כדי להשתמש בסגנון מבוסס-נתונים לגבולות, צריך ליצור מזהה מפה. לאחר מכן, צריך ליצור סגנון מפה חדש, לבחור את שכבות התכונות של הגבולות שרוצים, ולשייך את הסגנון למזהה המפה.
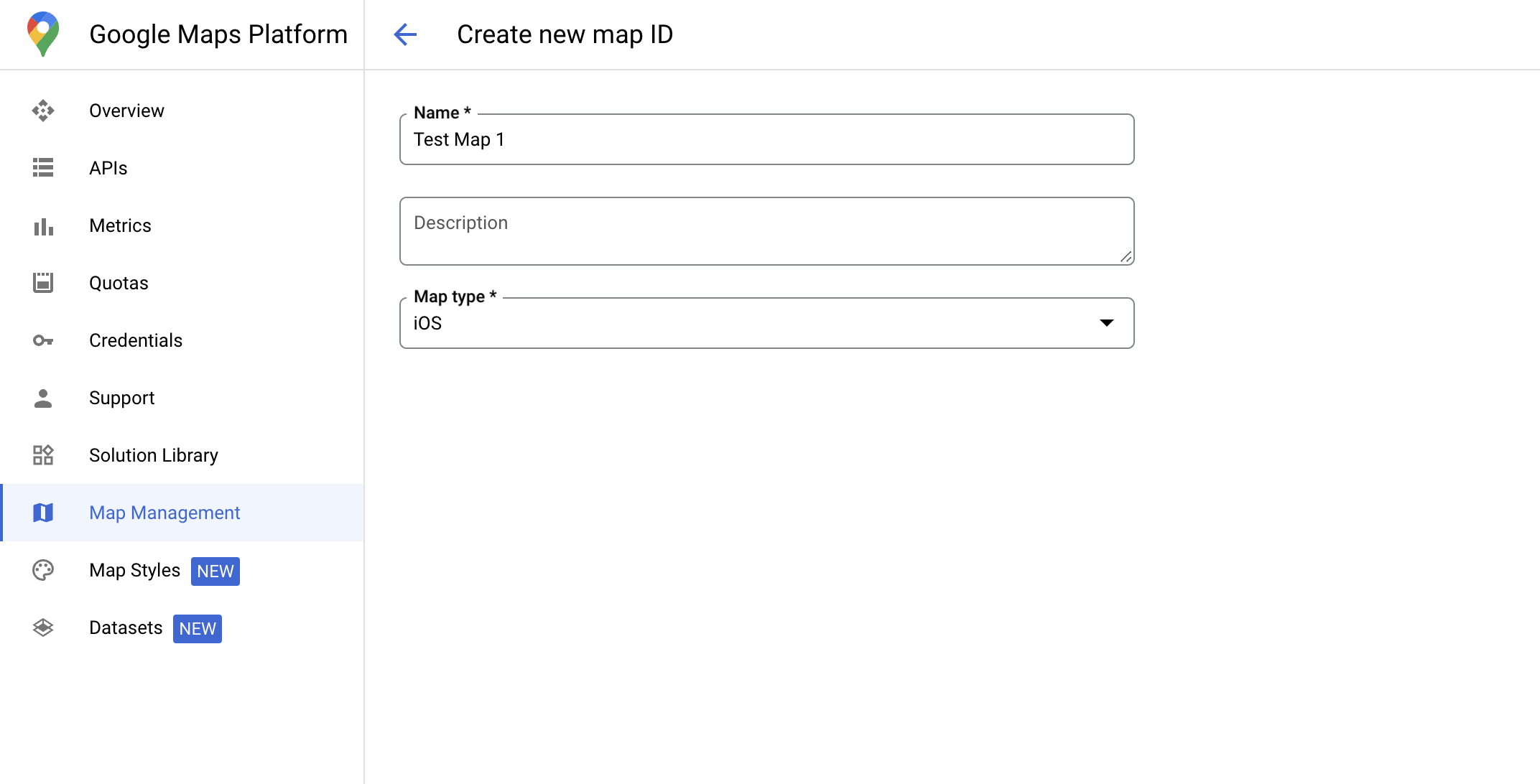
יצירת מזהה מפה
mapID הוא מזהה ייחודי שמייצג מופע יחיד של מפת Google. בכל שלב אפשר ליצור מזהי מפות ולעדכן סגנון שמשויך למזהה מפה במסוף Google Cloud.

