Bu genel bakışta, iOS için Haritalar SDK'sı kullanılarak bir iOS uygulamasına eklenen haritanın nasıl yapılandırılacağı açıklanmaktadır.
Genel Bakış
Uygulamanıza harita ekledikten sonra haritanın başlangıç seçeneklerini ve çalışma zamanı ayarlarını yapılandırabilirsiniz. Harita kapsayıcısı ekleme hakkında ayrıntılı bilgi için Harita ekleme başlıklı makaleyi inceleyin.
İlk harita ayarları şunlardır:
- Konum, yakınlaştırma, yön ve eğim dahil olmak üzere kamera konumu. Kamera konumlandırmayla ilgili ayrıntılar için Kamera ve Görünüm başlıklı makaleyi inceleyin.
- Haritanın arka plan rengi.
- Harita türü.
- Yakınlaştırma düğmeleri ve pusula gibi gösterilecek kullanıcı arayüzü bileşenleri.
- Etkinleştirilecek hareketler.
Çalışma zamanında bu ayarları ve bazı ek ayarları GMSMapView nesnesini güncelleyerek yapılandırabilirsiniz.
Harita seçenekleri
Harita görünümünüzü başlatırken yapılandırma seçenekleri GMSMapViewOptions ile ayarlanır.
Seçenek özellikleri arasında frame, camera, mapID veya backgroundColor yer alır.
| Harita Seçenekleri | |
|---|---|
| kare | Değer:
CGRectHarita çerçevesi. Varsayılan olarak CGRectZero değerine ayarlanır.
|
| kamera | Değer:
GMSCameraPositionVarsayılan harita kamerası konumu.
|
| mapID | Değer:
GMSMapIDGoogle mapID. İsteğe bağlı parametre.
|
| backgroundColor | Değer:
UIColorVarsayılan olarak UIColor.lightGray değerine ayarlanır
|
Harita seçeneklerini yapılandırma
Kendi seçenek özelliklerinizi ayarlayabilir veya varsayılan değerlerle oluşturulmuş bir GMSMapViewOptions öğesini doğrudan GMSMapView öğesine iletebilirsiniz.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Aşağıda, varsayılan değerlere sahip bir GMSMapViewOptions nesnesini doğrudan GMSMapView'a iletme örneği verilmiştir.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Arka plan rengini yapılandırma
Koyu modda çalışırken veya harita görünümleri arasında geçiş yaparken varsayılan harita arka plan rengini geçersiz kılmak faydalı olabilir. Bu, harita seçenekleri backgroundColor özelliği ayarlanarak yapılabilir.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Harita türleri
Haritanızı çeşitli harita türlerinden biriyle özelleştirebilirsiniz. Harita türü, haritanın genel gösterimini belirler. Örneğin, bir atlas genellikle sınırları göstermeye odaklanan siyasi haritalar ve bir şehir veya bölgedeki tüm yolları gösteren yol haritaları içerir. iOS için Haritalar SDK'sı aşağıdaki harita türlerini sunar:
| Harita Türü | |
|---|---|
| Normal | Değer:
kGMSTypeNormalTipik yol haritası. Yollar, insanlar tarafından inşa edilen bazı yapılar ve nehirler gibi önemli doğal özellikleri gösterir. Yol ve özellik etiketleri de görünür. Harita renk şemasının koyu, açık veya sistem ayarlarına göre ayarlanmasını destekler.
|
| Karma | Değer:
kGMSTypeHybridUydu fotoğrafı verilerine yol haritaları eklendi. Yol ve özellik etiketleri de görünür. |
| Uydu | Değer:
kGMSTypeSatelliteUydu fotoğrafı verileri. Yol ve özellik etiketleri görünmüyor.
|
| Arazi | Değer:
kGMSTypeTerrainTopoğrafik veriler. Haritada renkler, kontur çizgileri ve etiketler ile perspektif gölgelendirme yer alır. Bazı yollar ve etiketler de görünür. Harita renk şemasını koyu, açık veya sistem ayarlarına göre ayarlamayı destekler.
