
Gelişmiş işaretçiler, işaretçileri tanımlamak için iki sınıf kullanır: GMSAdvancedMarker sınıfı varsayılan işaretçi özelliklerini sağlar ve GMSPinImageOptions sınıfı daha fazla özelleştirme seçeneği içerir. Bu sayfada, işaretçileri aşağıdaki şekillerde nasıl özelleştireceğiniz gösterilmektedir:
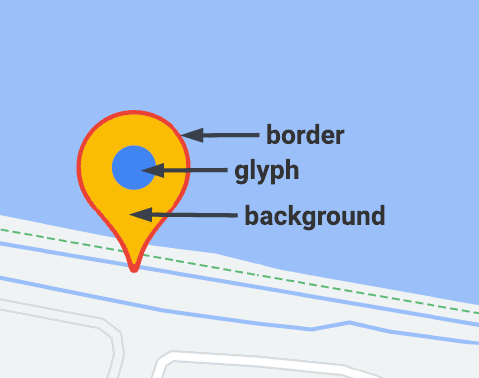
- Arka plan rengini değiştirme
- Kenarlık rengini değiştirme
- Glif rengini değiştirme
- Glif metnini değiştirme
- iconView özelliğiyle özel görünümleri ve animasyonu destekleme

Arka plan rengini değiştirme
Bir işaretçinin arka plan rengini değiştirmek için GMSPinImageOptions.backgroundColor seçeneğini kullanın.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Kenarlık rengini değiştirme
İşaretçinin arka plan rengini değiştirmek için
GMSPinImageOptions.borderColor
seçeneğini kullanın.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Glif rengini değiştirme
İşaretçinin arka plan rengini değiştirmek için
GMSPinImageGlyph.glyphColor
simgesini kullanın.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Glif metnini değiştirme
Bir işaretçinin glif metnini değiştirmek için GMSPinImageGlyph simgesini kullanın.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
iconView özelliğiyle özel görünümleri ve animasyonu destekleme
GMSMarker'ye benzer şekilde, GMSAdvancedMarker
iconView içeren işaretçileri de destekler.
iconView özelliği, kare ve merkez hariç UIView öğesinin tüm animasyonlu özelliklerinin animasyonunu destekler. Aynı haritada iconViews ve icons işaretçilerini desteklemez.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Düzen kısıtlamaları
GMSAdvancedMarker, iconView için düzen kısıtlamalarını doğrudan desteklemez. Ancak iconView içindeki kullanıcı arayüzü öğeleri için düzen kısıtlamaları ayarlayabilirsiniz. Görünümünüzü oluşturduktan sonra nesne
frame veya size işaretçiye iletilmelidir.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;

