Questa panoramica descrive come configurare una mappa aggiunta a un'app per iOS utilizzando Maps SDK for iOS.
Panoramica
Dopo aver aggiunto una mappa all'app, puoi configurare le opzioni iniziali e le impostazioni di runtime della mappa. Per informazioni dettagliate sull'aggiunta di un contenitore della mappa, vedi Aggiungere una mappa.
Le impostazioni iniziali della mappa includono:
- La posizione della videocamera, tra cui: posizione, zoom, orientamento e inclinazione. Per informazioni dettagliate sul posizionamento della videocamera, vedi Videocamera e visualizzazione.
- Il colore di sfondo della mappa.
- Il tipo di mappa.
- I componenti dell'interfaccia utente da visualizzare, ad esempio i pulsanti di zoom e la bussola.
- I gesti da attivare.
In fase di runtime puoi configurare queste impostazioni e alcune impostazioni aggiuntive aggiornando l'oggetto
GMSMapView.
Opzioni della mappa
Quando inizializzi la visualizzazione della mappa, le opzioni di configurazione vengono impostate con
GMSMapViewOptions.
Le proprietà delle opzioni includono frame, camera, mapID o backgroundColor.
| Opzioni mappa | |
|---|---|
| cornice | Valore:
CGRectIl frame della mappa. Il valore predefinito è CGRectZero.
|
| fotocamera | Valore:
GMSCameraPositionLa posizione predefinita della videocamera della mappa.
|
| mapID | Valore:
GMSMapIDID mappa Google. Parametro facoltativo.
|
| backgroundColor | Valore:
UIColorIl valore predefinito è UIColor.lightGray
|
Configurare le opzioni della mappa
Puoi impostare le proprietà delle opzioni o passare un GMSMapViewOptions istanziato
con valori predefiniti direttamente a GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Ecco un esempio di passaggio di un oggetto GMSMapViewOptions
con valori predefiniti direttamente a GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Configurare il colore di sfondo
Quando lavori in modalità Buio o passi da una visualizzazione mappa all'altra, potrebbe essere utile
ignorare il colore di sfondo predefinito della mappa. Puoi farlo impostando la proprietà
backgroundColor delle opzioni della mappa.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Tipi di mappe
Puoi personalizzare la mappa con uno dei diversi tipi di mappa. Il tipo di mappa determina la rappresentazione complessiva della mappa. Ad esempio, un atlante di solito contiene mappe politiche che si concentrano sulla visualizzazione dei confini e mappe stradali che mostrano tutte le strade di una città o regione. Maps SDK for iOS offre i seguenti tipi di mappe:
| Tipo di mappa | |
|---|---|
| Normale | Valore:
kGMSTypeNormalRoadmap tipica. Mostra strade, alcune caratteristiche create
dall'uomo e importanti elementi naturali come i fiumi. Sono visibili anche le etichette di strade e caratteristiche. Supporta l'impostazione della combinazione di colori della mappa su scuro, chiaro
o in base alle impostazioni di sistema.
|
| Ibrido | Valore:
kGMSTypeHybridDati di fotografie satellitari con mappe stradali aggiunte. Sono visibili anche le etichette
di strade e funzionalità. |
| Satellite | Valore:
kGMSTypeSatelliteDati delle fotografie satellitari. Le etichette di strade e funzionalità non sono
visibili.
|
| Rilievo | Valore:
kGMSTypeTerrainDati topografici. La mappa include colori, curve di livello ed etichette,
e ombreggiatura prospettica. Sono visibili anche alcune strade ed etichette. Supporta
l'impostazione della combinazione di colori della mappa su scuro, chiaro o in base alle impostazioni di sistema.
|
| Nessuno | Valore:
kGMSTypeNoneNessun riquadro della mappa. I riquadri della mappa base non verranno visualizzati. Questa modalità è
utile in combinazione con i livelli
di riquadri. La visualizzazione dei dati sul traffico è disattivata quando il tipo di mappa è
impostato su Nessuno. |
Modificare il tipo di mappa
Per impostare il tipo di mappa, assegna un nuovo valore alla proprietà GMSMapView.mapType. Ad esempio, per visualizzare un tipo di mappa satellitare:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
Il selettore sottostante mostra un confronto tra le mappe del terreno, normale e ibrida per la stessa posizione:
Mappe di interni
A livelli di zoom elevati, Maps SDK for iOS mostrerà le planimetrie di
spazi interni come aeroporti, centri commerciali, grandi negozi al dettaglio e stazioni
di transito. Le planimetrie degli interni sono integrate nelle tessere della mappa predefinita per il tipo di mappa "Normale" (kGMSTypeNormal) e vengono attivate automaticamente quando l'utente aumenta lo zoom e scompaiono quando la mappa viene ridotta.
