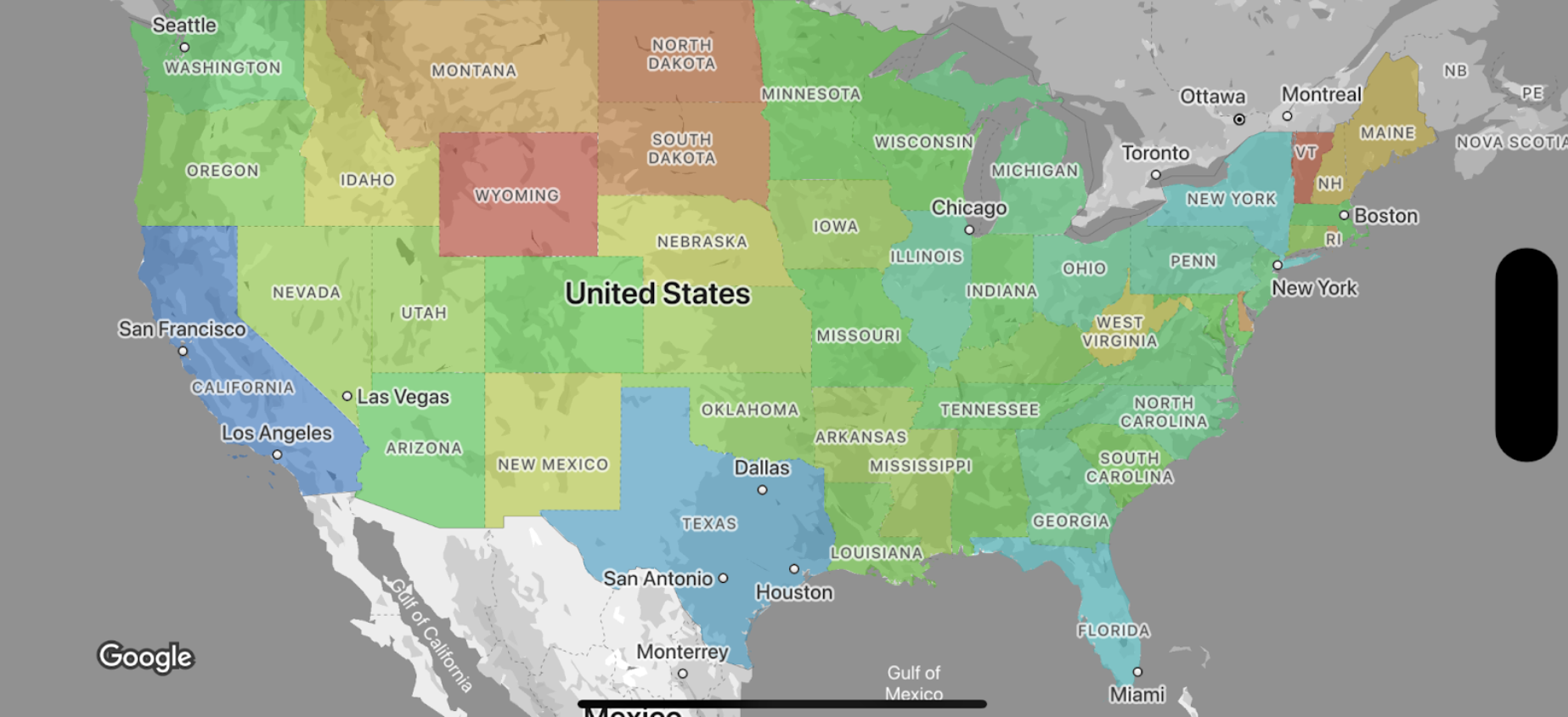
Um mapa coroplético é um tipo temático em que áreas administrativas ficam coloridas ou sombreadas de acordo com um valor de dados. Você pode usar um GMSFeatureLayer para estilizar um mapa com base em dados em que cada área administrativa está associada a um intervalo de valores numéricos.

Neste exemplo, os dados consistem em uma matriz de pares de chave-valor, correspondendo ao nome de exibição de cada estado com um valor numérico de população.
