
高度なマーカーは、2 つのクラスによってマーカーを定義します。マーカーのデフォルト機能を提供する GMSAdvancedMarker クラスと、さらなるカスタマイズ用のオプションを含む GMSPinImageOptions クラスです。このページでは、マーカーを次のようにカスタマイズする方法を解説します。
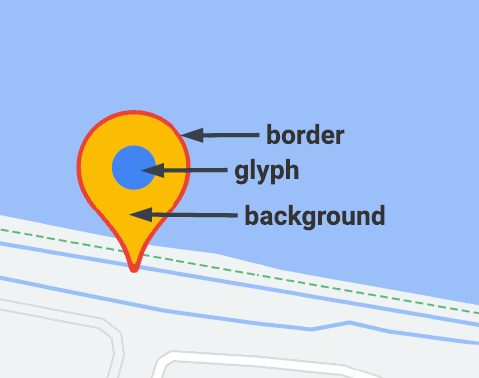
- 背景色を変更する
- 輪郭線の色を変更する
- グリフの色を変更する
- グリフのテキストを変更する
- iconView プロパティでカスタムビューとアニメーションをサポート

背景色を変更する
マーカーの背景色を変更するには、GMSPinImageOptions.backgroundColor オプションを使用します。
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
輪郭線の色を変更する
マーカーの背景色を変更するには、GMSPinImageOptions.borderColor オプションを使用します。
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
グリフの色を変更する
GMSPinImageGlyph.glyphColor を使用して、マーカーの背景色を変更します。
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
グリフのテキストを変更する
GMSPinImageGlyph を使用して、マーカーのグリフ テキストを変更します。
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
iconView プロパティでカスタムビューとアニメーションをサポート
GMSMarker と同様に、GMSAdvancedMarker も iconView を含むマーカーをサポートします。iconView プロパティは、フレームと中心を除く UIView のアニメーション可能なすべてのプロパティのアニメーションをサポートします。同じ地図上に iconViews と icons を表示するマーカーはサポートされていません。
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
レイアウトの制約
GMSAdvancedMarker は、iconView のレイアウト制約を直接サポートしていません。ただし、iconView 内のユーザー インターフェース要素のレイアウト制約を設定することはできます。ビューを作成する際に、オブジェクト frame または size をマーカーに渡す必要があります。
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
