
تستخدم العلامات المتقدّمة فئتَين لتحديد العلامات: توفّر الفئة
GMSAdvancedMarker إمكانات العلامات التلقائية،
بينما تحتوي الفئة
GMSPinImageOptions
على خيارات لتخصيص العلامات بشكل أكبر. توضّح لك هذه الصفحة كيفية تخصيص العلامات بالطرق التالية:
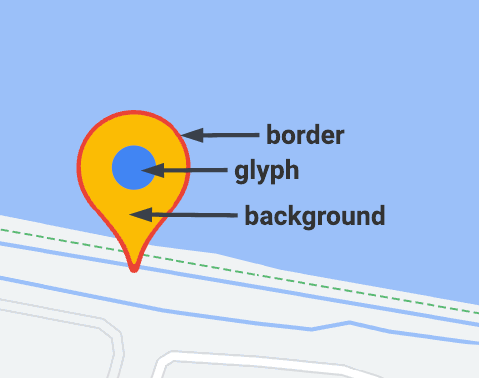
- تغيير لون الخلفية
- تغيير لون الحدود
- تغيير لون الرمز الرسومي
- تغيير نص الرمز الرسومي
- إتاحة العروض المخصّصة والصور المتحركة باستخدام السمة iconView

تغيير لون الخلفية
استخدِم الخيار GMSPinImageOptions.backgroundColor لتغيير لون خلفية العلامة.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
تغيير لون الحدود
استخدِم الخيار
GMSPinImageOptions.borderColor
لتغيير لون خلفية علامة.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
تغيير لون الرمز الرسومي
استخدِم
GMSPinImageGlyph.glyphColor
لتغيير لون خلفية علامة.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
تغيير نص الرمز الرسومي
استخدِم GMSPinImageGlyph لتغيير نص الرمز الرسومي الخاص بعلامة.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
إتاحة العروض المخصّصة والصور المتحركة باستخدام السمة iconView
على غرار GMSMarker، تتيح GMSAdvancedMarker
أيضًا استخدام علامات مع iconView.
تتيح السمة iconView إنشاء صور متحركة لجميع السمات التي يمكن تحريكها في UIView باستثناء الإطار والوسط. لا تتوافق هذه الميزة مع العلامات التي تتضمّن iconViews
وicons المعروضة على الخريطة نفسها.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
قيود التصميم
لا يتيح GMSAdvancedMarker بشكل مباشر قيود التنسيق الخاصة بـ iconView. ومع ذلك، يمكنك ضبط قيود التنسيق لعناصر واجهة المستخدم ضمن iconView. عند إنشاء طريقة العرض، يجب تمرير العنصر
frame أو size إلى العلامة.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