Puoi disattivare le mappe indoor impostando la proprietà indoorEnabled di
GMSMapView su NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
In alternativa, puoi disattivare solo il controllo di selezione del piano.
Aggiungere planimetrie
Le planimetrie sono disponibili in alcune località. Se i dati dei piani non sono disponibili per un edificio che vuoi evidenziare nella tua applicazione, puoi:
- Aggiungi planimetrie direttamente a Google Maps. In questo modo, i tuoi piani saranno disponibili per tutti gli utenti di Google Maps.
- Visualizza una planimetria come overlay a terra. In questo modo, solo gli utenti della tua applicazione possono visualizzare le planimetrie.
Il livello del traffico
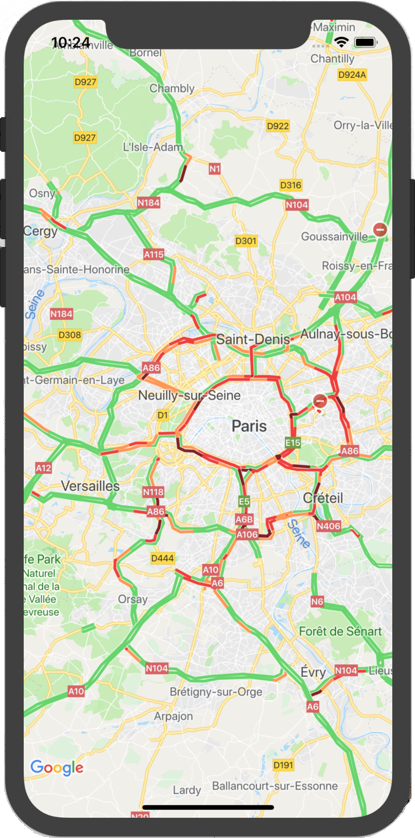
Puoi dare ai tuoi utenti la possibilità di visualizzare la mappa con le informazioni sulla densità del traffico sovrapposte. che fornisce un riepilogo visivo della situazione del traffico locale. Puoi attivare e disattivare il livello del traffico chiamando il metodo
trafficEnabled. Il seguente esempio mostra come potrebbe apparire il livello del traffico su una mappa.

Il livello del trasporto pubblico
Maps SDK for iOS consente di visualizzare la rete di trasporto pubblico di una città sulla mappa utilizzando il metodo transitEnabled. Quando il livello del traffico è attivato e la mappa è centrata su una città
che supporta le informazioni sul trasporto pubblico, la mappa mostrerà le principali linee di trasporto pubblico come
linee spesse e colorate. Il colore della linea viene impostato in base alle informazioni
dell'operatore della linea di trasporto pubblico. L'attivazione del livello del trasporto pubblico modificherà lo stile della mappa base per mettere in evidenza i percorsi del trasporto pubblico.
Se sei un ente pubblico che supervisiona il trasporto pubblico della tua città e vuoi che i tuoi dati vengano inclusi, visita il sito del programma partner Google Transit per saperne di più.
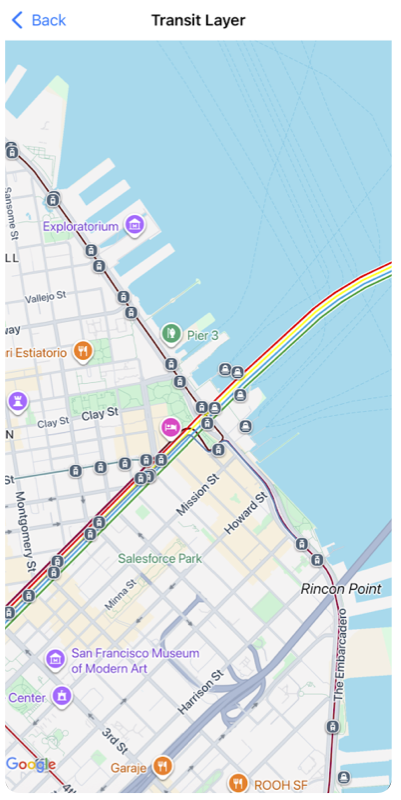
Il seguente esempio mostra come potrebbe apparire il livello del trasporto pubblico su una mappa.

