
고급 마커는 두 가지 클래스를 사용하여 마커를 정의합니다. GMSAdvancedMarker 클래스는 기본 마커 기능을 제공하고 GMSPinImageOptions에는 추가 맞춤설정을 위한 옵션이 포함되어 있습니다. 이 페이지에서는 다음과 같은 방법으로 마커를 맞춤설정하는 방법을 설명합니다.
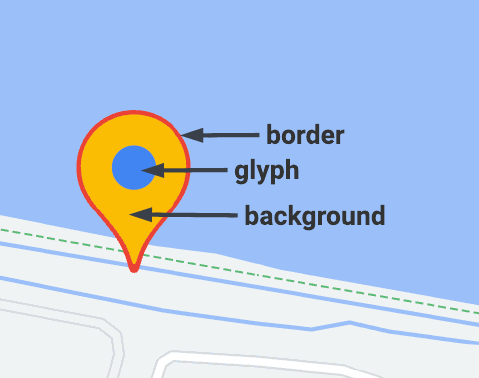
- 배경 색상 변경
- 테두리 색상 변경
- 글리프 색상 변경
- 글리프 텍스트 변경
- iconView 속성으로 맞춤 뷰 및 애니메이션 지원

배경 색상 변경
GMSPinImageOptions.backgroundColor 옵션을 사용하여 마커의 배경 색상을 변경합니다.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
테두리 색상 변경
GMSPinImageOptions.borderColor 옵션을 사용하여 마커의 배경 색상을 변경합니다.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
글리프 색상 변경
GMSPinImageGlyph.glyphColor를 사용하여 마커의 배경 색상을 변경합니다.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
글리프 텍스트 변경
GMSPinImageGlyph을 사용하여 마커의 글리프 텍스트를 변경합니다.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
iconView 속성으로 맞춤 뷰 및 애니메이션 지원
GMSMarker과 마찬가지로 GMSAdvancedMarker도 iconView이 있는 마커를 지원합니다.
iconView 속성은 프레임과 중심을 제외한 UIView의 모든 애니메이션 가능 속성의 애니메이션을 지원합니다. iconViews 및 icons가 동일한 지도에 표시된 마커는 지원하지 않습니다.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
레이아웃 제약 조건
GMSAdvancedMarker은 iconView의 레이아웃 제약 조건을 직접 지원하지 않습니다. 하지만 iconView 내에서 사용자 인터페이스 요소의 레이아웃 제약 조건을 설정할 수 있습니다. 뷰를 만들 때 frame 또는 size 객체를 마커에 전달해야 합니다.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
