ทำตามขั้นตอนต่อไปนี้เพื่อเริ่มต้นใช้งานการจัดรูปแบบตามข้อมูลสำหรับชุดข้อมูล
รับคีย์ API และเปิดใช้ API
ก่อนใช้การจัดรูปแบบตามข้อมูลสำหรับชุดข้อมูล คุณต้องมีสิ่งต่อไปนี้ โปรเจ็กต์ Cloud ที่มีบัญชีสำหรับการเรียกเก็บเงิน และเปิดใช้ทั้ง Maps SDK สำหรับ iOS และ Maps Datasets API ดูข้อมูลเพิ่มเติมได้ที่
สร้างรหัสแผนที่
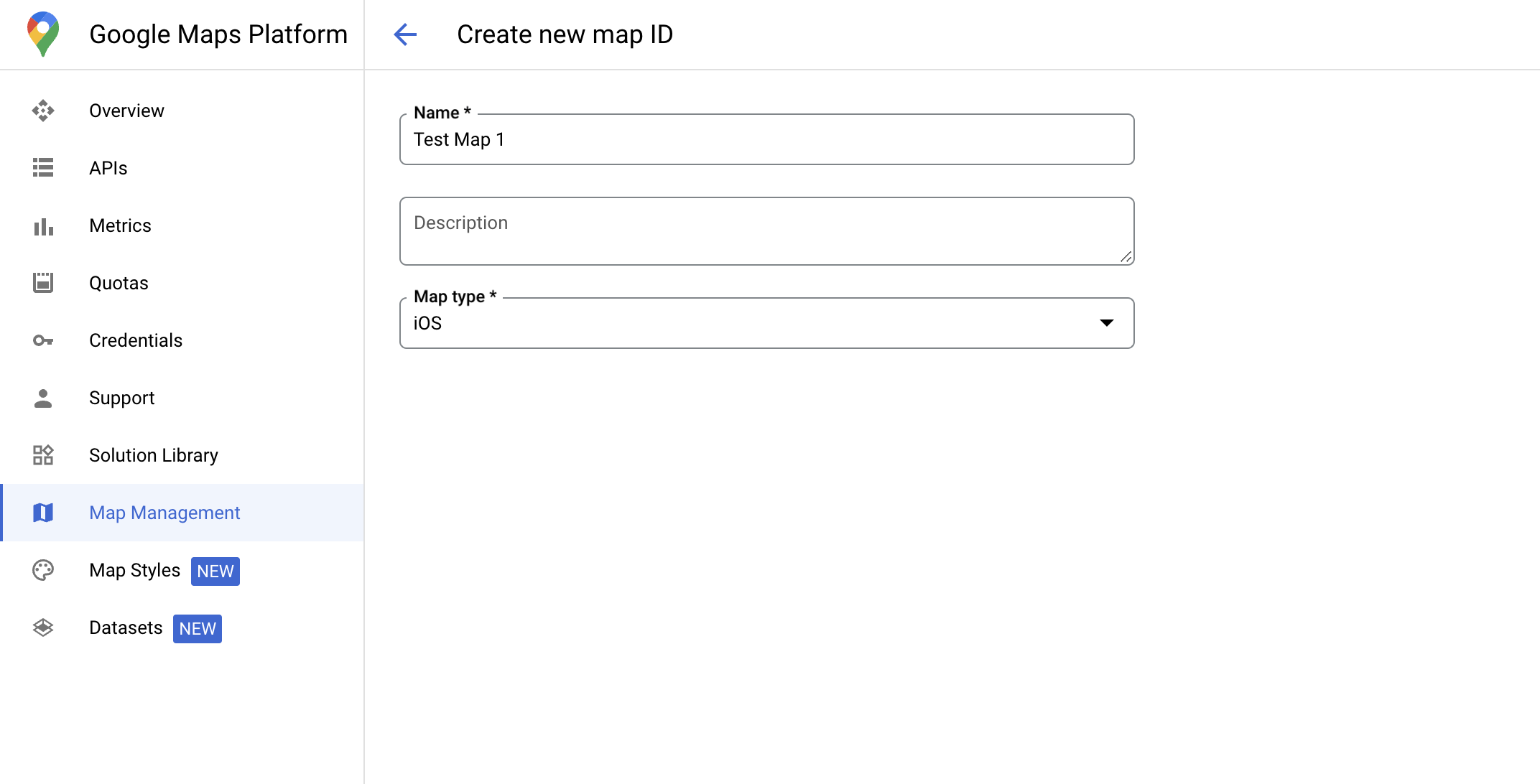
รหัสแผนที่เป็นตัวระบุที่ไม่ซ้ำกันซึ่ง แสดงข้อกำหนดของ Google Maps คุณสร้างรหัสแผนที่และอัปเดตรูปแบบที่เชื่อมโยงกับรหัสแผนที่ได้ทุกเมื่อในคอนโซล Google Cloud

สร้างรูปแบบแผนที่ใหม่
หากต้องการสร้างรูปแบบแผนที่ใหม่ ให้ทำตามวิธีการในสร้างและใช้รูปแบบแผนที่เพื่อสร้างรูปแบบ เมื่อดำเนินการเสร็จแล้ว ให้เชื่อมโยงรูปแบบกับรหัสแมปที่สร้างขึ้นใหม่
อัปเดตโค้ดการเริ่มต้นแผนที่
ขั้นตอนนี้กำหนดให้ต้องเชื่อมโยงรหัสแผนที่กับสไตล์ที่มีการเปิดใช้เลเยอร์ฟีเจอร์อย่างน้อย 1 รายการ หากต้องการยืนยันว่าตั้งค่ารหัสแผนที่อย่างถูกต้องใน Cloud Console แล้ว ให้ตรวจสอบวิธีกำหนดค่ารหัสในส่วนการจัดการ Maps
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
ตรวจสอบความสามารถของแผนที่
การจัดรูปแบบตามข้อมูลสำหรับชุดข้อมูลต้องใช้ความสามารถที่เปิดใช้ใน
คอนโซล Google Cloud และเชื่อมโยงกับรหัสแผนที่ เนื่องจากรหัสแผนที่มีการเปลี่ยนแปลง คุณจึงเรียกใช้
mapView.mapCapabilities
ใน
GMSMapView
เพื่อตรวจสอบว่าความสามารถบางอย่าง (เช่น การจัดรูปแบบตามข้อมูล) พร้อมใช้งานหรือไม่ก่อนที่จะเรียกใช้
นอกจากนี้ คุณยังตรวจหาการเปลี่ยนแปลงในความสามารถของแผนที่ได้โดยการติดตาม
GMSViewDelegate
ตัวอย่างนี้แสดงวิธีใช้โปรโตคอลเพื่อตรวจสอบข้อกำหนดของ
การจัดรูปแบบตามข้อมูล
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