יצירת סגנון מפה חדש
כדי ליצור סגנון מפה חדש, פועלים לפי ההוראות במאמר ניהול סגנונות מפה. אחרי שמסיימים, משייכים את הסגנון למזהה המפה החדש שנוצר.
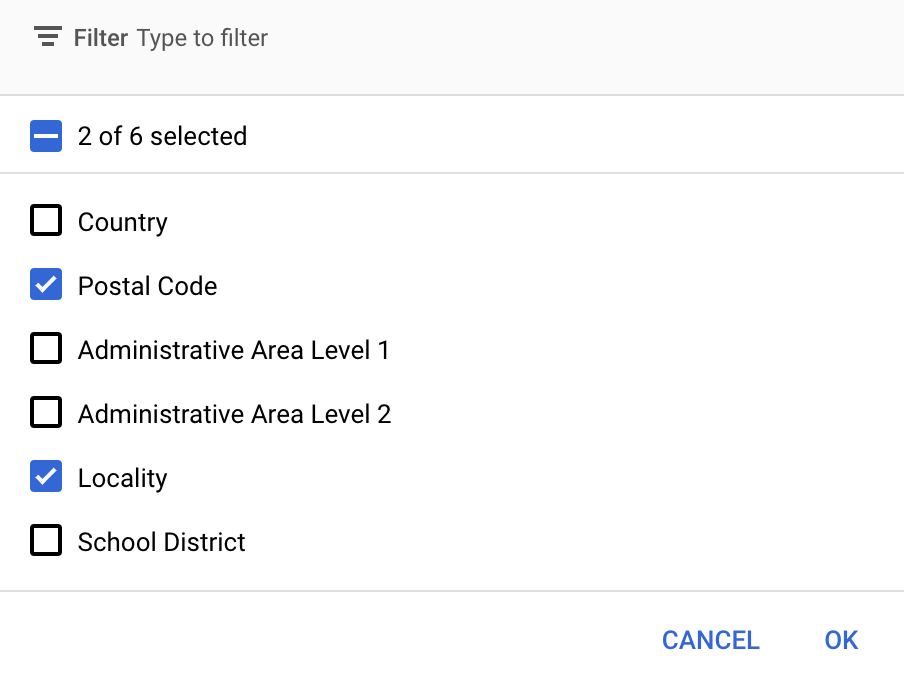
בחירת שכבות של ישויות
במסוף Google Cloud אפשר לבחור אילו שכבות של תכונות יוצגו. ההגדרה הזו קובעת אילו סוגים של גבולות יופיעו במפה (לדוגמה, יישובים, מדינות וכו').
ניהול שכבות של תכונות
במסוף Google Cloud, עוברים לדף Map Styles.
אם מתבקשים, בוחרים פרויקט.
בוחרים סגנון מפה.
לוחצים על התפריט הנפתח שכבות של תכונות כדי להוסיף או להסיר שכבות.
לוחצים על שמירה כדי לשמור את השינויים ולהפוך אותם לזמינים במפות.

עדכון קוד האתחול של המפה
בשלב הזה צריך לשייך מזהה מפה לסגנון שמופעלות בו שכבות של תכונות. כדי לוודא שמזהה המפה מוגדר בצורה נכונה במסוף Cloud, בודקים את ההגדרה שלו בקטע ניהול מפות.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
הוספת שכבות של תכונות למפה
כדי לקבל הפניה לשכבת תכונות במפה, קוראים ל-mapView.featureLayer(of:) כשמאתחלים את המפה:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
בדיקת היכולות של המפה
כדי להשתמש בעיצוב גבולות מבוסס-נתונים, צריך להפעיל יכולות במסוף Google Cloud ולשייך אותן למזהה מפה. מכיוון שמזהי מפות עשויים להשתנות, אפשר להפעיל את mapView.mapCapabilities ב-GMSMapView כדי לוודא שפונקציה מסוימת (למשל, עיצוב מבוסס-נתונים) זמינה לפני שמפעילים אותה.
אפשר גם להירשם לכתובת GMSViewDelegate כדי לקבל עדכונים על שינויים ביכולות של מפות. בדוגמה הזו מוצג איך להשתמש בפרוטוקול כדי לבדוק את הדרישות של סגנון מבוסס-נתונים.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

