
Für die Definition von erweiterten Markierungen werden zwei Klassen verwendet: GMSAdvancedMarker bietet Standardfunktionen für Markierungen, GMSPinImageOptions Optionen zur weiteren Anpassung. Auf dieser Seite wird beschrieben, wie Sie folgende Anpassungen an Markierungen vornehmen:
- Hintergrundfarbe ändern
- Rahmenfarbe ändern
- Farbe des Symbols ändern
- Glyphentext ändern
- Unterstützung benutzerdefinierter Ansichten und Animationen mit der iconView-Eigenschaft

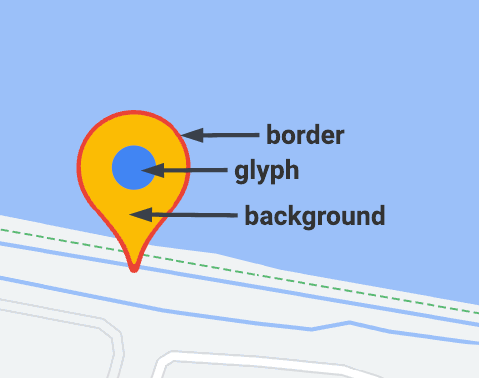
Hintergrundfarbe ändern
Mit der Option GMSPinImageOptions.backgroundColor können Sie die Hintergrundfarbe einer Markierung ändern.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Rahmenfarbe ändern
Mit der Option GMSPinImageOptions.borderColor können Sie die Hintergrundfarbe einer Markierung ändern.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Farbe des Symbols ändern
Mit GMSPinImageGlyph.glyphColor können Sie die Hintergrundfarbe einer Markierung ändern.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Glyphentext ändern
Mit GMSPinImageGlyph können Sie den Symboltext einer Markierung ändern.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Unterstützung von benutzerdefinierten Ansichten und Animationen mit dem Attribut iconView
Ähnlich wie bei GMSMarker werden bei GMSAdvancedMarker auch Markierungen mit einem iconView unterstützt.
Das Attribut iconView unterstützt die Animation aller animierbaren Attribute von UIView, mit Ausnahme von „frame“ und „center“. Markierungen mit iconViews und icons können nicht auf derselben Karte angezeigt werden.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Layouteinschränkungen
GMSAdvancedMarker unterstützt keine Layoutbeschränkungen für seine iconView. Sie können jedoch Layoutbeschränkungen für Benutzeroberflächenelemente innerhalb des iconView festlegen. Beim Erstellen der Ansicht sollte das Objekt frame oder size an die Markierung übergeben werden.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