|
| Yok | Değer:
kGMSTypeNoneHarita kutuları yok. Temel harita döşemeleri oluşturulmaz. Bu mod, döşeme katmanlarıyla birlikte kullanıldığında faydalıdır. Harita türü "yok" olarak ayarlandığında trafik verilerinin gösterilmesi devre dışı bırakılır. |
Harita türünü değiştirme
Bir haritanın türünü ayarlamak için GMSMapView.mapType özelliğine yeni bir değer atayın. Örneğin, uydu haritası türünü görüntülemek için:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
Aşağıdaki seçicide, aynı konum için arazi, normal ve karma haritaların karşılaştırması gösterilmektedir:
İç Mekan Haritaları
iOS için Haritalar SDK'sı, yüksek yakınlaştırma seviyelerinde havalimanları, alışveriş merkezleri, büyük perakende mağazaları ve toplu taşıma istasyonları gibi iç mekanların kat planlarını gösterir. Kapalı alan kat planları, "normal" harita türü (kGMSTypeNormal) için varsayılan harita kutularına entegre edilir. Kullanıcı yakınlaştırdığında otomatik olarak etkinleştirilir ve harita uzaklaştırıldığında kaybolur.
indoorEnabled özelliğini NO olarak ayarlayarak iç mekan haritalarını devre dışı bırakabilirsiniz.GMSMapView
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Alternatif olarak, yalnızca kat seçici kontrolünü devre dışı bırakabilirsiniz.
Kat planı ekleme
Kat planları belirli yerlerde kullanılabilir. Uygulamanızda öne çıkarmak istediğiniz bir bina için kat planı verileri mevcut değilse şunları yapabilirsiniz:
- Kat planlarını doğrudan Google Haritalar'a ekleyin. Bu sayede planlarınız Google Haritalar'ın tüm kullanıcıları tarafından kullanılabilir.
- Kat planını yer paylaşımı olarak görüntüleyin. Bu sayede, kat planlarınızı yalnızca uygulamanızın kullanıcıları görüntüleyebilir.
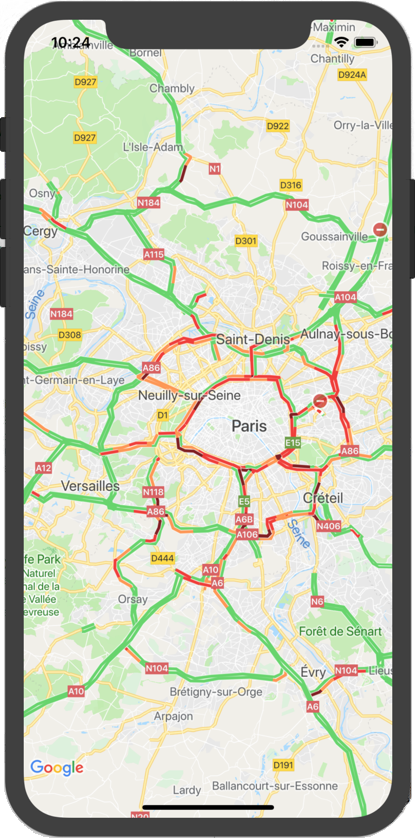
Trafik katmanı
Kullanıcılarınıza, trafik yoğunluğu bilgilerinin yer aldığı haritayı görüntüleme olanağı sunabilirsiniz. Bu, yerel trafik durumlarının görsel bir özetini sunar. trafficEnabled yöntemini çağırarak trafik katmanını açıp kapatabilirsiniz. Aşağıdaki örnekte, trafik katmanının haritada nasıl görünebileceği gösterilmektedir.

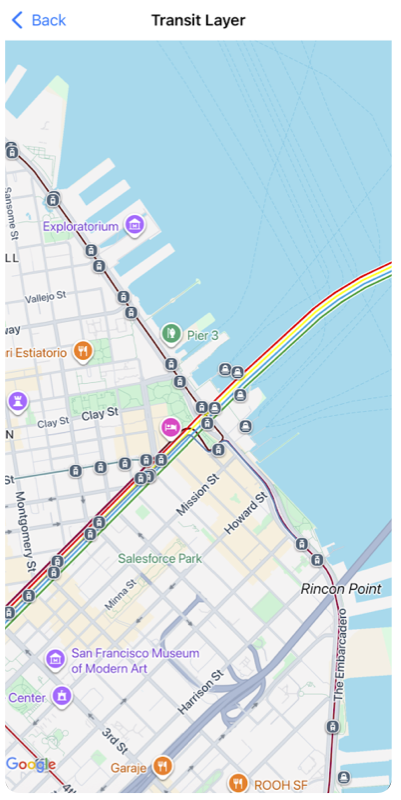
Toplu taşıma katmanı
iOS için Haritalar SDK'sı, transitEnabled yöntemini kullanarak haritanızda bir şehrin toplu taşıma ağını görüntülemenize olanak tanır. Trafik katmanı etkinleştirildiğinde ve harita, toplu taşıma bilgilerini destekleyen bir şehirde ortalandığında haritada başlıca toplu taşıma hatları kalın ve renkli çizgiler olarak gösterilir. Çizginin rengi, toplu taşıma hattı operatöründen alınan bilgilere göre belirlenir. Toplu taşıma katmanının etkinleştirilmesi, toplu taşıma güzergahlarını daha iyi vurgulamak için temel haritanın stilini değiştirir.
