
Penanda lanjutan menggunakan dua class untuk menentukan penanda: class GMSAdvancedMarker menyediakan kemampuan penanda default, dan
GMSPinImageOptions
berisi opsi untuk penyesuaian lebih lanjut. Halaman ini menunjukkan cara menyesuaikan penanda dengan cara berikut:
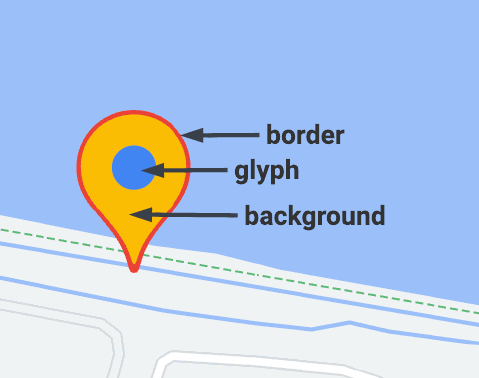
- Mengubah warna latar belakang
- Mengubah warna batas
- Mengubah warna glyph
- Mengubah teks glyph
- Mendukung tampilan dan animasi kustom dengan properti iconView

Mengubah warna latar belakang
Gunakan opsi GMSPinImageOptions.backgroundColor untuk
mengubah warna latar belakang penanda.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Mengubah warna batas
Gunakan opsi
GMSPinImageOptions.borderColor
untuk mengubah warna latar belakang penanda.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Mengubah warna glyph
Gunakan
GMSPinImageGlyph.glyphColor
untuk mengubah warna latar belakang penanda.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Mengubah teks glyph
Gunakan GMSPinImageGlyph untuk mengubah teks glyph penanda.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Mendukung tampilan dan animasi kustom dengan properti iconView
Serupa dengan GMSMarker, GMSAdvancedMarker
juga mendukung penanda dengan
iconView.
Properti iconView mendukung animasi semua properti yang dapat dianimasikan dari
UIView kecuali frame dan center. Tidak mendukung penanda dengan iconViews
dan icons yang ditampilkan di peta yang sama.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Batasan tata letak
GMSAdvancedMarker tidak secara langsung mendukung batasan tata letak untuk iconView-nya. Namun, Anda dapat menetapkan batasan tata letak untuk elemen antarmuka pengguna dalam iconView. Setelah membuat tampilan, objek
frame atau size harus diteruskan ke penanda.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
