
অ্যাডভান্সড মার্কার মার্কার সংজ্ঞায়িত করার জন্য দুটি ক্লাস ব্যবহার করে: GMSAdvancedMarker ক্লাস ডিফল্ট মার্কার ক্ষমতা প্রদান করে এবং GMSPinImageOptions আরও কাস্টমাইজেশনের বিকল্প রয়েছে। এই পৃষ্ঠাটি আপনাকে নিম্নলিখিত উপায়ে মার্কারগুলি কীভাবে কাস্টমাইজ করবেন তা দেখায়:
- পটভূমির রঙ পরিবর্তন করুন
- সীমানার রঙ পরিবর্তন করুন
- গ্লিফের রঙ পরিবর্তন করুন
- গ্লিফ টেক্সট পরিবর্তন করুন
- iconView প্রপার্টি দিয়ে কাস্টম ভিউ এবং অ্যানিমেশন সাপোর্ট করুন।

পটভূমির রঙ পরিবর্তন করুন
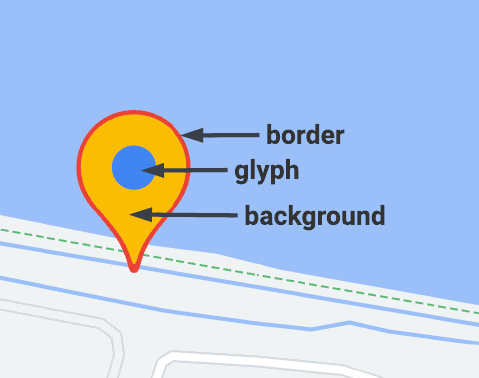
মার্কারের ব্যাকগ্রাউন্ড কালার পরিবর্তন করতে GMSPinImageOptions.backgroundColor অপশনটি ব্যবহার করুন।
সুইফট
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
অবজেক্টিভ-সি
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
সীমানার রঙ পরিবর্তন করুন
মার্কারের ব্যাকগ্রাউন্ড কালার পরিবর্তন করতে GMSPinImageOptions.borderColor অপশনটি ব্যবহার করুন।
সুইফট
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
অবজেক্টিভ-সি
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
গ্লিফের রঙ পরিবর্তন করুন
মার্কারের ব্যাকগ্রাউন্ড কালার পরিবর্তন করতে GMSPinImageGlyph.glyphColor ব্যবহার করুন।
সুইফট
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
অবজেক্টিভ-সি
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
গ্লিফ টেক্সট পরিবর্তন করুন
মার্কারের গ্লিফ টেক্সট পরিবর্তন করতে GMSPinImageGlyph ব্যবহার করুন।
সুইফট
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
অবজেক্টিভ-সি
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
iconView প্রপার্টি দিয়ে কাস্টম ভিউ এবং অ্যানিমেশন সাপোর্ট করুন।
GMSMarker এর মতো, GMSAdvancedMarker iconView সহ মার্কারগুলিকেও সমর্থন করে। iconView প্রোপার্টিটি ফ্রেম এবং সেন্টার ছাড়া UIView এর সমস্ত অ্যানিমেটেবল প্রোপার্টির অ্যানিমেশন সমর্থন করে। এটি iconViews সহ মার্কার এবং একই মানচিত্রে প্রদর্শিত icons সমর্থন করে না।
সুইফট
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
অবজেক্টিভ-সি
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
লেআউট সীমাবদ্ধতা
GMSAdvancedMarker তার iconView জন্য সরাসরি লেআউট সীমাবদ্ধতা সমর্থন করে না। তবে, আপনি iconView মধ্যে ব্যবহারকারী ইন্টারফেস উপাদানের জন্য লেআউট সীমাবদ্ধতা সেট করতে পারেন। আপনার ভিউ তৈরি করার পরে, অবজেক্ট frame বা size মার্কারে পাস করা উচিত।
সুইফট
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
অবজেক্টিভ-সি
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;