Accessibilità
Per impostazione predefinita, gli elementi di accessibilità sulla mappa sono nascosti. Puoi attivare
l'accessibilità impostando la proprietà accessibilityElementsHidden di
GMSMapView su NO. In questo modo vengono generati elementi di accessibilità per
gli oggetti di overlay (come GMSMarker e finestre informative, GMSPolyline ecc.).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Questa proprietà è conforme al protocollo informale UIAccessibility, tranne per il fatto che il valore predefinito in Maps SDK for iOS è YES.
La mia posizione
Per impostazione predefinita, sulla mappa non vengono visualizzati dati sulla posizione. Puoi attivare il punto blu "La mia posizione" e la direzione della bussola impostando myLocationEnabled su
GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
L'attivazione di questa funzionalità fornisce la posizione attuale dell'utente tramite la proprietà
myLocation. Questa proprietà potrebbe non essere disponibile immediatamente, ad esempio se iOS chiede all'utente di consentire l'accesso a questi dati. In questo caso, è
nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
Edifici 3D
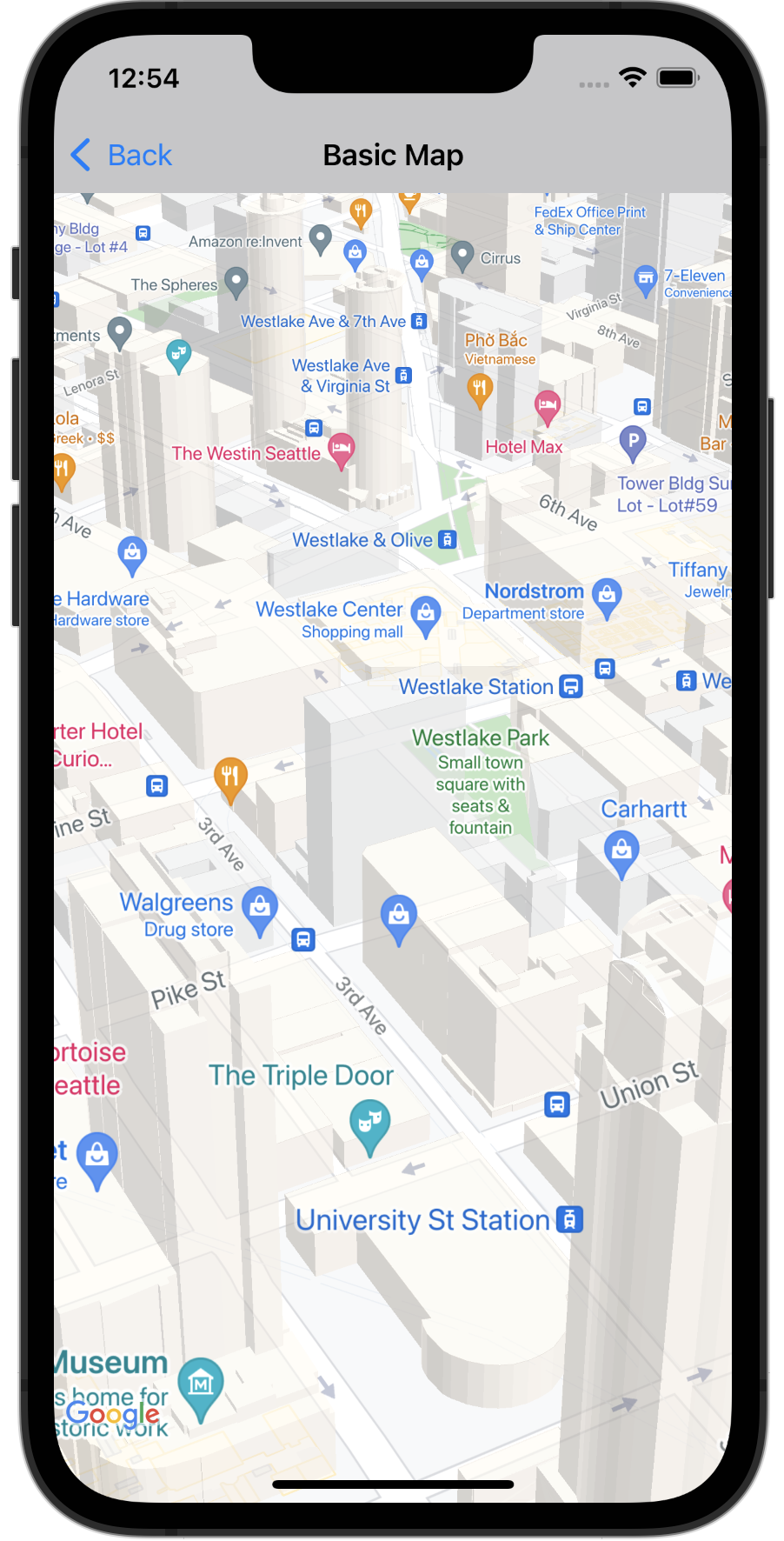
Molte città, se viste da vicino, avranno edifici 3D visibili, come si può vedere nell'immagine di Seattle, Washington, di seguito.