Şehrinizdeki toplu taşımayı denetleyen bir kamu kurumuysanız ve verilerinizin dahil edilmesini istiyorsanız daha fazla bilgi edinmek için Google Toplu Taşıma İş Ortağı Programı sitesini ziyaret edin.
Aşağıdaki örnekte, toplu taşıma katmanının haritada nasıl görünebileceği gösterilmektedir.

Erişilebilirlik
Varsayılan olarak, haritadaki erişilebilirlik öğeleri gizlenir. GMSMapView öğesinin accessibilityElementsHidden özelliğini NO olarak ayarlayarak erişilebilirliği etkinleştirebilirsiniz. Bu durum, yer paylaşımı nesneleri (ör. GMSMarker ve bilgi pencereleri, GMSPolyline vb.) için erişilebilirlik öğelerinin oluşturulmasına neden olur.
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Bu özellik, iOS için Haritalar SDK'sındaki varsayılan değerin YES olması dışında, resmi olmayan UIAccessibility protokolüne uygundur.
Konumum
Varsayılan olarak haritada konum verileri gösterilmez. myLocationEnabled seçeneğini GMSMapView olarak ayarlayarak mavi "Konumum" noktasını ve pusula yönünü etkinleştirebilirsiniz.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Bu özellik etkinleştirildiğinde kullanıcının mevcut konumu myLocation özelliği aracılığıyla sağlanır. Bu özellik hemen kullanılamayabilir. Örneğin, kullanıcıdan iOS tarafından bu verilere erişime izin vermesi isteniyorsa. Bu durumda nil olur.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
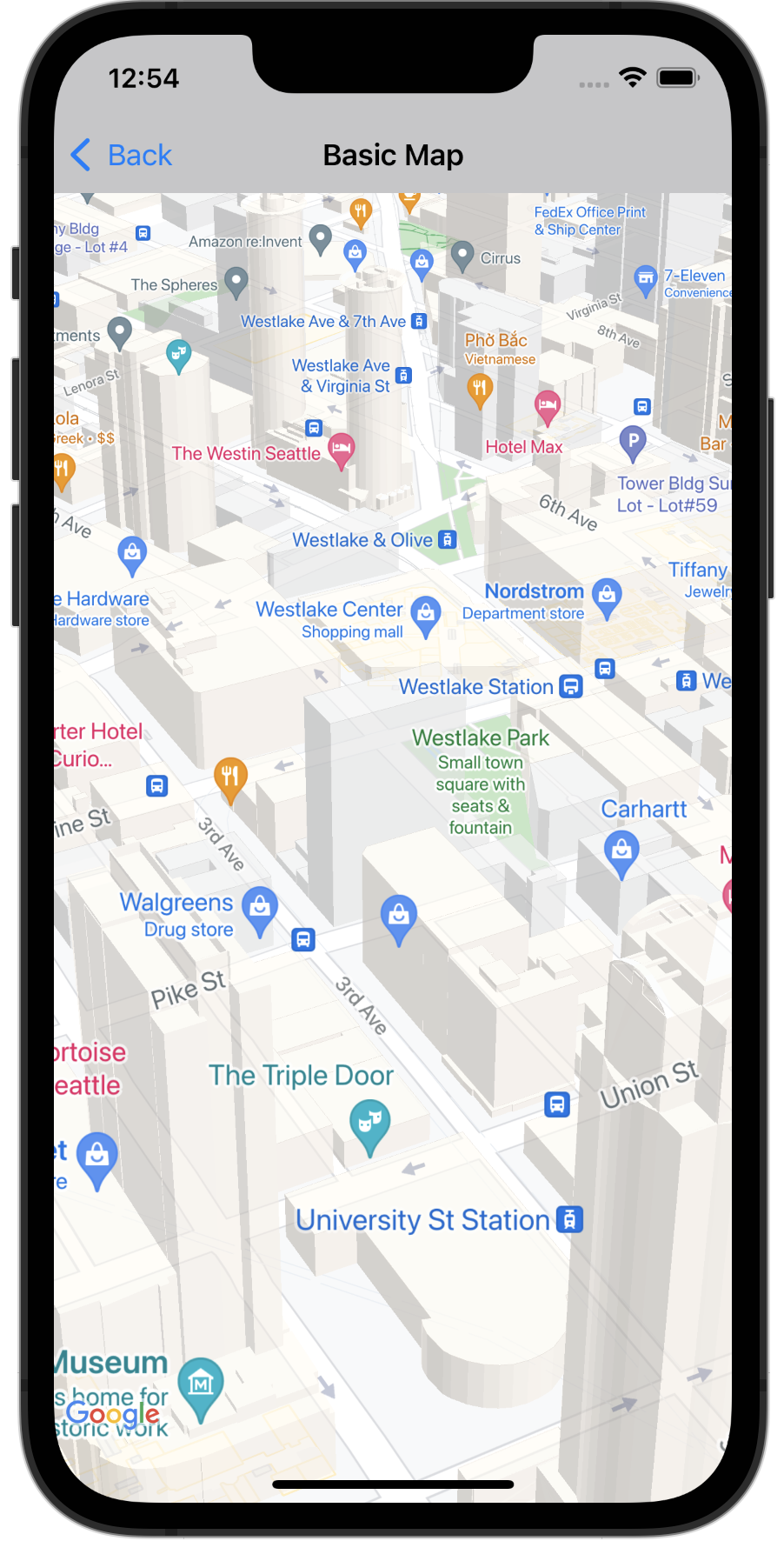
3D binalar
Birçok şehirde, yakınlaştırılmış görünümde 3D binalar görünür. Aşağıdaki Washington, Seattle resminde bu durum gösterilmektedir.

