Wenn Sie datengestützte Stile für Grenzen nutzen möchten, müssen Sie eine Karten-ID erstellen. Danach erstellen Sie einen neuen Kartenstil, wählen die benötigten Featureebenen für die Grenzen aus und verknüpfen den Stil mit Ihrer Karten-ID.
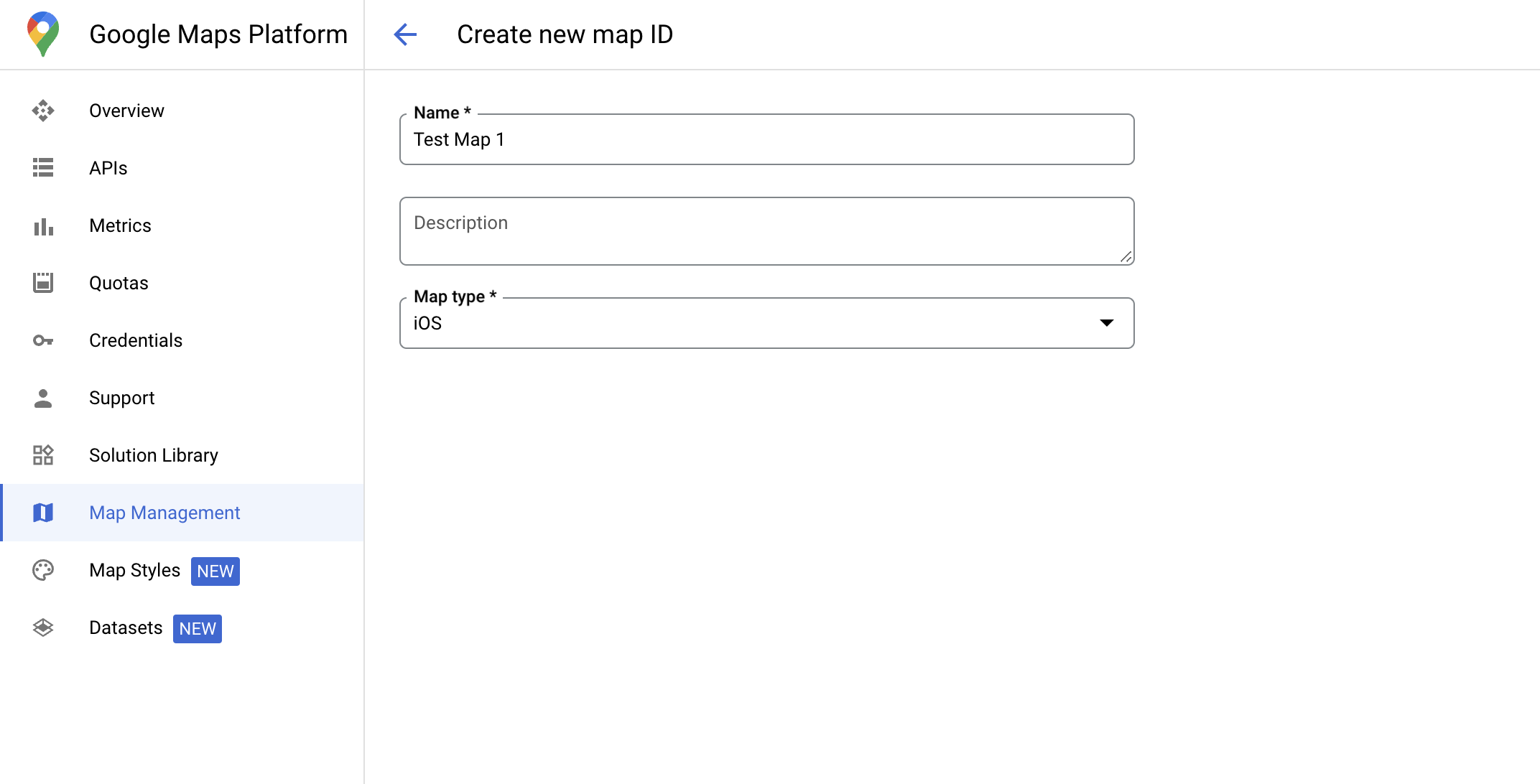
Karten-ID erstellen
Eine mapID ist eine eindeutige Kennung, die eine einzelne Instanz einer Google-Karte darstellt. In der Google Cloud Console können Sie jederzeit Karten-IDs erstellen und einen mit einer Karten-ID verknüpften Stil ändern.

