請按照下列步驟設定資料集資料導向樣式。
取得 API 金鑰並啟用 API
如要使用資料集資料導向樣式,您需要: 已連結帳單帳戶的 Cloud 專案,並啟用 Maps SDK for iOS 和 Maps Datasets API。詳情請參閱:
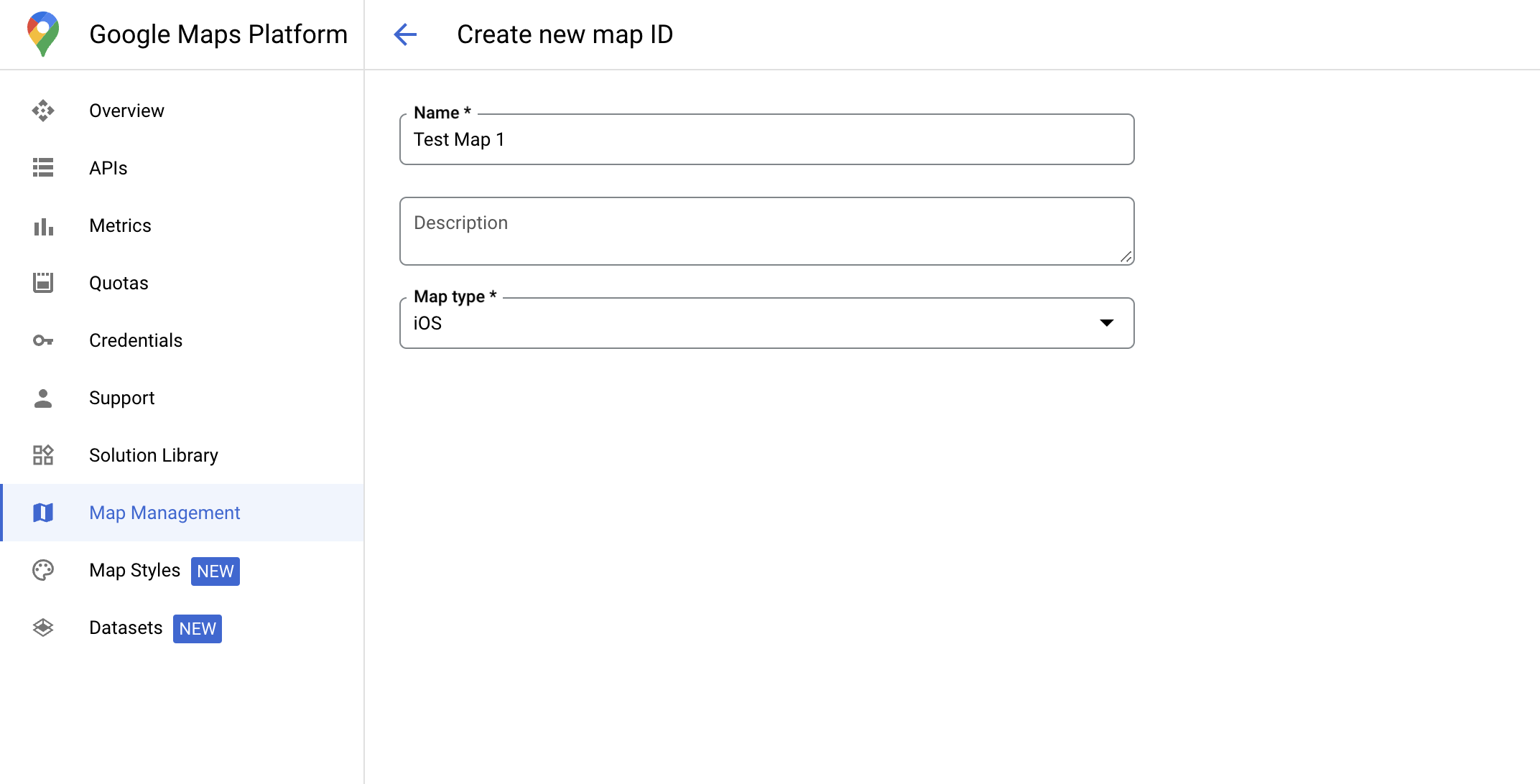
建立地圖 ID
地圖 ID 是不重複的識別碼,代表 Google 地圖規格。您可隨時在 Google Cloud 控制台中建立地圖 ID,並更新與地圖 ID 相關聯的樣式。

建立新地圖樣式
如要建立新地圖樣式,請按照「建立及使用地圖樣式」一文中的說明操作。完成後,請將樣式與新建立的地圖 ID 建立關聯。
更新地圖初始化程式碼
這個步驟需要將地圖 ID 與已啟用一或多個地圖項目圖層的樣式建立關聯。如要確認地圖 ID 在 Cloud 控制台中設定正確無誤,請查看「地圖管理」下的設定。
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
檢查地圖功能
如要使用資料集資料導向樣式,就必須在 Google Cloud 控制台啟用相關功能,並與地圖 ID 建立關聯。地圖 ID 隨時都可能會變更,因此您可以先呼叫 mapView.mapCapabilities GMSMapView,確認特定功能 (例如資料導向樣式) 是否可用,再進行呼叫。
您也可以訂閱 GMSViewDelegate,偵測地圖功能變更。這個範例說明如何使用通訊協定檢查資料驅動樣式設定需求。
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
