如要使用界線資料導向樣式,您必須建立地圖 ID。接下來,您必須建立新的地圖樣式,選取所需的界線地圖項目圖層,然後將樣式與地圖 ID 建立關聯。
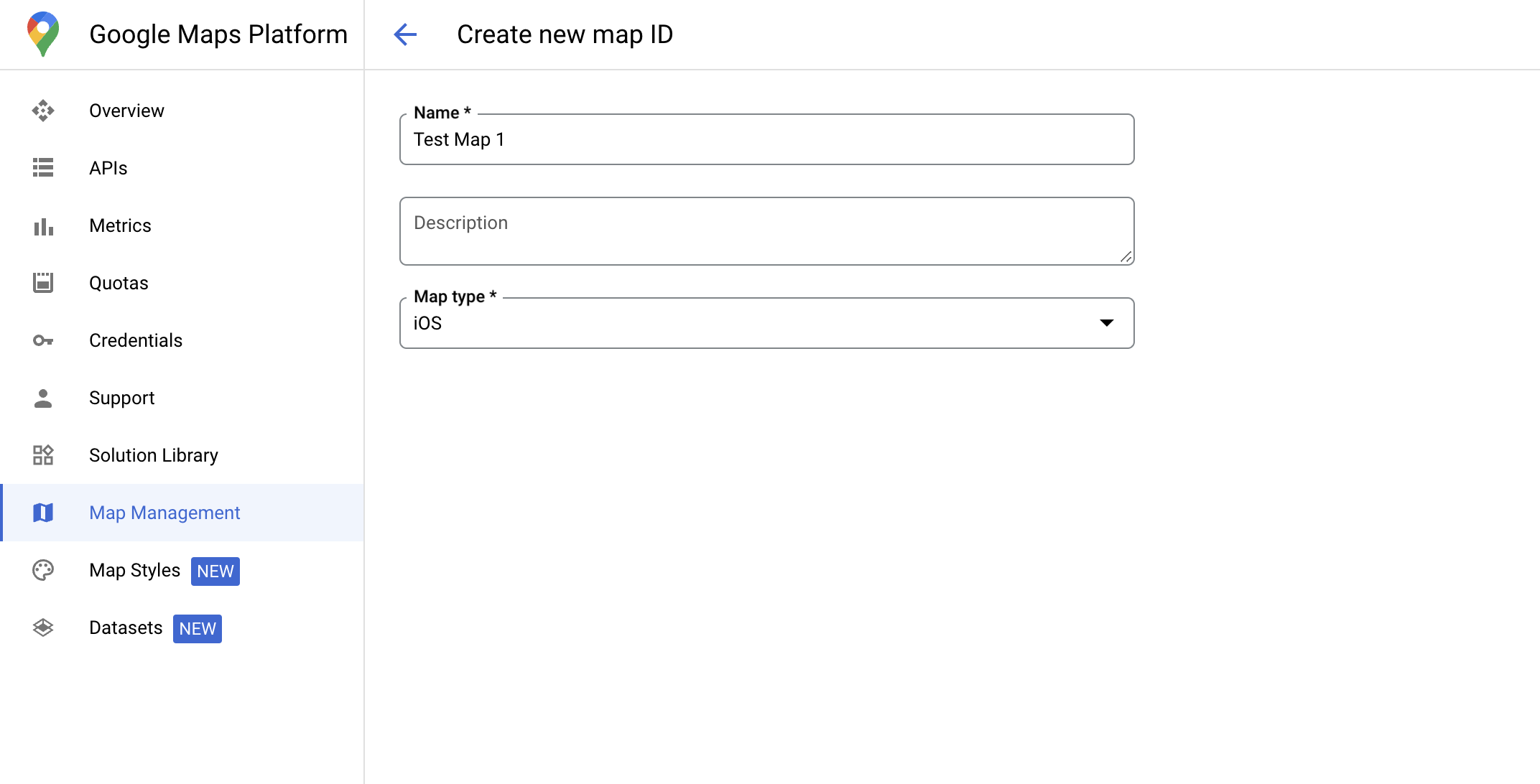
建立地圖 ID
mapID 是不重複的識別碼,代表單一 Google 地圖執行個體。您可隨時在 Google Cloud 控制台中建立地圖 ID,並更新與地圖 ID 相關聯的樣式。

建立新地圖樣式
如要建立新地圖樣式,請按照「管理地圖樣式」一文中的說明操作。完成後,請將樣式與新建立的地圖 ID 建立關聯。
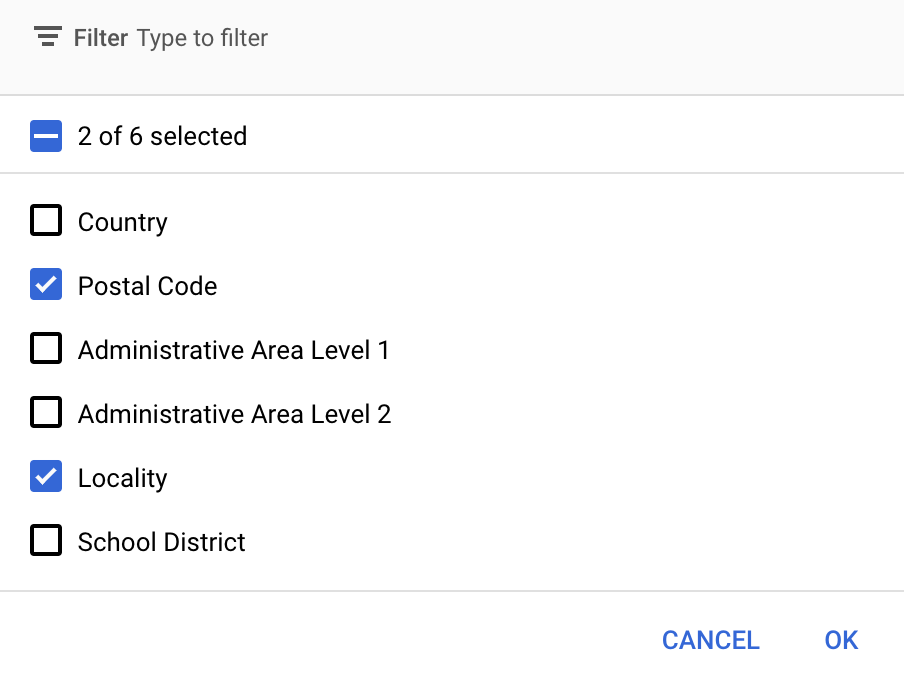
選取地圖項目圖層
在 Google Cloud 控制台中,您可以選取要顯示哪些地圖項目圖層,以便決定要在地圖上顯示的界線類型 (例如縣市、州/省等等)。
管理地圖項目圖層
在 Google Cloud 控制台中,前往「地圖樣式」頁面。
畫面出現提示時,請選取專案。
選取地圖樣式。
按一下「地圖項目圖層」下拉式選單,即可新增或移除圖層。
按一下「儲存」,即可儲存您所做的變更並套用到地圖。

更新地圖初始化程式碼
這個步驟需要將地圖 ID 與已啟用一或多個地圖項目圖層的樣式建立關聯。如要確認地圖 ID 在 Cloud 控制台中設定正確無誤,請查看「地圖管理」下的設定。
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
在地圖中加入地圖項目圖層
如要取得地圖上地圖項目圖層的參照,請在地圖初始化時呼叫 mapView.featureLayer(of:):
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
檢查地圖功能
如要使用界線資料導向樣式,就必須在 Google Cloud 控制台啟用相關功能,並與地圖 ID 建立關聯。地圖 ID 隨時都可能會變更,因此您可以先呼叫 mapView.mapCapabilities GMSMapView,確認特定功能 (例如資料導向樣式) 是否可用,再進行呼叫。
您也可以訂閱 GMSViewDelegate,偵測地圖功能變更。這個範例說明如何使用通訊協定檢查資料驅動樣式設定需求。
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
