برای استفاده از سبکدهی مبتنی بر داده برای مرزها، باید یک شناسه نقشه ایجاد کنید. در مرحله بعد، باید یک سبک نقشه جدید ایجاد کنید، لایههای عوارض مرزی مورد نیاز را انتخاب کنید و سبک را با شناسه نقشه خود مرتبط کنید.
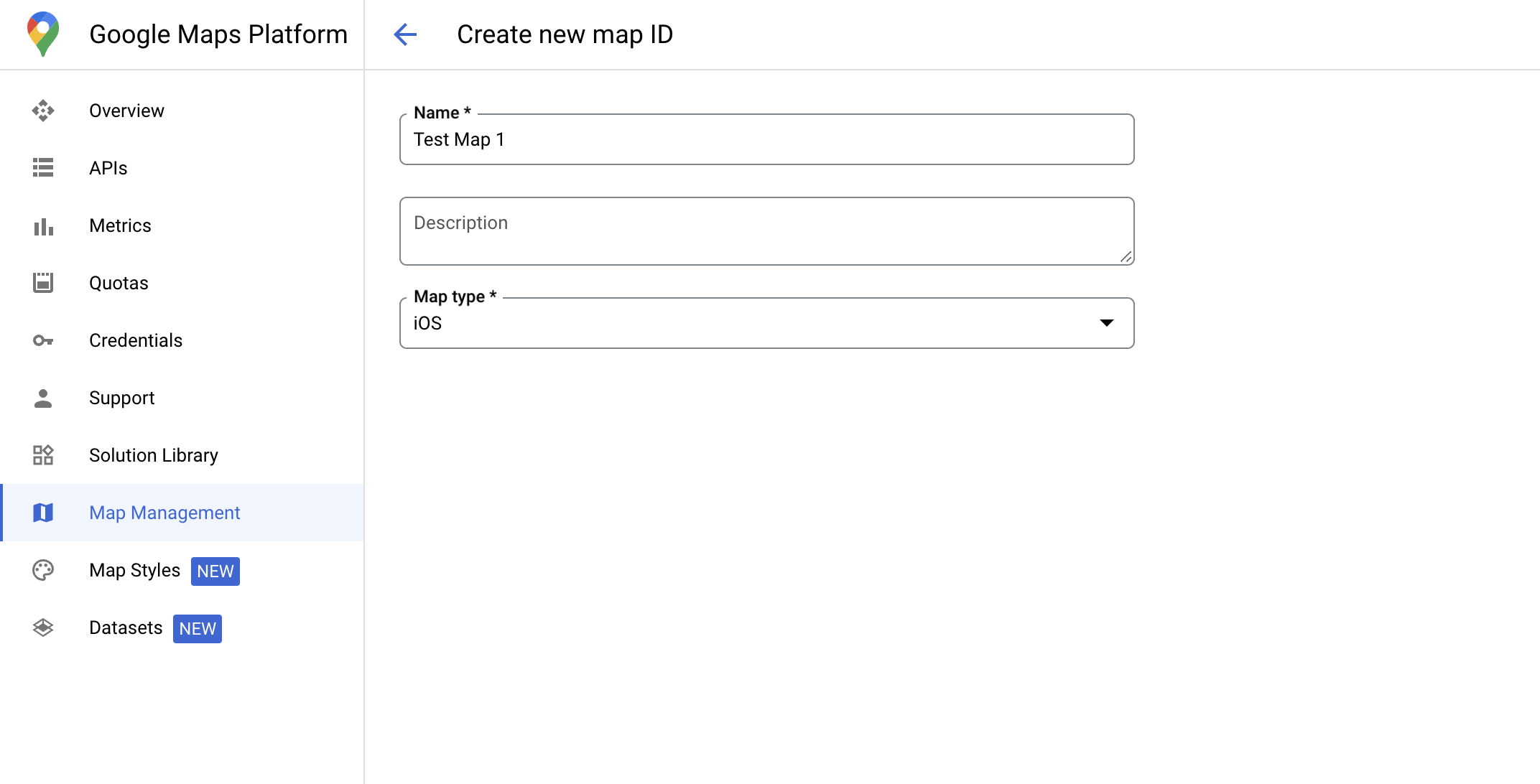
ایجاد شناسه نقشه
یک mapID یک شناسه منحصر به فرد است که یک نمونه واحد از نقشه گوگل را نشان میدهد. شما میتوانید در هر زمانی در کنسول Google Cloud، شناسههای نقشه ایجاد کنید و سبکی مرتبط با یک شناسه نقشه را بهروزرسانی کنید.