Neuen Kartenstil erstellen
Folgen Sie der Anleitung unter Kartenstile verwalten, um einen neuen Kartenstil zu erstellen. Verknüpfen Sie den Stil nach Abschluss mit der neu erstellten Karten-ID.
Featureebenen auswählen
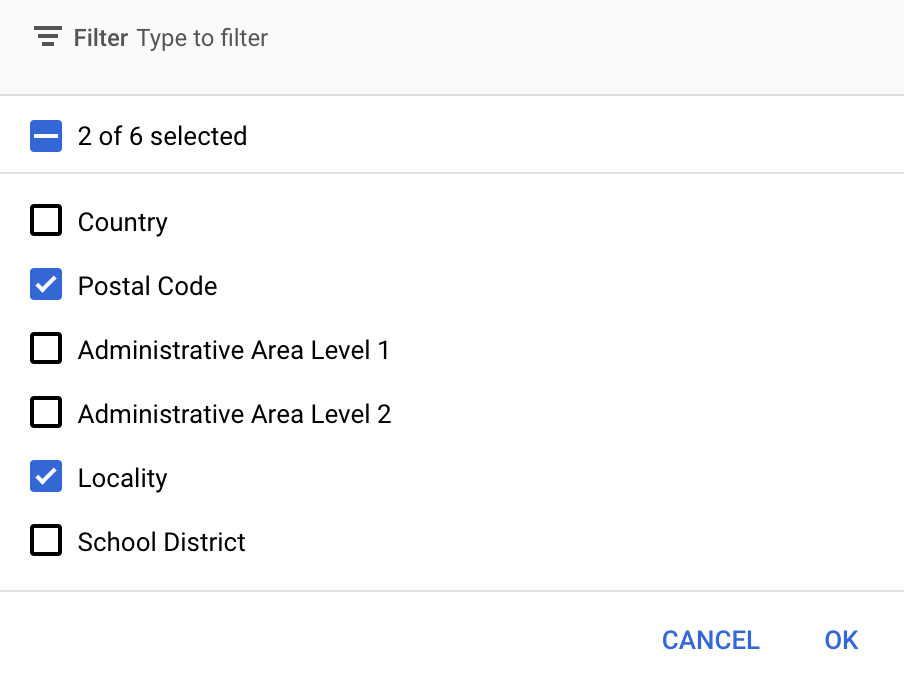
In der Google Cloud Console können Sie auswählen, welche Elementebenen angezeigt werden sollen. So wird definiert, welche Arten von Grenzen auf der Karte zu sehen sind (z. B. für Orte oder Bundesländer).
Elementebenen verwalten
Rufen Sie in der Google Cloud Console die Seite „Kartenstile“ auf.
Wählen Sie ein Projekt aus, wenn Sie dazu aufgefordert werden.
Wählen Sie einen Kartenstil aus.
Klicken Sie auf das Drop-down-Menü Elementebenen, um Ebenen hinzuzufügen oder zu entfernen.
Klicken Sie auf Speichern, um Ihre Änderungen zu speichern und für Ihre Karten verfügbar zu machen.

Initialisierungscode der Karte aktualisieren
Für diesen Schritt muss eine Karten-ID einem Stil mit mindestens einer aktivierten Elementebene zugeordnet sein. Prüfen Sie in der Cloud Console unter Kartenverwaltung, ob Ihre Karten-ID richtig eingerichtet ist.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Einer Karte Featureebenen hinzufügen
Um einen Verweis auf eine Elementebene auf Ihrer Karte zu erhalten, rufen Sie beim Initialisieren der Karte mapView.featureLayer(of:) auf:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Kartenfunktionen prüfen
Für datengestützte Stile für Grenzen sind Funktionen erforderlich, die in der Google Cloud Console aktiviert und einer Karten-ID zugeordnet werden. Da sich Karten-IDs ändern können, können Sie mapView.mapCapabilities für ein GMSMapView aufrufen, um zu prüfen, ob eine bestimmte Funktion (z. B. datengestützte Stile) verfügbar ist, bevor Sie sie aufrufen.
Sie können auch Änderungen an den Kartenfunktionen erkennen, indem Sie GMSViewDelegate abonnieren. In diesem Beispiel wird gezeigt, wie Sie das Protokoll verwenden, um Anforderungen für datengesteuerte Formatierung zu prüfen.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
