Para usar o estilo baseado em dados para limites, crie um ID do mapa. Em seguida, crie um novo estilo de mapa, selecione as camadas de elementos de limite necessárias e associe o estilo ao ID do mapa.
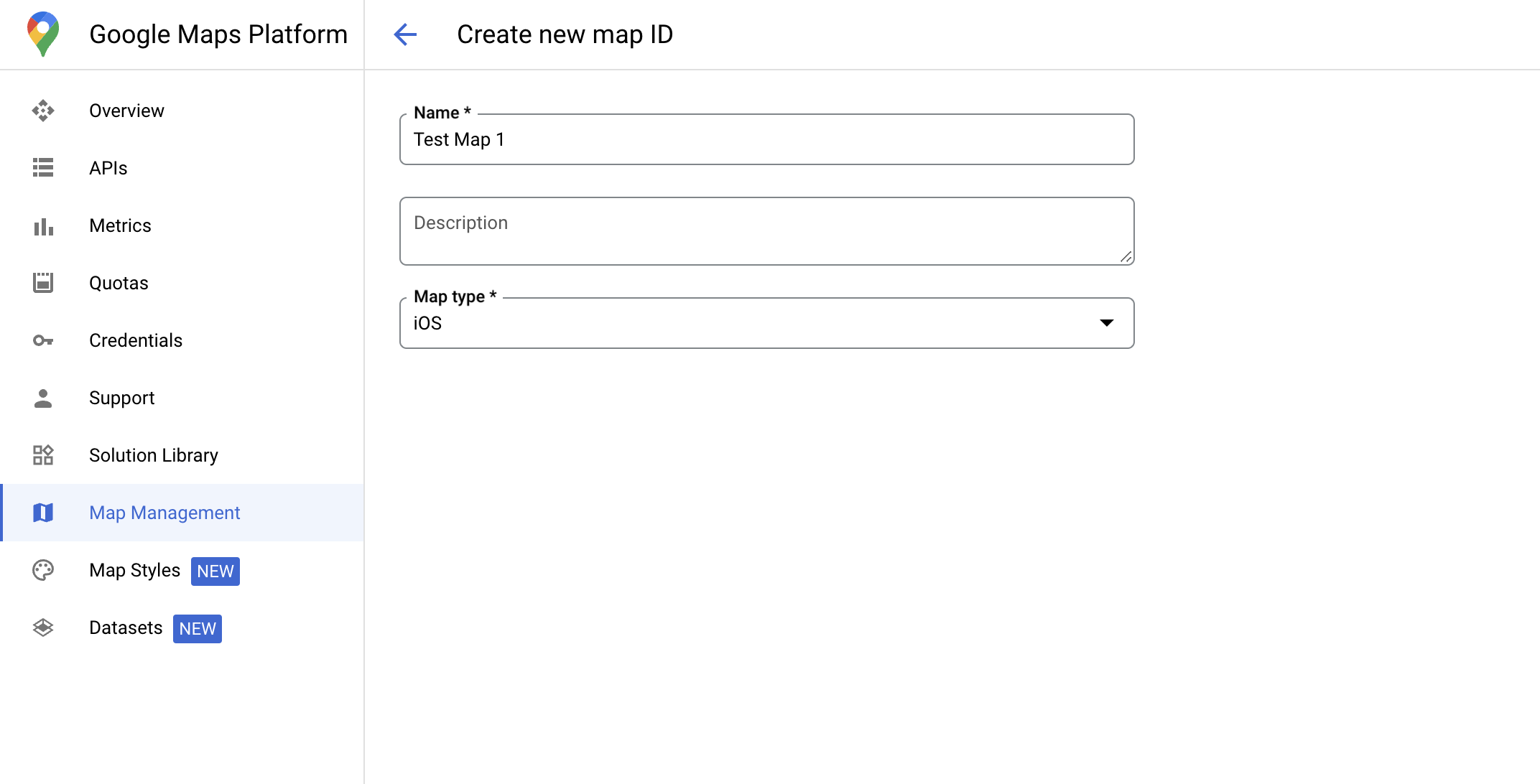
Criar um ID do mapa
Um mapID é um identificador exclusivo que representa uma única instância de um mapa do Google. É possível criar IDs de mapa e atualizar um estilo associado a um ID a qualquer momento no console do Google Cloud.

