Sınırlar için veriye dayalı stil oluşturmayı kullanmak istiyorsanız bir harita kimliği oluşturmanız gerekir. Ardından yeni bir harita stili oluşturmanız, gerekli sınır özellik katmanlarını seçmeniz ve stili harita kimliğinizle ilişkilendirmeniz gerekir.
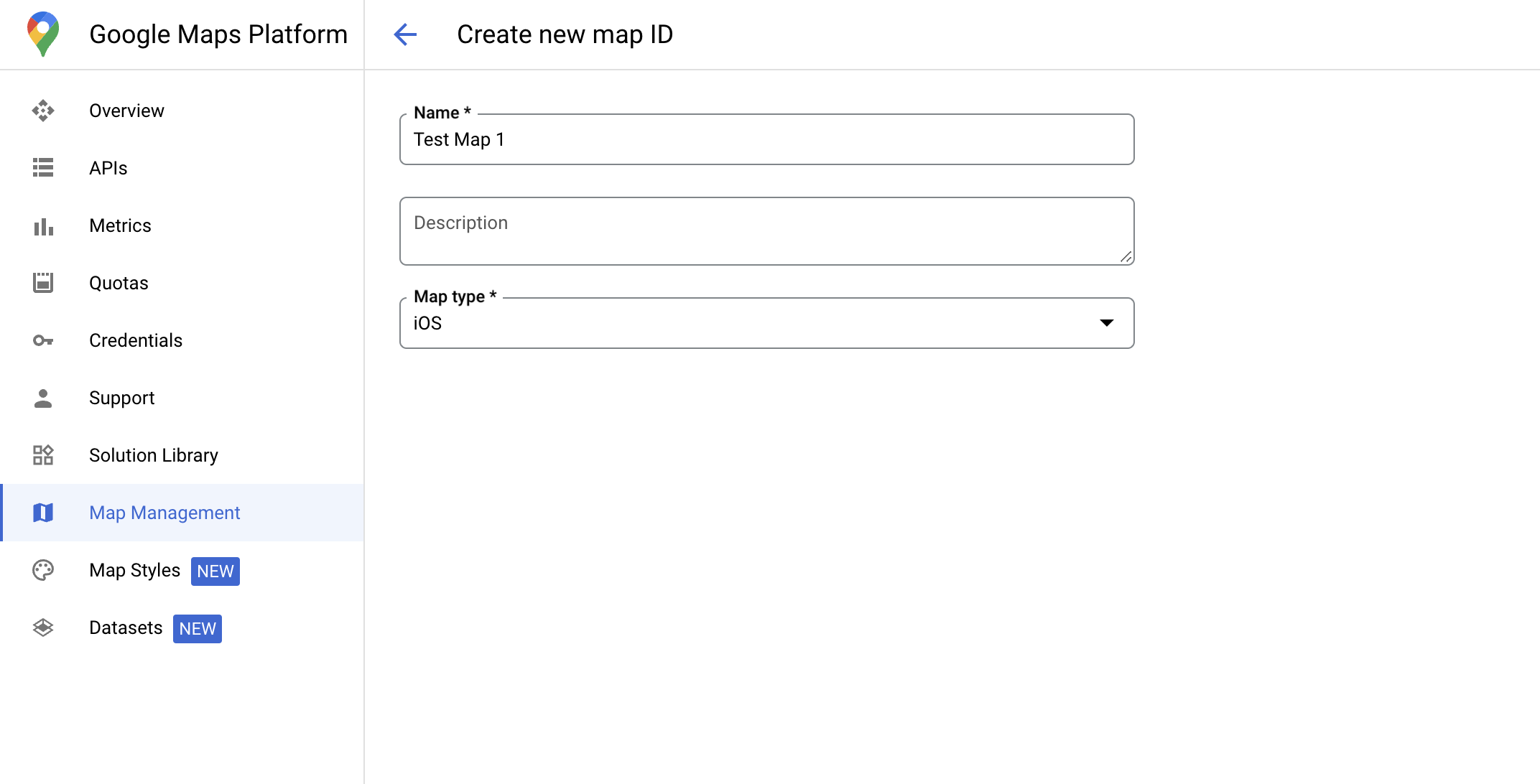
Harita kimliği oluşturma
mapID, Google Harita'nın tek bir örneğini temsil eden benzersiz bir tanımlayıcıdır. Google Cloud Console'da istediğiniz zaman harita kimlikleri oluşturabilir ve harita kimliğiyle ilişkili bir stili güncelleyebilirsiniz.