Swift
//.. let featureLayer = mapView.featureLayer(of: FeatureType.administrativeAreaLevel1) let populationOfStates = [ "ChIJdf5LHzR_hogR6czIUzU0VV4": 5_039_877, "ChIJG8CuwJzfAFQRNduKqSde27w": 732673, "ChIJaxhMy-sIK4cRcc3Bf7EnOUI": 7_276_316, "ChIJYSc_dD-e0ocR0NLf_z5pBaQ": 3_025_891, "ChIJPV4oX_65j4ARVW8IJ6IJUYs": 39_237_836, // California "ChIJt1YYm3QUQIcR_6eQSTGDVMc": 5_812_069, "ChIJpVER8hFT5okR5XBhBVttmq4": 3_605_597, "ChIJO9YMTXYFx4kReOgEjBItHZQ": 1_003_384, "ChIJvypWkWV2wYgR0E7HW9MTLvc": 21_781_128, "ChIJV4FfHcU28YgR5xBP7BC8hGY": 10_799_566, "ChIJBeB5Twbb_3sRKIbMdNKCd0s": 1_441_553, "ChIJ6Znkhaj_WFMRWIf3FQUwa9A": 1_900_923, "ChIJGSZubzgtC4gRVlkRZFCCFX8": 12_671_469, "ChIJHRv42bxQa4gRcuwyy84vEH4": 6_805_985, "ChIJGWD48W9e7ocR2VnHV0pj78Y": 3_193_079, "ChIJawF8cXEXo4cRXwk-S6m0wmg": 2_934_582, "ChIJyVMZi0xzQogR_N_MxU5vH3c": 4_509_394, "ChIJZYIRslSkIIYRA0flgTL3Vck": 4_624_047, "ChIJ1YpTHd4dsEwR0KggZ2_MedY": 1_372_247, "ChIJ35Dx6etNtokRsfZVdmU3r_I": 6_165_129, "ChIJ_b9z6W1l44kRHA2DVTbQxkU": 6_984_723, "ChIJEQTKxz2qTE0Rs8liellI3Zc": 10_050_811, "ChIJmwt4YJpbWE0RD6L-EJvJogI": 5_707_390, "ChIJGdRK5OQyKIYR2qbc6X8XDWI": 2_949_965, "ChIJfeMiSNXmwIcRcr1mBFnEW7U": 6_168_187, "ChIJ04p7LZwrQVMRGGwqz1jWcfU": 1_104_271, "ChIJ7fwMtciNk4cRxArzDwyQJ6E": 1_963_692, "ChIJcbTe-KEKmYARs5X8qooDR88": 3_143_991, "ChIJ66bAnUtEs0wR64CmJa8CyNc": 1_388_992, "ChIJn0AAnpX7wIkRjW0_-Ad70iw": 9_267_130, "ChIJqVKY50NQGIcRup41Yxpuv0Y": 2_115_877, "ChIJqaUj8fBLzEwRZ5UY3sHGz90": 19_835_913, "ChIJgRo4_MQfVIgRGa4i6fUwP60": 10_551_162, "ChIJY-nYVxKD11IRyc9egzmahA0": 774948, "ChIJwY5NtXrpNogRFtmfnDlkzeU": 11_780_017, "ChIJnU-ssRE5rIcRSOoKQDPPHF0": 3_986_639, "ChIJVWqfm3xuk1QRdrgLettlTH0": 4_246_155, "ChIJieUyHiaALYgRPbQiUEchRsI": 12_964_056, "ChIJD9cOYhQ15IkR5wbB57wYTh4": 1_095_610, "ChIJ49ExeWml-IgRnhcF9TKh_7k": 5_190_705, "ChIJpTjphS1DfYcRt6SGMSnW8Ac": 895376, "ChIJA8-XniNLYYgRVpGBpcEgPgM": 6_975_218, "ChIJSTKCCzZwQIYRPN4IGI8c6xY": 29_527_941, "ChIJzfkTj8drTIcRP0bXbKVK370": 3_337_975, "ChIJ_87aSGzctEwRtGtUNnSJTSY": 645570, "ChIJzbK8vXDWTIgRlaZGt0lBTsA": 8_642_274, "ChIJ-bDD5__lhVQRuvNfbGh4QpQ": 7_738_692, "ChIJRQnL1KVUSogRQzrN3mjHALs": 1_782_959, "ChIJr-OEkw_0qFIR1kmG-LjV1fI": 5_895_908, "ChIJaS7hSDTiXocRLzh90nkisCY": 578803, // Wyoming ] featureLayer.style = { feature in FeatureStyle( fill: populationOfStates[feature.placeID].map { UIColor( hue: log(CGFloat($0) / 5e5) / 7.5, saturation: 1, brightness: 0.75, alpha: 0.5) } ?? nil, stroke: nil, strokeWidth: 0 ) } self.view = mapView
Objective-C