Criar um estilo de mapa
Para criar um estilo de mapa, siga as instruções em Gerenciar estilos de mapa. Depois de concluir, associe o estilo ao ID do mapa recém-criado.
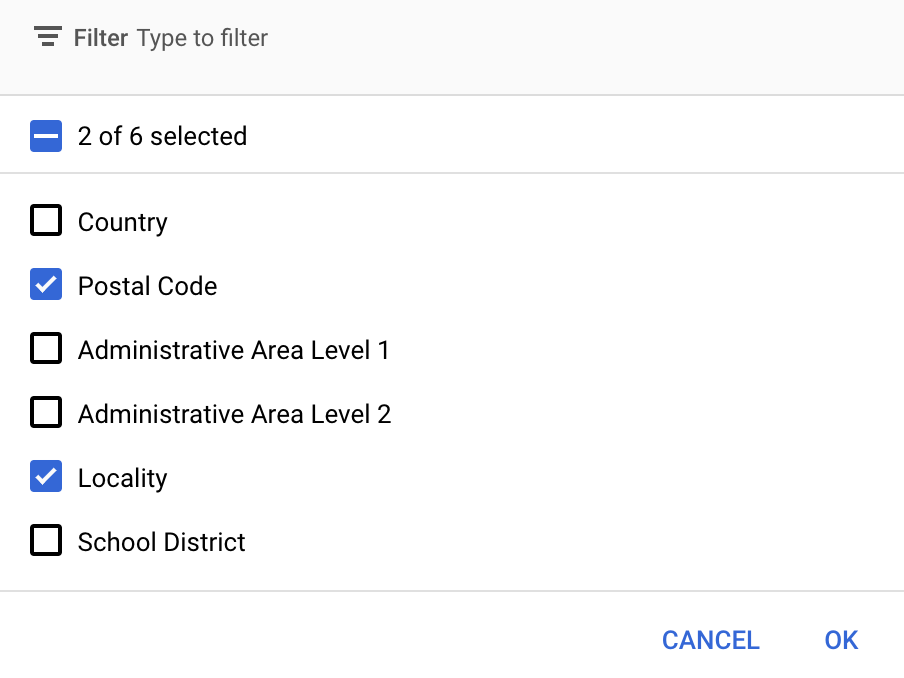
Selecionar camadas de elementos
No console do Google Cloud, selecione as camadas de elementos a serem mostradas. Isso determina os tipos de limite que vão aparecer no mapa (por exemplo, regiões administrativas, estados etc.).
Gerenciar camadas de elementos
No console do Google Cloud, acesse a página Estilos de mapa.
Selecione um projeto, se solicitado.
Selecione um estilo de mapa.
Clique no menu suspenso Camadas de elementos para adicionar ou remover camadas.
Clique em Salvar para disponibilizar as mudanças nos mapas.

Atualizar o código de inicialização do seu mapa
Nesta etapa, é necessário associar um ID de mapa a um estilo com uma ou mais camadas de elementos ativadas. Para verificar se o ID do mapa está configurado corretamente no console do Cloud, confira como ele está configurado em Gerenciamento de mapas.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Adicionar camadas de elementos a um mapa
Chame mapView.featureLayer(of:) na inicialização do mapa para consultar a referência a uma camada de elementos dele:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Verificar recursos do mapa
O estilo baseado em dados para limites exige recursos que são ativados no console do Google Cloud e associados a um ID do mapa. Como os IDs de mapa estão sujeitos a mudanças, chame mapView.mapCapabilities em um GMSMapView para verificar se um determinado recurso (por exemplo, estilo baseado em dados) está disponível antes de chamá-lo.
Também é possível detectar mudanças nos recursos do mapa inscrevendo-se em
GMSViewDelegate. Este exemplo mostra como usar o
protocolo para verificar os requisitos de estilização orientada por dados.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
