
Os Marcadores Avançados usam duas classes para definir marcadores: a classe GMSAdvancedMarker, que oferece recursos de marcador padrão, e a GMSPinImageOptions, que contém opções para mais personalização. Nesta página, mostramos como personalizar marcadores da seguinte forma:
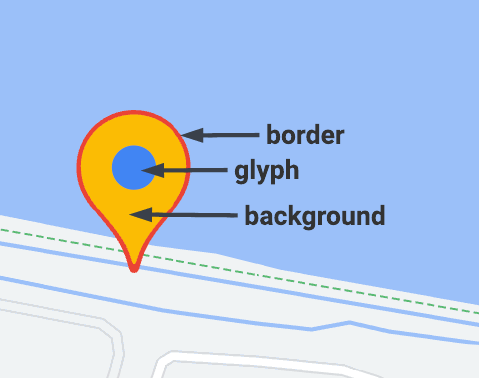
- Mudar a cor do plano de fundo
- Mudar a cor da borda
- Mudar a cor do glifo
- Mudar o texto do glifo
- Compatibilidade com visualizações e animações personalizadas com a propriedade iconView

Mudar a cor do plano de fundo
Use a opção GMSPinImageOptions.backgroundColor para mudar a cor de fundo de um marcador.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Mudar a cor da borda
Use a opção
GMSPinImageOptions.borderColor
para mudar a cor de fundo de um marcador.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Mudar a cor do glifo
Use
GMSPinImageGlyph.glyphColor
para mudar a cor de fundo de um marcador.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Mudar o texto do glifo
Use GMSPinImageGlyph para mudar o texto do glifo de um marcador.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Compatibilidade com visualizações personalizadas e animação com a propriedade iconView
Assim como GMSMarker, GMSAdvancedMarker
também aceita marcadores com um
iconView.
A propriedade iconView é compatível com a animação de todas as propriedades animáveis de
UIView, exceto frame e center. Não é possível usar marcadores com iconViews e icons no mesmo mapa.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Restrições de layout
O GMSAdvancedMarker não oferece suporte direto a restrições de layout para o iconView. No entanto, é possível definir restrições de layout para elementos da interface do usuário no iconView. Ao criar a visualização, o objeto
frame ou size precisa ser transmitido ao marcador.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
