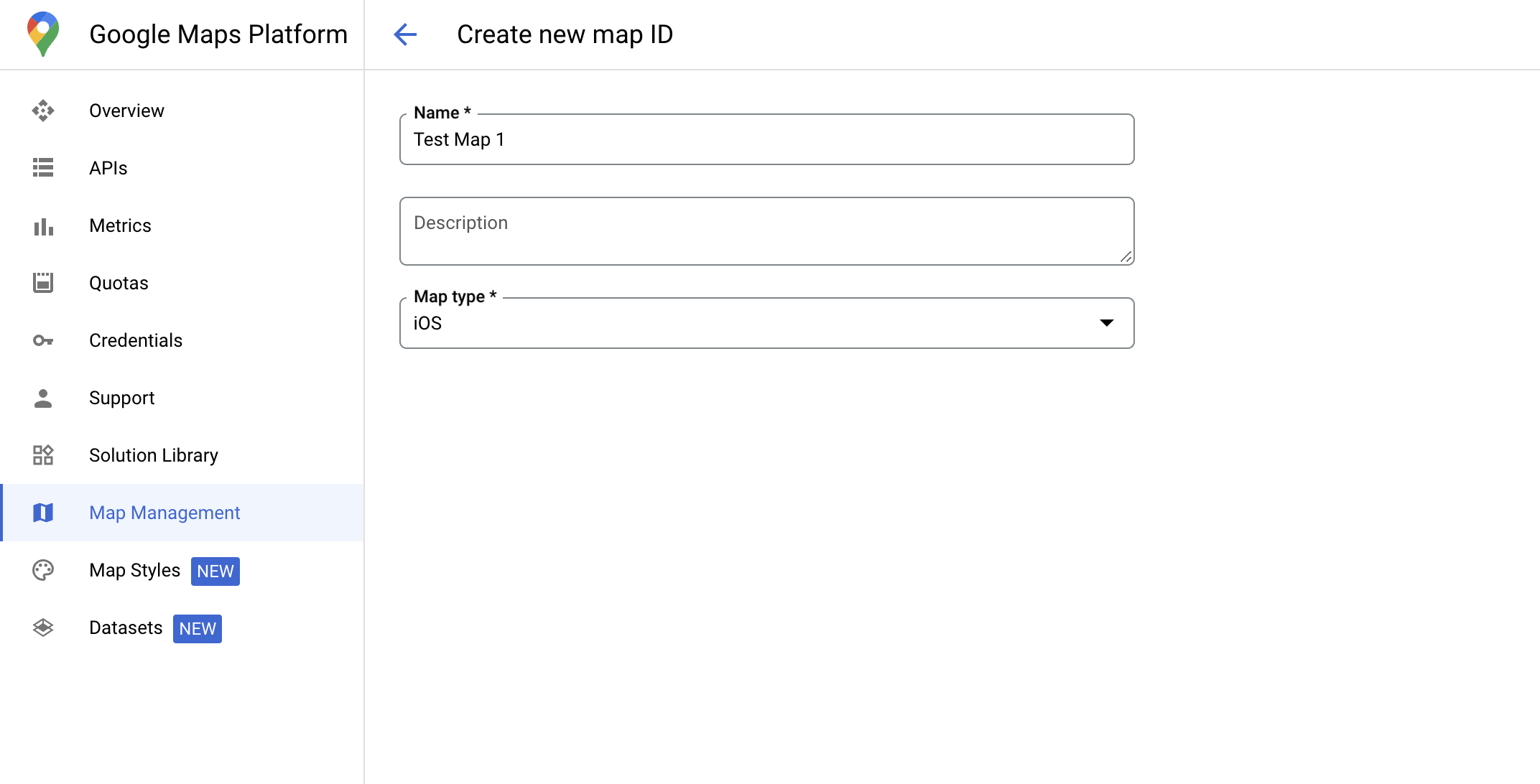
Créer un ID de carte
Un ID de carte est un identifiant unique qui représente une spécification de carte Google. Vous pouvez créer des ID de carte et mettre à jour un style associé à un ID de carte à tout moment dans la console Google Cloud.

Créer un style de carte
Pour créer un style de carte, suivez les instructions de la section Créer et utiliser des styles de carte. Une fois le style créé, associez-le à l'ID de carte que vous venez de créer.
Modifier le code d'initialisation de la carte
Cette étape nécessite qu'un ID de carte soit associé à un style avec un ou plusieurs calques d'éléments activés. Pour vérifier que votre ID de carte est correctement configuré dans la console Cloud, vérifiez sa configuration sous Gestion des cartes.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Vérifier les capacités de la carte
Le style basé sur les données pour les ensembles de données nécessite des fonctionnalités activées dans la console Google Cloud et associées à un ID de carte. Les ID de carte étant susceptibles d'être modifiés, vous pouvez appeler mapView.mapCapabilities sur un GMSMapView pour vérifier si une fonctionnalité donnée (par exemple, les styles basés sur les données) est disponible avant de l'appeler.
Vous pouvez également détecter les modifications apportées aux fonctionnalités de la carte en vous abonnant à GMSViewDelegate.
Cet exemple montre comment utiliser le protocole pour vérifier les exigences de style basé sur les données.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