Puoi disattivare gli edifici in 3D impostando la proprietà
GMSMapView
corrispondente in Swift o Objective-C, come mostrato di seguito:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Spaziatura interna della mappa
Una mappa di Google è progettata per riempire l'intera regione definita da GMSMapView.
Diversi aspetti dell'aspetto e del comportamento della mappa sono definiti dalle dimensioni della visualizzazione:
- Il target della videocamera riflette il centro della regione con padding.
- I controlli della mappa sono posizionati rispetto ai bordi della mappa.
- Le informazioni legali, come le dichiarazioni di copyright o il logo Google, vengono visualizzate lungo il bordo inferiore della mappa.
Puoi aggiungere un riempimento intorno ai bordi della mappa utilizzando
GMSMapView.Proprietà padding. La mappa continua a riempire
l'intero contenitore, ma il posizionamento del testo e dei controlli, i movimenti della mappa e della videocamera
si comportano come se fosse stata posizionata in uno spazio più piccolo. Ciò comporta
le seguenti modifiche:
- I movimenti della videocamera tramite chiamate API o pressioni di pulsanti (ad es. bussola, la mia posizione) sono relativi alla regione con padding.
GMSMapView.projectionrestituisce una proiezione che include solo la regione con padding.- I controlli dell'interfaccia utente sono spostati dal bordo del contenitore del numero di punti specificato.
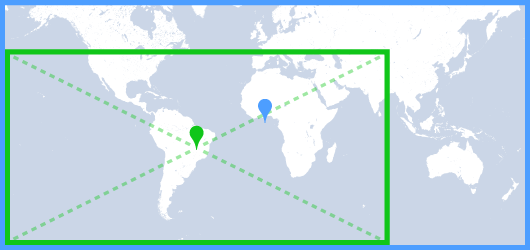
Il padding può essere utile quando si progettano UI che si sovrappongono a una parte della mappa. Ad esempio, nell'immagine, la mappa è imbottita lungo i bordi superiore e destro. I controlli della mappa e il testo legale visibili vengono visualizzati lungo i bordi della regione con spaziatura interna, mostrata in verde, mentre la mappa continua a riempire l'intero contenitore, mostrato in blu. In questo esempio, puoi spostare un menu sul lato destro della mappa senza oscurare i controlli della mappa.

Per aggiungere il padding alla mappa, crea un oggetto UIEdgeInsets e passalo a
GMSMapView.padding proprietà.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Combinazione di colori della mappa
Per le mappe di tipo normale e terreno, puoi impostare la combinazione di colori della mappa su scuro, chiaro o utilizzare le impostazioni di sistema correnti. Ad esempio, puoi scurire o schiarire la combinazione di colori della mappa in base all'ora del giorno o all'utilizzo del dispositivo all'interno o all'esterno.
Utilizza GMSMapView
overrideUserInterfaceStyle:
per impostare e aggiornare la combinazione di colori della mappa.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Per creare stili chiari e scuri personalizzati per le tue mappe, utilizza la personalizzazione delle mappe basata su cloud.