Aşağıda gösterildiği gibi, Swift veya Objective-C'de ilgili GMSMapView özelliğini ayarlayarak 3D binaları devre dışı bırakabilirsiniz:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Harita alan ayarlaması
Google Haritası, GMSMapView ile tanımlanan bölgenin tamamını dolduracak şekilde tasarlanır.
Haritanın nasıl göründüğü ve davrandığıyla ilgili çeşitli yönler, görünümün boyutlarıyla tanımlanır:
- Kameranın hedefi, dolgulu bölgenin merkezini yansıtır.
- Harita kontrolleri, haritanın kenarlarına göre konumlandırılır.
- Telif hakkı beyanları veya Google logosu gibi yasal bilgiler, haritanın alt kenarı boyunca görünür.
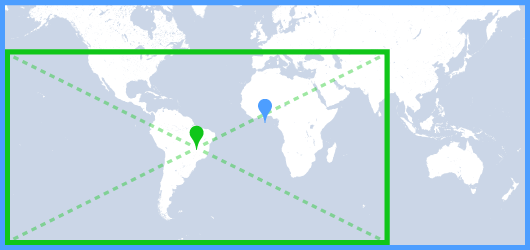
GMSMapView simgesini kullanarak haritanın kenarlarına dolgu ekleyebilirsiniz.padding mülk. Harita, kapsayıcının tamamını doldurmaya devam eder ancak metin ve kontrol konumlandırması, harita hareketleri ve kamera hareketleri daha küçük bir alana yerleştirilmiş gibi davranır. Bu değişiklikler sonucunda:
- API çağrıları veya düğme basma işlemleri (ör. pusula, konumum) kullanılarak yapılan kamera hareketleri, dolgulu bölgeye göre belirlenir.
GMSMapView.projection, yalnızca dolgulu bölgeyi içeren bir projeksiyon döndürür.- Kullanıcı arayüzü kontrolleri, kapsayıcının kenarından belirtilen nokta sayısı kadar uzaklaştırılır.
Doldurma, haritanın bir kısmıyla çakışan kullanıcı arayüzleri tasarlarken faydalı olabilir. Örneğin, resimde haritanın üst ve sağ kenarlarında dolgu var. Görünür harita kontrolleri ve yasal metin, yeşille gösterilen dolgulu bölgenin kenarlarında gösterilirken harita, maviyle gösterilen kapsayıcının tamamını doldurmaya devam eder. Bu örnekte, harita kontrollerini kapatmadan haritanın sağ tarafında bir menü kaydırabilirsiniz.

Haritanıza dolgu eklemek için bir UIEdgeInsets nesnesi oluşturun ve bunu GMSMapView'ye iletin.padding mülk.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Harita renk şeması
Normal ve arazi türündeki haritalar için harita renk şemasını koyu, açık veya mevcut sistem ayarlarını kullanacak şekilde ayarlayabilirsiniz. Örneğin, günün saatine veya cihazın iç ya da dış mekanda kullanımına göre harita renk şemasını koyulaştırabilir veya açıklaştırabilirsiniz.
Harita renk şemasını ayarlamak ve güncellemek için GMSMapView
overrideUserInterfaceStyle: simgesini kullanın.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Haritalarınız için özel açık ve koyu stiller oluşturmak üzere bulut tabanlı harita stillerini kullanın.