Yeni harita stili oluşturma
Yeni bir harita stili oluşturmak için Harita stillerini yönetme bölümündeki talimatları uygulayarak stili oluşturun. İşlem tamamlandıktan sonra stili yeni oluşturulan harita kimliğiyle ilişkilendirin.
harita kimliğine bağlandığında etkinleştirilen katmanlar koyu harita stilinde de kullanılabilir.Özellik katmanlarını seçin
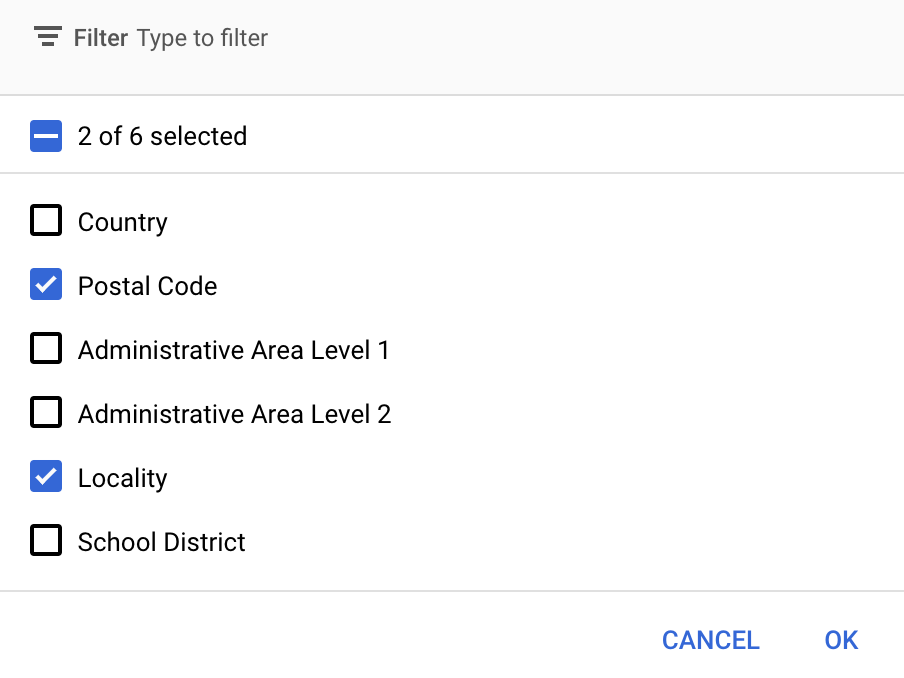
Google Cloud Console'da hangi özellik katmanlarının görüntüleneceğini seçebilirsiniz. Bu ayar, haritada hangi tür sınırların görüneceğini belirler (ör. yerleşim yerleri, eyaletler vb.).
Özellik katmanlarını yönetme
Google Cloud Console'da Harita Stilleri sayfasına gidin.
İstenirse bir proje seçin.
Harita stili seçin.
Katman eklemek veya kaldırmak için Özellik katmanları açılır listesini tıklayın.
Değişikliklerinizi kaydetmek ve haritalarınızda kullanılabilir hale getirmek için Kaydet'i tıklayın.

Harita başlatma kodunuzu güncelleme
Bu adımda, bir veya daha fazla özellik katmanının etkin olduğu bir stilin harita kimliğiyle ilişkilendirilmesi gerekir. Harita kimliğinizin Cloud Console'da doğru şekilde ayarlandığını doğrulamak için Harita Yönetimi bölümünde nasıl yapılandırıldığını inceleyin.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Haritaya özellik katmanları ekleme
Haritanızdaki bir özellik katmanına referans almak için harita başlatıldığında mapView.featureLayer(of:) işlevini çağırın:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Harita özelliklerini kontrol etme
Sınırlar için veriye dayalı stil oluşturma, Google Cloud Console'da etkinleştirilen ve bir harita kimliğiyle ilişkilendirilen özellikleri gerektirir. Harita kimlikleri değişebileceğinden, belirli bir özelliğin (ör. veriye dayalı stil) kullanılıp kullanılamadığını doğrulamak için mapView.mapCapabilities işlevini GMSMapView üzerinde çağırabilirsiniz.
Ayrıca GMSViewDelegate adresine abone olarak harita özelliklerindeki değişiklikleri de tespit edebilirsiniz. Bu örnekte, veri odaklı stil oluşturma koşullarını kontrol etmek için protokolün nasıl kullanılacağı gösterilmektedir.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