ایجاد یک سبک نقشه جدید
برای ایجاد یک سبک نقشه جدید، دستورالعملهای موجود در مدیریت سبکهای نقشه را دنبال کنید. پس از تکمیل، سبک را با شناسه نقشه تازه ایجاد شده مرتبط کنید.
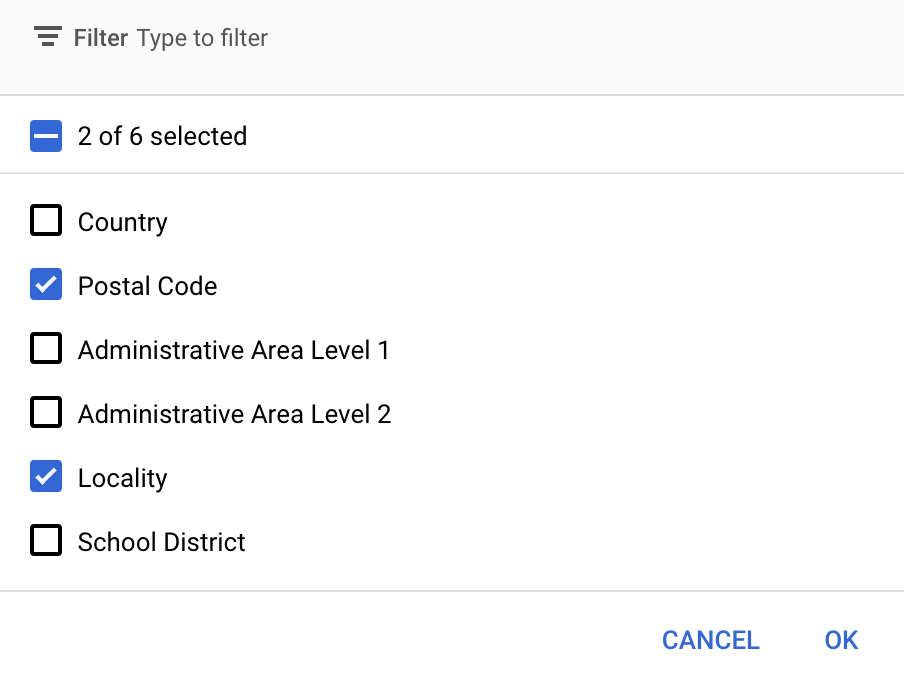
انتخاب لایههای ویژگی
در کنسول گوگل کلود میتوانید لایههای عارضه را برای نمایش انتخاب کنید. این کار تعیین میکند که چه نوع مرزهایی روی نقشه ظاهر شوند (برای مثال، مکانها، ایالتها و غیره).
مدیریت لایههای ویژگی
در کنسول گوگل کلود، به صفحهی «سبکهای نقشه» بروید
در صورت درخواست، یک پروژه را انتخاب کنید.
یک سبک نقشه انتخاب کنید.
برای اضافه کردن یا حذف لایهها، روی منوی کشویی Feature layers کلیک کنید.
برای ذخیره تغییرات و در دسترس قرار دادن آنها در نقشههایتان، روی ذخیره کلیک کنید.

کد مقداردهی اولیه نقشه خود را بهروزرسانی کنید
این مرحله مستلزم آن است که یک شناسه نقشه به سبکی با یک یا چند لایه ویژگی فعال مرتبط شود. برای تأیید اینکه شناسه نقشه شما به درستی در کنسول Cloud تنظیم شده است، نحوه پیکربندی آن را در بخش مدیریت نقشهها بررسی کنید.
سویفت
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
هدف-سی
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
اضافه کردن لایههای عوارض به نقشه
برای دریافت ارجاع به یک لایه ویژگی روی نقشه خود، هنگام مقداردهی اولیه نقشه، تابع mapView.featureLayer(of:) را فراخوانی کنید:
سویفت
let layer = mapView.featureLayer(of: .locality)
هدف-سی
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
بررسی قابلیتهای نقشه
استایلدهی مبتنی بر داده برای مرزها نیازمند قابلیتهایی است که در کنسول Google Cloud فعال شده و با شناسه نقشه مرتبط باشند. از آنجا که شناسههای نقشه در معرض تغییر هستند، میتوانید mapView.mapCapabilities در یک GMSMapView فراخوانی کنید تا قبل از فراخوانی یک قابلیت خاص (برای مثال استایلدهی مبتنی بر داده) تأیید کنید که آیا آن قابلیت در دسترس است یا خیر.
همچنین میتوانید با عضویت در GMSViewDelegate تغییرات در قابلیتهای نقشه را تشخیص دهید. این مثال نحوه استفاده از این پروتکل را برای بررسی الزامات استایلدهی مبتنی بر داده نشان میدهد.
سویفت
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
هدف-سی
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

