境界線用データドリブン スタイル設定を利用するには、マップ ID を作成する必要があります。次に、新しい地図のスタイルを作成して、必要な境界線対象物レイヤを選択し、そのスタイルをマップ ID に関連付ける必要があります。
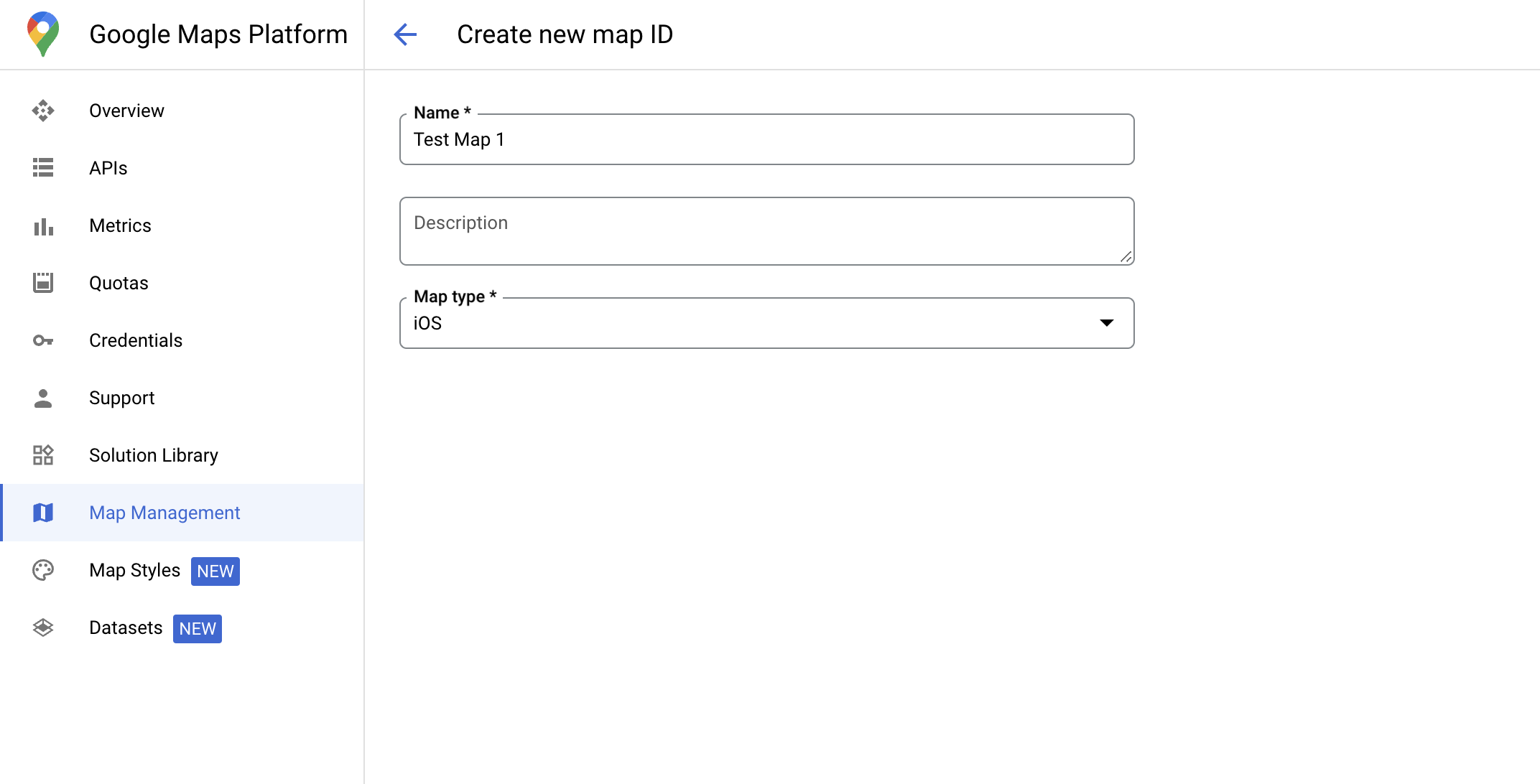
マップ ID を作成する
mapID は、Google マップの 1 つのインスタンスを表す一意の識別子です。マップ ID の作成と、マップ ID に関連付けられたスタイルの更新は、Google Cloud コンソールでいつでも行えます。

新しい地図のスタイルを作成する
地図のスタイルを新規作成するには、地図のスタイルを管理するの手順に沿ってスタイルを作成します。完了したら、スタイルを新しく作成したマップ ID に関連付けます。
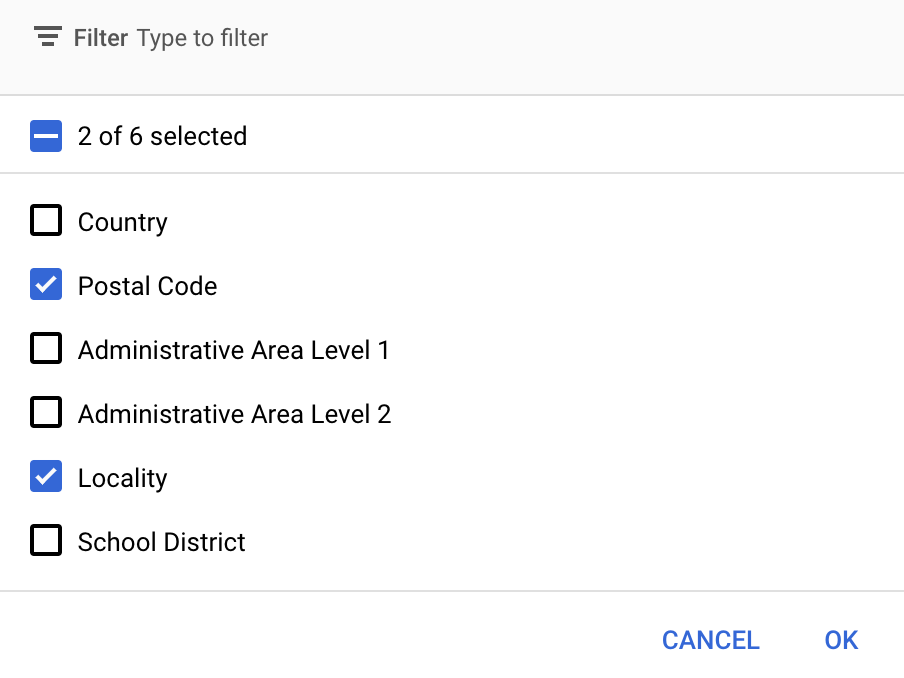
対象物レイヤを選択する
Google Cloud コンソールでは、表示する対象物レイヤを選択できます。これにより、地図上に表示される境界線の種類(地域区分、都道府県など)が決まります。
対象物レイヤを管理する
Google Cloud コンソールで、[地図のスタイル] ページに移動します。
確認のメッセージが表示されたら、プロジェクトを選択します。
地図のスタイルを選択します。
[対象物レイヤ] プルダウンをクリックして、レイヤを追加または削除します。
[保存] をクリックして変更内容を保存し、地図に表示します。

地図の初期化コードを更新する
この手順では、マップ ID を、対象物レイヤが 1 つ以上有効になっているスタイルに関連付ける必要があります。Cloud コンソールでマップ ID が正しく設定されていることを確認するには、[マップ管理] で構成を確認します。
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
地図に対象物レイヤを追加する
地図上の対象物レイヤへの参照を取得するには、地図の初期化時に mapView.featureLayer(of:) を呼び出します。
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
地図の機能をチェックする
境界線用データドリブン スタイル設定を使用するには、対応する capabilities が Google Cloud コンソールで有効化され、マップ ID と関連付けられている必要があります。マップ ID は変化することもあるため、GMSMapView で mapView.mapCapabilities を呼び出すことにより、特定の capability(たとえばデータドリブン スタイル設定)が利用可能かどうか、実際にそれを呼び出す前に確認できます。
GMSViewDelegate をサブスクライブして、地図の機能の変更を検出することもできます。この例は、プロトコルを使用してデータドリブン スタイル設定の要件を確認する方法を示しています。
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