//.. GMSFeatureLayer<GMSPlaceFeature *> *featureLayer = [mapView featureLayerOfFeatureType:GMSFeatureTypeAdministrativeAreaLevel1]; NSDictionary<NSString *, NSNumber *> *populationOfStates = @{ @"ChIJdf5LHzR_hogR6czIUzU0VV4" : @(5039877), @"ChIJG8CuwJzfAFQRNduKqSde27w" : @(732673), @"ChIJaxhMy-sIK4cRcc3Bf7EnOUI" : @(7276316), @"ChIJYSc_dD-e0ocR0NLf_z5pBaQ" : @(3025891), @"ChIJPV4oX_65j4ARVW8IJ6IJUYs" : @(39237836), // California @"ChIJt1YYm3QUQIcR_6eQSTGDVMc" : @(5812069), @"ChIJpVER8hFT5okR5XBhBVttmq4" : @(3605597), @"ChIJO9YMTXYFx4kReOgEjBItHZQ" : @(1003384), @"ChIJvypWkWV2wYgR0E7HW9MTLvc" : @(21781128), @"ChIJV4FfHcU28YgR5xBP7BC8hGY" : @(10799566), @"ChIJBeB5Twbb_3sRKIbMdNKCd0s" : @(1441553), @"ChIJ6Znkhaj_WFMRWIf3FQUwa9A" : @(1900923), @"ChIJGSZubzgtC4gRVlkRZFCCFX8" : @(12671469), @"ChIJHRv42bxQa4gRcuwyy84vEH4" : @(6805985), @"ChIJGWD48W9e7ocR2VnHV0pj78Y" : @(3193079), @"ChIJawF8cXEXo4cRXwk-S6m0wmg" : @(2934582), @"ChIJyVMZi0xzQogR_N_MxU5vH3c" : @(4509394), @"ChIJZYIRslSkIIYRA0flgTL3Vck" : @(4624047), @"ChIJ1YpTHd4dsEwR0KggZ2_MedY" : @(1372247), @"ChIJ35Dx6etNtokRsfZVdmU3r_I" : @(6165129), @"ChIJ_b9z6W1l44kRHA2DVTbQxkU" : @(6984723), @"ChIJEQTKxz2qTE0Rs8liellI3Zc" : @(10050811), @"ChIJmwt4YJpbWE0RD6L-EJvJogI" : @(5707390), @"ChIJGdRK5OQyKIYR2qbc6X8XDWI" : @(2949965), @"ChIJfeMiSNXmwIcRcr1mBFnEW7U" : @(6168187), @"ChIJ04p7LZwrQVMRGGwqz1jWcfU" : @(1104271), @"ChIJ7fwMtciNk4cRxArzDwyQJ6E" : @(1963692), @"ChIJcbTe-KEKmYARs5X8qooDR88" : @(3143991), @"ChIJ66bAnUtEs0wR64CmJa8CyNc" : @(1388992), @"ChIJn0AAnpX7wIkRjW0_-Ad70iw" : @(9267130), @"ChIJqVKY50NQGIcRup41Yxpuv0Y" : @(2115877), @"ChIJqaUj8fBLzEwRZ5UY3sHGz90" : @(19835913), @"ChIJgRo4_MQfVIgRGa4i6fUwP60" : @(10551162), @"ChIJY-nYVxKD11IRyc9egzmahA0" : @(774948), @"ChIJwY5NtXrpNogRFtmfnDlkzeU" : @(11780017), @"ChIJnU-ssRE5rIcRSOoKQDPPHF0" : @(3986639), @"ChIJVWqfm3xuk1QRdrgLettlTH0" : @(4246155), @"ChIJieUyHiaALYgRPbQiUEchRsI" : @(12964056), @"ChIJD9cOYhQ15IkR5wbB57wYTh4" : @(1095610), @"ChIJ49ExeWml-IgRnhcF9TKh_7k" : @(5190705), @"ChIJpTjphS1DfYcRt6SGMSnW8Ac" : @(895376), @"ChIJA8-XniNLYYgRVpGBpcEgPgM" : @(6975218), @"ChIJSTKCCzZwQIYRPN4IGI8c6xY" : @(29527941), @"ChIJzfkTj8drTIcRP0bXbKVK370" : @(3337975), @"ChIJ_87aSGzctEwRtGtUNnSJTSY" : @(645570), @"ChIJzbK8vXDWTIgRlaZGt0lBTsA" : @(8642274), @"ChIJ-bDD5__lhVQRuvNfbGh4QpQ" : @(7738692), @"ChIJRQnL1KVUSogRQzrN3mjHALs" : @(1782959), @"ChIJr-OEkw_0qFIR1kmG-LjV1fI" : @(5895908), @"ChIJaS7hSDTiXocRLzh90nkisCY" : @(578803), // Wyoming }; featureLayer.style = ^(GMSPlaceFeature *feature) { NSNumber *population = populationOfStates[feature.placeID]; UIColor *fillColor = population ? [UIColor colorWithHue:(log(population.doubleValue / 5e5) / 7.5) saturation:1 brightness:0.5 alpha:0.5] : nil; return [GMSFeatureStyle styleWithFillColor:fillColor strokeColor:nil strokeWidth:0.0]; }; self.view = mapView;
